Unluckily, if the default color of the links doesn’t match the design of your website, it is necessary to change it to another color to make it easier for your website’s visitors to navigate. However, how to change the link color in WordPress? In today’s blog, we will answer this question by providing you with 3 simple ways to change the link color in WordPress without difficulties. Now, let’s check them out.
How to Change the Link Color in WordPress?
There are several ways to help you change the link color in WordPress such as using your theme options panel or adding code to the WordPress theme customer and much more. Now, let’s explore the simple ways that we mentioned below.
Method 1: Add custom CSS code
The first one that we would like to recommend is adding some custom CSS code to your WordPress theme. By using this method, you can use your favorite color to highlight important links on your WordPress. However, to use this method, you need to know the hex code of your favorite color. You can go to “color-hex.com” to explore a lot of users’ latest favorite colors and get their hex code.
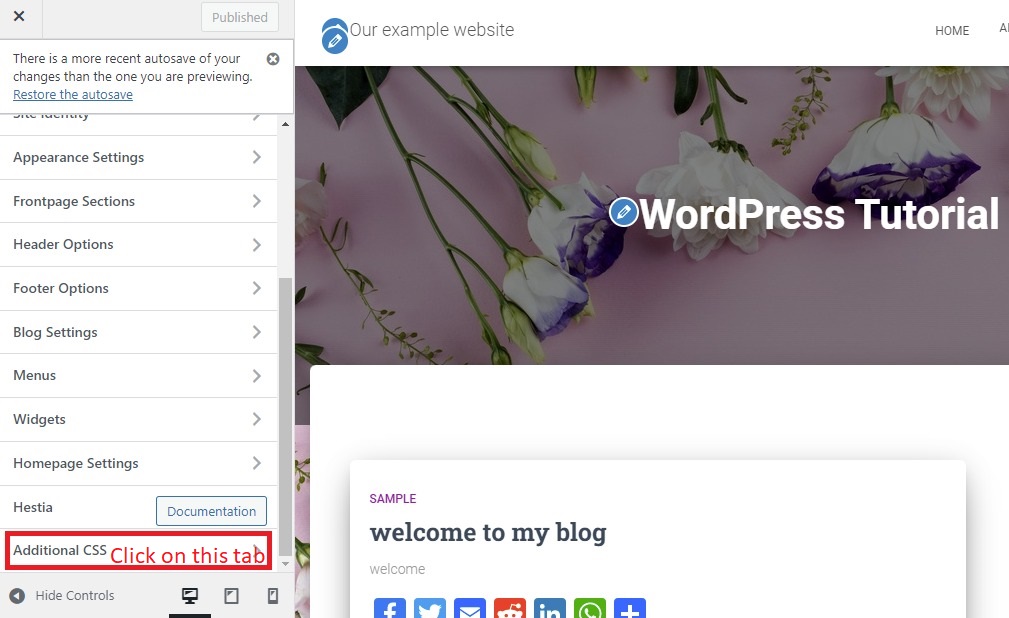
Once your favorite hex color code is already, now you need to log into your WordPress dashboard and navigate to Appearance > Customize.
In the theme customer, you need to find the Additional CSS option from the menu panel and click on it.

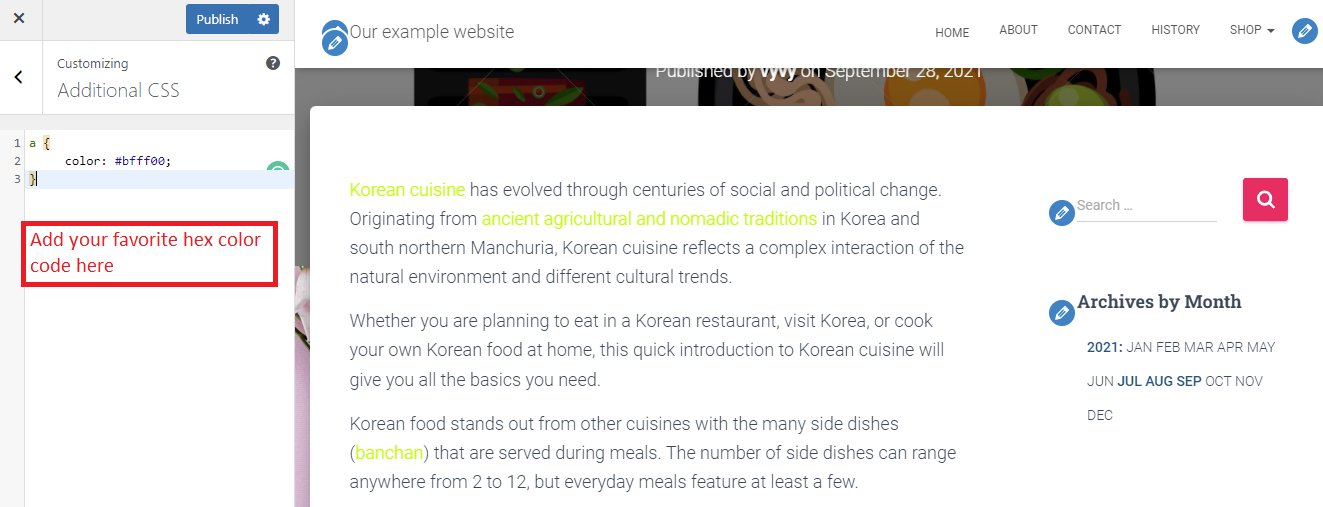
Now, it’s time to add your CSS code to the Additional CSS box. For instance, we are going to change your links to bitter lime color, and then we need to add the following code.
a {
color: #bfff00;
}

Remember to replace the hex color code in our example with the hex color code that you have chosen before. Once you are done, you can view the result in the preview area and click on the “Publish” button to save your changes.
The best advantage of this method is that you can change the color of all the links on your website at the same time. If you are not pleased with the new color of the links, you can completely change to another hex color code in the WordPress Customizer.
In case, you want to reuse the default link color of your theme, you can go to Appearance > Customizer > Additional CSS and then remove all of the code in the Additional CSS box.
Method 2: Check the WordPress customizer
You have to notice that this method will depend on the WordPress theme that you are utilizing. This way assists you to change the color of all links directly in the WordPress Customers without writing any line of code.
To do so, initially, you need to go to Appearance > Customize and find an option labeled “Color”. These settings will be not the same for all WordPress themes.
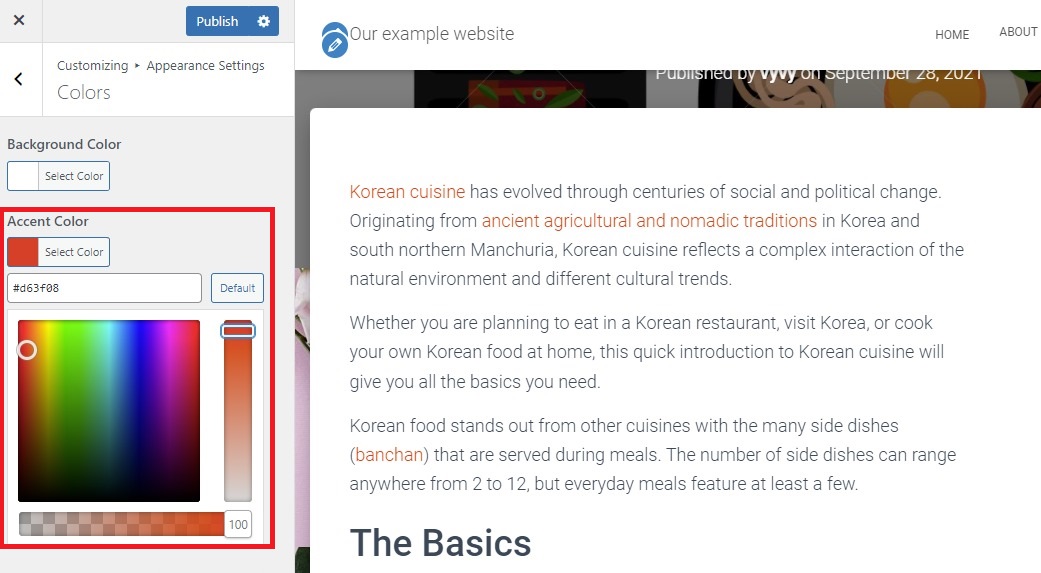
In our example, we are utilizing the Hestia WordPress Theme, so we will click on the “Appearance” > “Colors“. From there, you are able to change the color of all links in your WordPress site by using the Accent Color settings.

Simply drag the circle icon in the color scheme to customize your links’ color.
If you have already chosen your favorite hex color code in mind, you can type this code in the given text field. Once you are pleased with your link’s color, remember to click on the “Publish” button.
In case, you still want to maintain the default color, simply click on the “Default” button to restore the original accent color of your theme.
Method 3: Change the individual link’s color in the WordPress editor.
All of the methods that we have just mentioned will allows you to change the color of all links on your website. In contrast, if you only want to change the color for a specific link on your website, then this method is for you. You are able to change the color of an individual link by using the Classic editor.
First and foremost, you need to open any post/page that you want to change the link color in WordPress. In the editor, you need to choose the text that contains the link you want to change color.
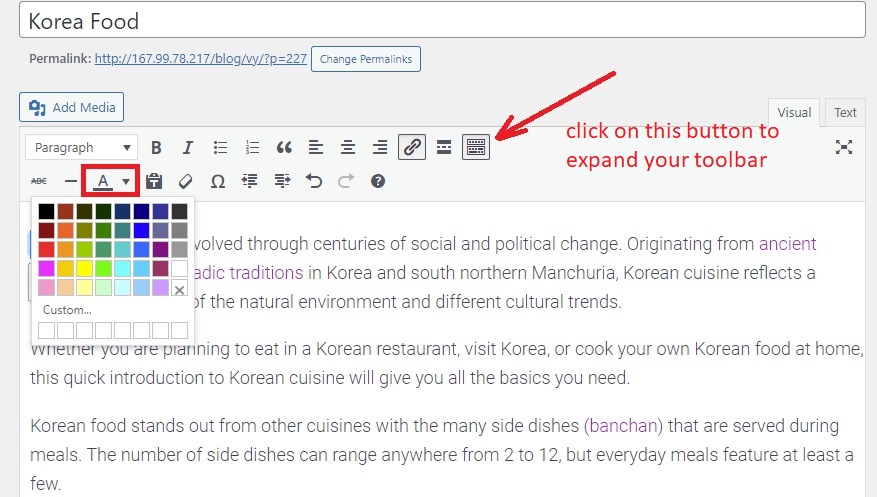
Next, click on the “Arrow” next to the “Text Color” button on the toolbar.
If this option is not available on your toolbar, you can click on the “Toolbar toggle” option to expand the toolbar.

Then, you can choose your favorite color from the available colors, or you can also add your custom color to the link by clicking on the “Custom” text.
Once you are done, don’t forget to click the “Update” or “Publish” button to save your changes.
The bottom line
Congratulations, you have just changed the link color in WordPress successfully. If you get into any trouble, don’t hesitate to mention them by leaving a comment. In addition, you can follow our website to update more useful blogs related to WordPress.
Additionally, we would like to introduce a list of stunning, free WordPress Themes on our website. They will help you build a beautiful website without effort.