The Gutenberg editor, also known as the block editor, is the new default editor in WordPress. It was introduced in WordPress 5.0 as a replacement for the classic editor, which had been the standard for many years. The Gutenberg editor is designed to make it easier to create complex page layouts and add rich media content to your posts and pages. However, it has also been the subject of controversy, with some users preferring the classic editor. In this blog post, we’ll take a closer look at Gutenberg vs classic editor and help you decide which one is right for you.
Introduction to Gutenberg Vs Classic Editor
What is the Gutenberg Editor?

The Gutenberg editor is a new content editor that was introduced with the release of WordPress 5.0. It is a block-based editor that allows users to create content using a variety of pre-built blocks, such as text, images, videos, and more. Each block can be customized to fit your needs, with options to change the color, font size, and more. The Gutenberg editor also includes a drag-and-drop interface, making it easy to move blocks around and create complex layouts.
One of the main benefits of the Gutenberg editor is that it allows users to create more dynamic and visually engaging content. For example, you can use the Cover block to create a full-width header image for your post or page. Or, you can use the Gallery block to create a grid of images that users can click through to view larger versions.
What is the Classic Editor?

The Classic Editor is the default content editor that was used in WordPress prior to the release of version 5.0. It is a simple, WYSIWYG (what you see is what you get) editor that allows users to create and edit content in a familiar way. The Classic Editor is based on a single text area, where users can enter their content and add basic formatting options such as bold, italic, and underline.
One of the main benefits of the Classic Editor is its simplicity. It is easy to use and does not require any special skills or knowledge. Users who are familiar with Microsoft Word or other word-processing software will feel right at home using the Classic Editor.
Although both of them are well-known as the best WordPress Editor Plugins, there are still differences between them that we will dig into right now. Let’s move on to the next part to see the detailed comparison of Gutenberg Vs Classic Editor.
The detailed comparison: Gutenberg Vs Classic Editor
The user interface of Gutenberg Vs Classic Editor
The user interface (UI) of the Gutenberg Vs Classic Editor is quite different. Let’s take a look at the key differences between the two interfaces.
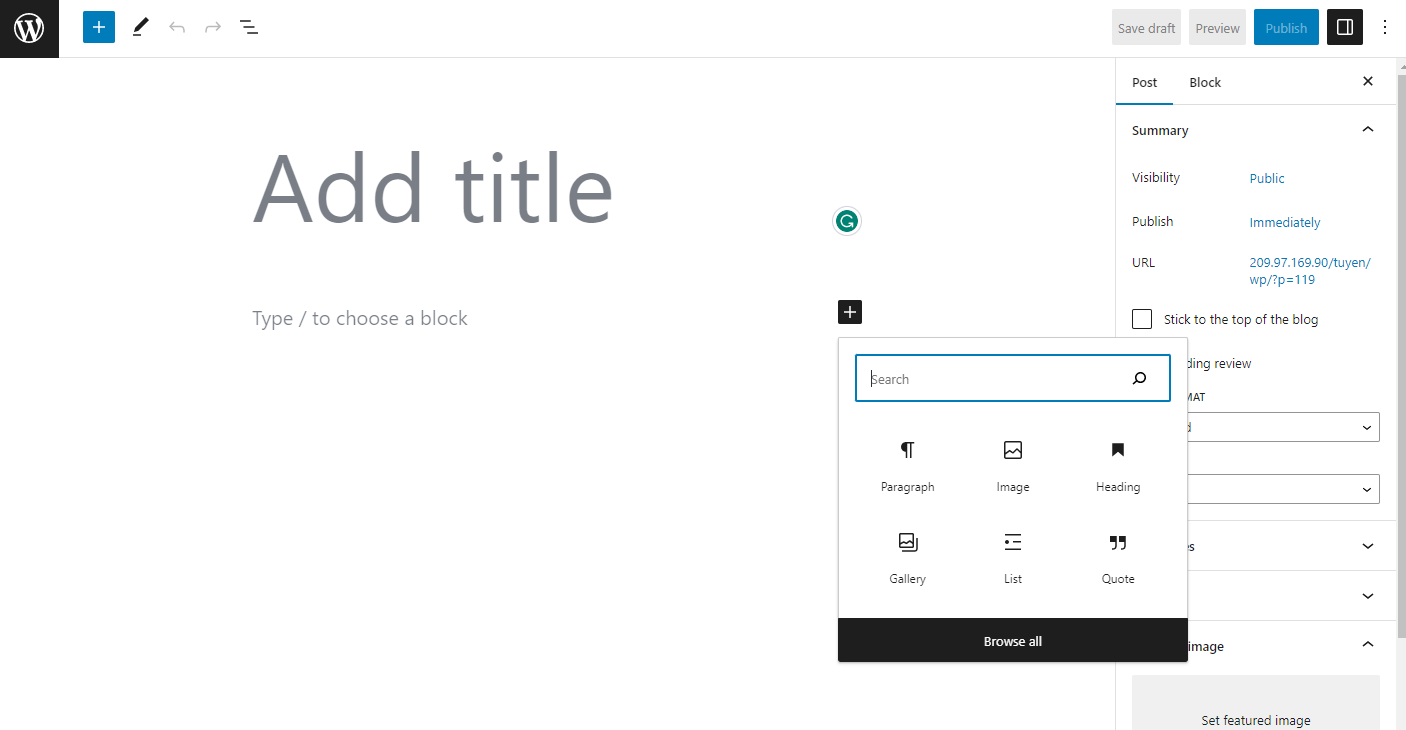
The Gutenberg editor has a modern, block-based interface that is designed to make it easier to create complex page layouts and add rich media content to your posts and pages. Here are some of the key elements of the Gutenberg editor UI:

- Block Library: The Block Library contains a wide range of pre-built blocks that you can use to create your content, such as text, images, videos, and more. You can search for specific blocks using the search bar, or browse through the categories to find the block you need.
- Add Block Button: The Add Block button is located at the top of the editor and allows you to add new blocks to your content. You can also use the slash command (“/”) to quickly add a block.
- Block Settings: Each block has its own settings that you can customize to fit your needs. These settings are located in the Block Toolbar, which appears when you select a block.
- Drag-and-Drop Interface: The Gutenberg editor includes a drag-and-drop interface that allows you to easily move blocks around and create complex layouts.
- Full-Screen Mode: You can switch to full-screen mode to maximize your workspace and reduce distractions.
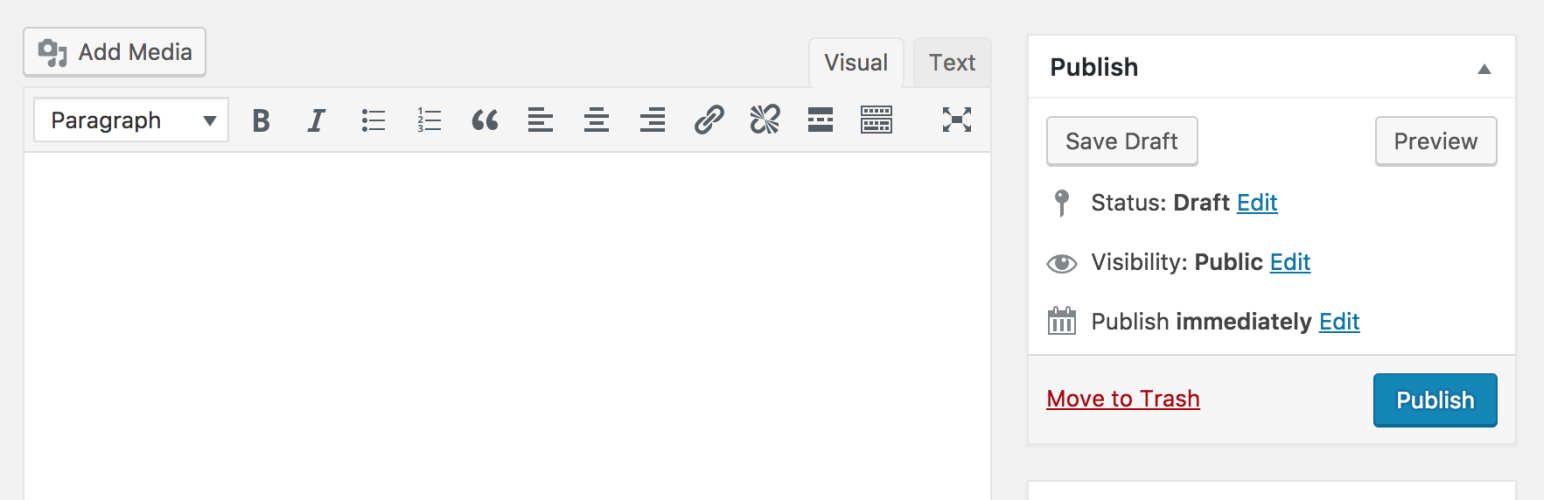
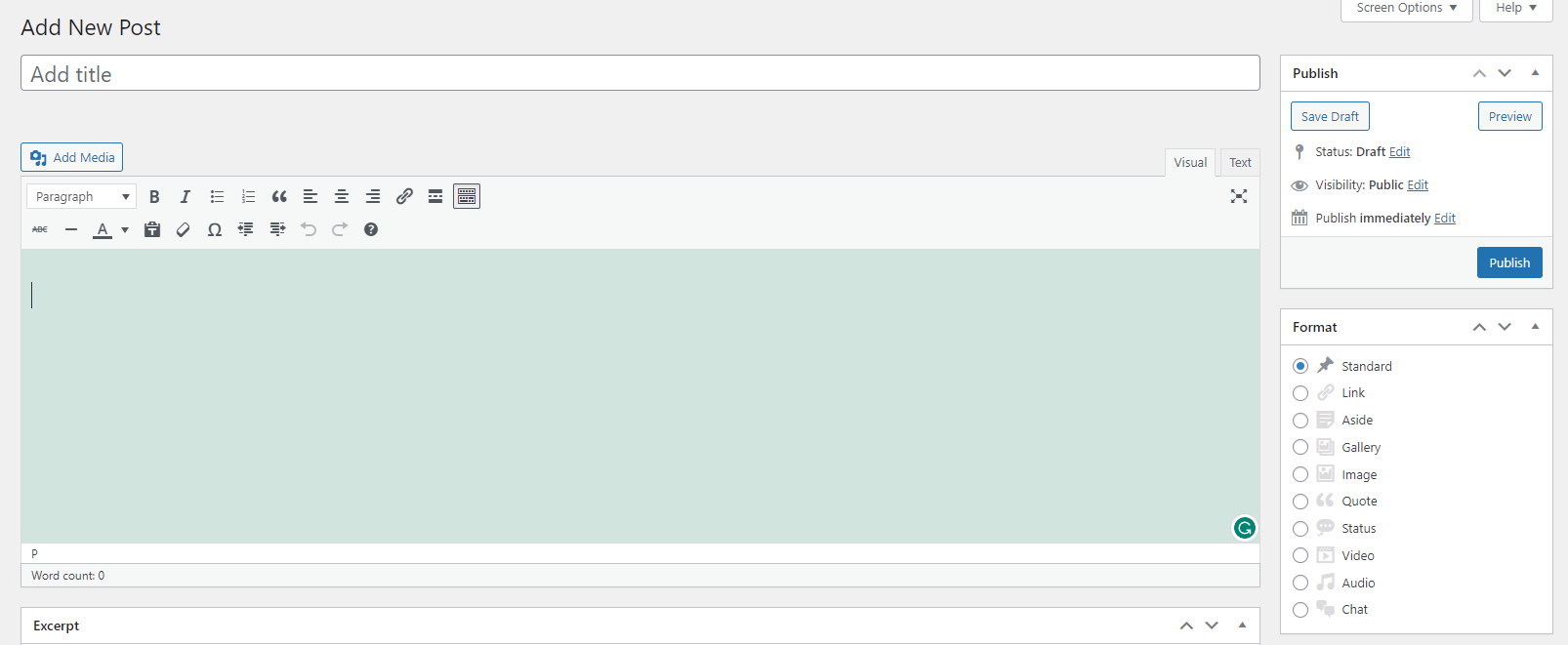
On the other hand, the Classic Editor has a simpler, WYSIWYG interface that is based on a single text area where you can enter your content and add basic formatting options. Now, let’s see the key elements of the Classic Editor UI:

- Text Editor: The Text Editor is where you enter your content and add basic formatting options such as bold, italic, and underline.
- Visual Editor: The Visual Editor provides a WYSIWYG interface that allows you to see how your content will look as you edit it.
- Formatting Toolbar: The Formatting Toolbar provides easy access to formatting options such as bold, italic, and underline.
- Add Media Button: The Add Media button allows you to add images, videos, and other media to your content.
- Full-Screen Mode: You can switch to full-screen mode to maximize your workspace and reduce distractions.
Overall, the Gutenberg editor has a more complex and feature-rich UI than the Classic Editor, which can make it more intimidating for some users. However, once you get used to the block-based interface, it can be a powerful tool for creating dynamic and visually engaging content. The Classic Editor, on the other hand, is simpler and more straightforward, making it a good choice for users who just need to create basic content without any bells and whistles.
Performance of Gutenberg Vs Classic Editor
| Gutenberg | Classic Editor | |
| Loading Time | It loads each block individually, which can impact the overall loading time of a page or post, especially if there are many blocks on the page. | It loads all content at once, which can result in slower loading times for pages with a lot of content. |
| Plugin compatibility | It is a relatively new editor, and some older plugins may not be compatible with it, which can influence the editor’s performance. | It has been around for many years, and most plugins are compatible with it, which can improve the editor’s performance. |
| Server Requirements | It requires PHP 7.0 or higher and WordPress 5.0 or higher to run, which means that some older servers may not be compatible with the editor. | It does not have any specific server requirements beyond what is needed to run WordPress, which means that it should be compatible with most servers. |
| Others | The Gutenberg editor’s block-based interface allows users to reuse blocks across different posts and pages, which can save time and improve performance by reducing the need to recreate the same content from scratch. | The Classic Editor’s limited customization options can make it easier to use but may result in less visually engaging content. |
To sum up, the Gutenberg Vs Classic Editor has different performance factors to consider. The Gutenberg editor’s block-based interface can impact loading times, but the ability to reuse blocks can improve performance in the long run. The Classic Editor’s lack of advanced customization options can make it simpler and more straightforward to use but may result in slower loading times for pages with a lot of content. Ultimately, the performance will depend on the user’s needs and the specific requirements of their website.
Pros and Cons of Gutenberg Vs Classic Editor
| Gutenberg | Classic Editor | |
| Pros | Allow users to create more dynamic and visually engaging content. | Be simple and easy to use. |
| Include a drag-and-drop interface, making it easy to create complex layouts. | Requires no special skills or knowledge, making it accessible to users of all levels. | |
| Be designed to be more future-proof, with support for new features and functionality | Most WordPress themes and plugins are fully compatible with the Classic Editor. | |
| Cons | Has a steeper learning curve than the Classic Editor, with more features to learn and master. | Does not offer the same level of customization and flexibility as the Gutenberg editor. |
| Some users find the interface to be cluttered and confusing. | Be limiting when it comes to creating complex layouts or adding rich media content. | |
| Not all WordPress themes and plugins are fully compatible with the Gutenberg editor yet. | Become outdated over time as new features and functionality are added to WordPress. |
So, which one is right for you? Ultimately, it depends on your individual needs and preferences. If you are looking for a simple and easy-to-use editor that gets the job done, the Classic Editor may be the best choice. Conversely, in case you want to create more dynamic and visually engaging content, or if you need to create complex layouts, the Gutenberg editor is for you.
Final Verdict
Each editor has distinct strengths and weaknesses, so it’s difficult to say which one is better between Gutenberg Vs Classic Editor. It depends on your requirements. Therefore, you should try both of them and then decide which one is suitable for you and your WordPress website.
Do you love this blog post? If yes, don’t hesitate to rate 5 stars for us or leave your comment below. Further, don’t forget to check out a lot of eye-catching free WordPress themes here.
