Why should you change font size in WordPress?
It is obvious that choosing a reasonable font size for your post plays an important role in helping you create a clear layout and have a well-organized post. In addition, it is easy for you to create a table of contents for your post based on headings.
Moreover, you can use font size to highlight special content on your post as well as make your site more professional.
How to change font size in WordPress?
There are several ways to help you change font size in WordPress. Firstly, you can change font size directly in the editor that you are using. Secondly, if you have a piece of professional coding knowledge, you can freely use the HTML or CSS rules to change the font size. And finally, developers have built a wide range of creative plugins to support you change font size without writing any single line of code.
In today’s tutorial, we will teach you how to change the font size by using the easiest ways. Let’s go over the following methods.
Solutions
Method 1: change font size in the editor
Option 1: using the Block editor ( Gutenberg editor)
To change font sizes using the block editor, let’s track the following steps:
- Select the existing post that you want to edit or start with a new post
- Click on the paragraph that you want to change, then take a glance at the right-hand sidebar.
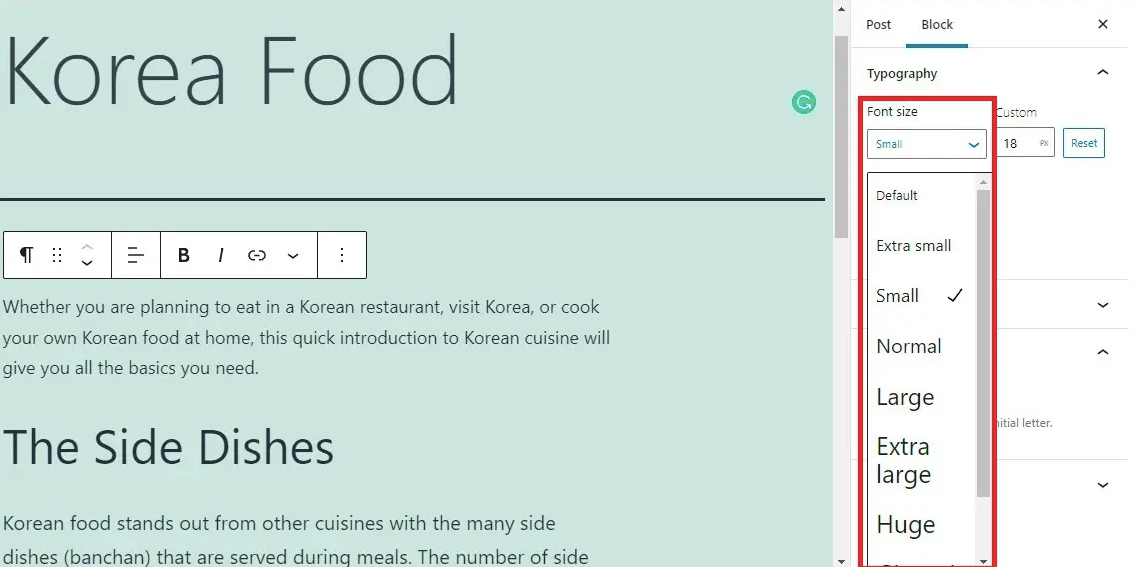
- Simply click on the Font size box, and a list of drop-down fonts that you can optionally choose from.
Moreover, it also gives you a “Custom” option that you can optionally increase or decrease the type in the pixel size depending on your purposes.

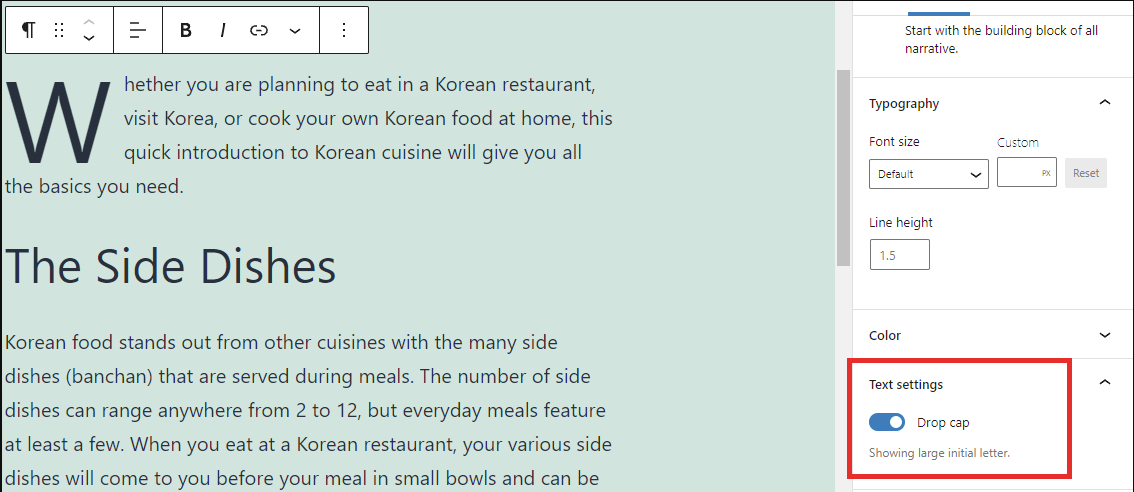
What’s more, the Gutenberg editor also allows you to set a large Drop Cap to display a large initial letter of your chosen paragraph. You just enable the Drop Cap button.
In case, you want to keep the default font size, simply click on the Reset button to set it.

Option 2: using the Classic Editor
Changing font size in the Classic Editor includes the following steps:
- Choose an available post or click on Add New to start.
- Place your mouse pointer at the paragraph you want to change font size
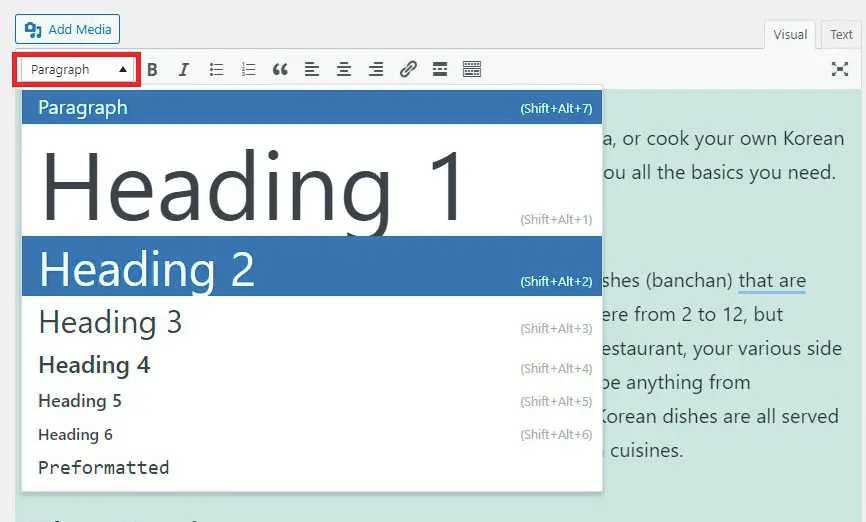
- Click on the Paragraph option on the toolbar
- A list of drop-down headings will be shown and you can choose one of them to highlight the text.
Furthermore, the Classic Editor also enables you to change the sizes and colors for different headings by using HTML.

Method 2:Using Advanced Editor Tools plugin to change font size
This tool was formerly called the TinyMCE Advanced plugin. It has had over 2 million active installations around the world. So, it is regarded as an efficient and prevalent tool that helps you change font size in WordPress. Especially, this plugin is totally compatible with the Classic Editor and the Gutenberg editor. Thanks to that, you are assured that they work well with both of these.
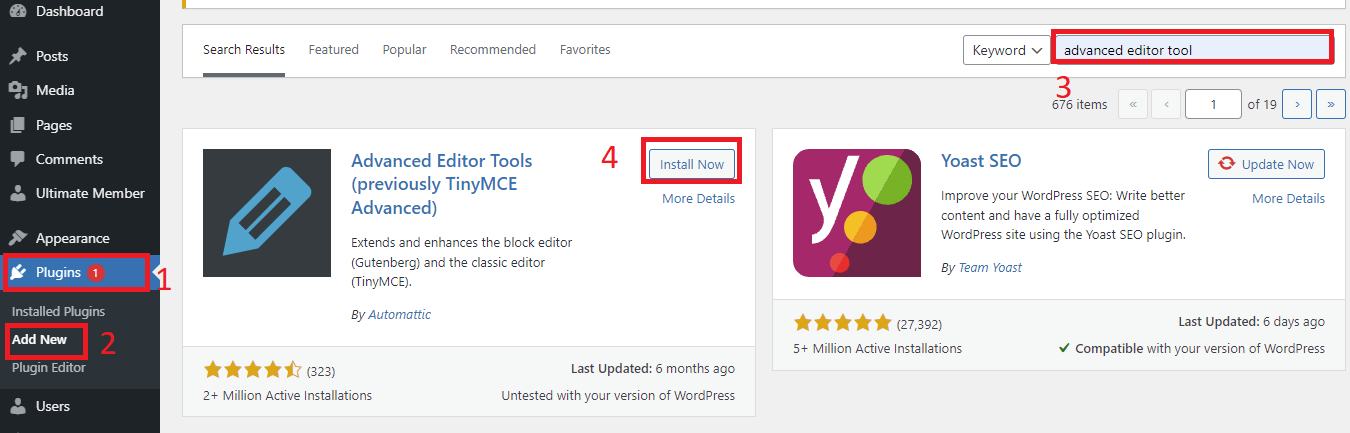
Step 1: Just like other plugins, firstly, you need to install and activate this plugin. You switch to Plugins> Add New and type the Advanced Editor Tools plugin at the search bar. And then quickly install and activate it.

Step 2: Configure the settings
You just navigate to settings> Advanced Editor Tool to configure the editor settings.
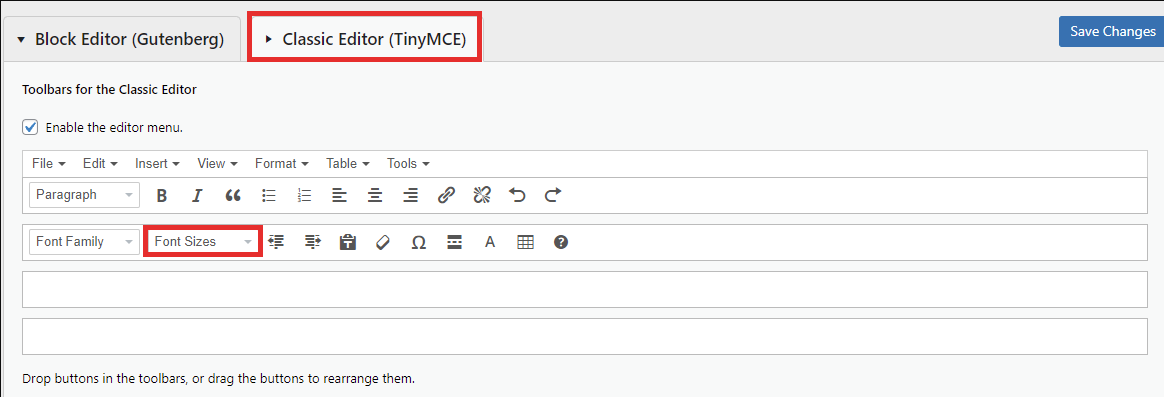
At here, you can see that this plugin offers 2 tabs including Block Editor and Classic Editor. If you are using the Classic Editor, let’s click on the Classic Editor Tab. There is an available font size button in the second row of the toolbar. It allows you to reorder these buttons by dragging and drop them in the toolbars.

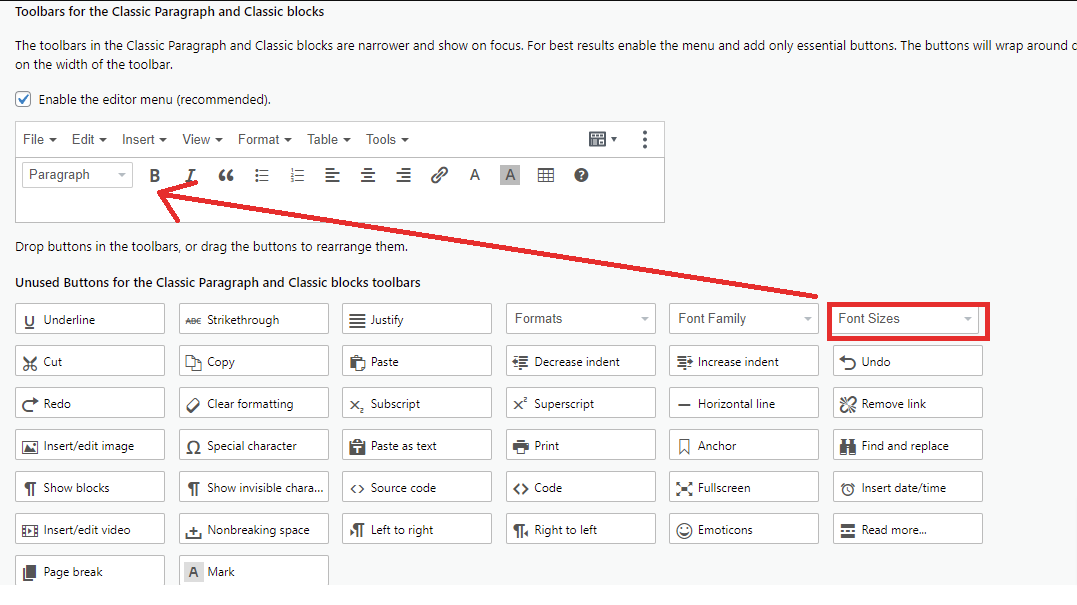
On the other hand, the Gutenberg Editor is your favorite editor, you just scroll down the screen. And a gallery of creative buttons includes the Font sizes button being showcased here. You can optionally drag and drop add it to any position in the toolbars.

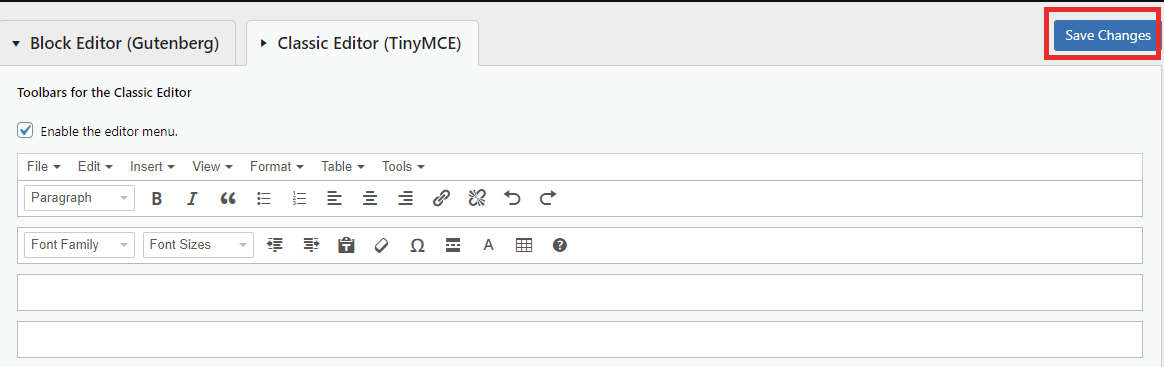
After completing all settings, remember to click on Save Changes before moving to the next steps.

Step 3: Change font size in each the editor
To see how this button performs in each editor, you need to generate a new post or edit an existing post.
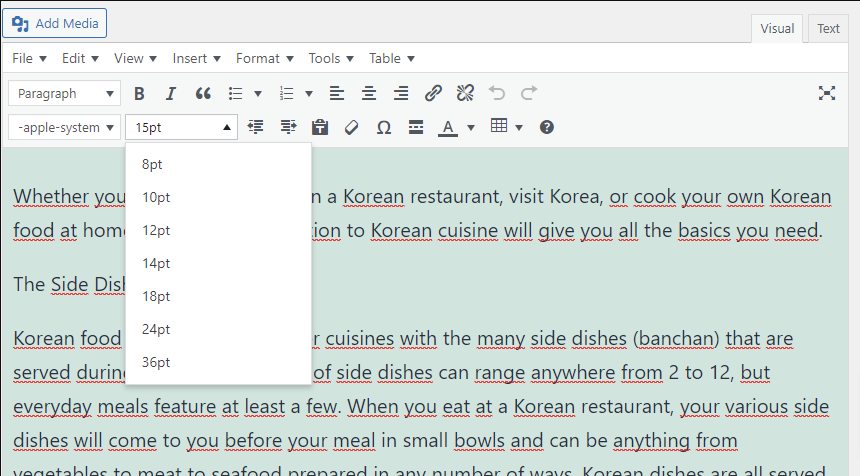
In the Classic Editor, you can view a set of drop-down font sizes on the toolbar. Therefore, you can optionally select a suitable font size for your paragraph.

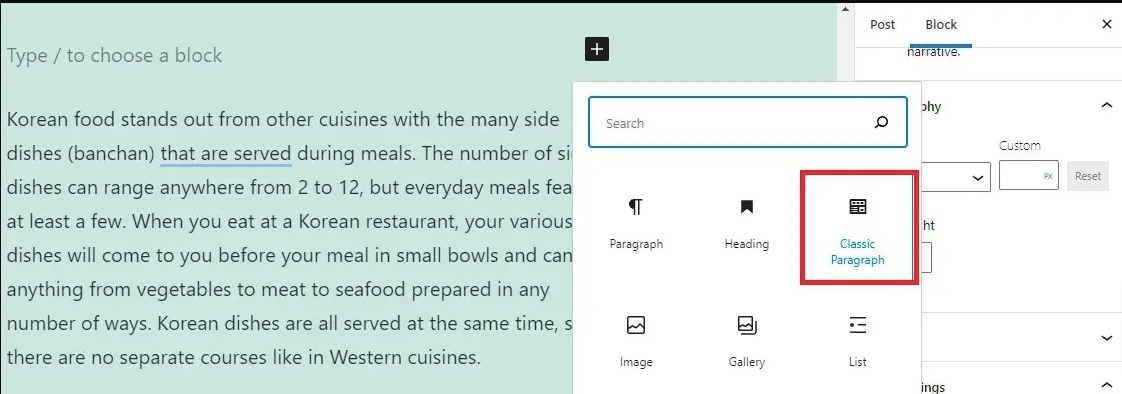
In the block editor, you just insert a Classic Paragraph block to start entering your content.

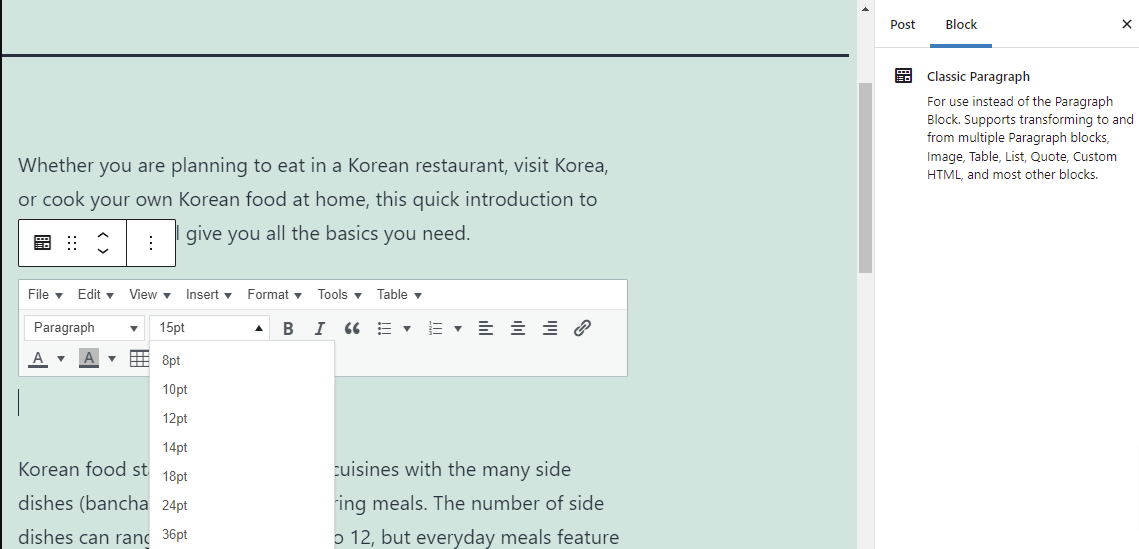
Let’s take a look at a lot of drop-down font sizes displayed on the visual editor toolbar in the Classic Paragraph block. It is not hard for you to generate many paragraphs with various font sizes. However, there are some limitations that you can not optionally customize the font size you want as in the WordPress block editor.

Method 3: Using CSS
Whereas the above methods are suitable for beginners, this way requires you have a little bit of coding knowledge.
Nevertheless, one of the useful benefits of this way is that you can change the font size for the entire site instead of every post and page.
If you are using a premium WordPress theme, it will provide you the useful option to customize font size under Appearance> Customize.
On the other hand, the theme you are using to run your blog doesn’t provide any easy options to help you change the font size in your theme settings. Let’s refer to these steps below.
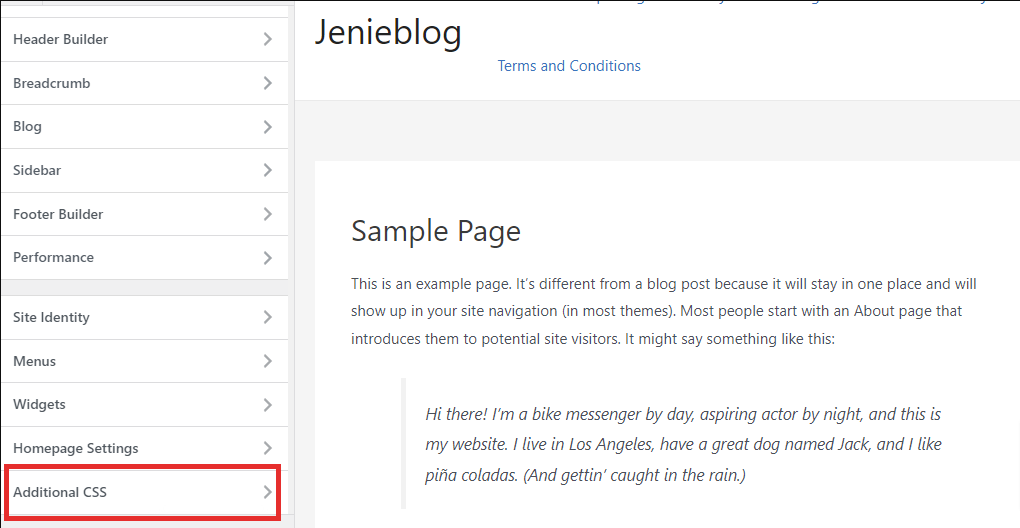
Step 1: Initially, switch to Appearance > Customize to add a CSS rule to your site through the “Additional CSS” field. You can see a list of useful options as in the screenshot image below, simply click on ” Additional CSS“.

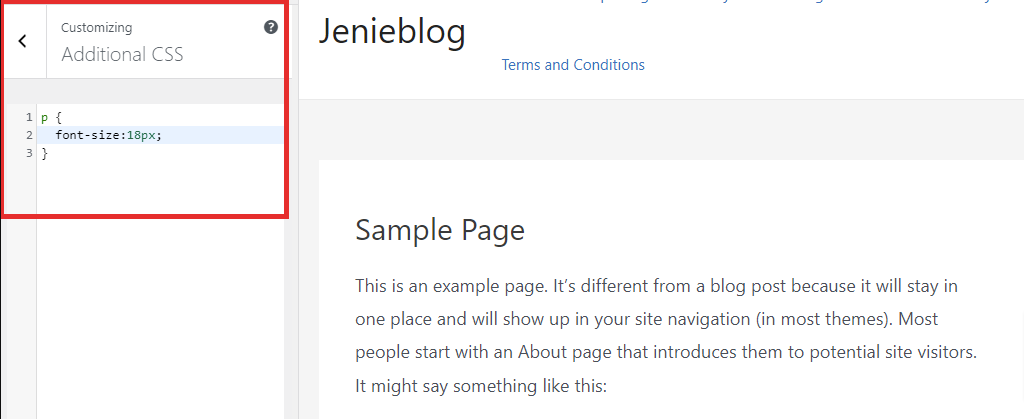
Under the “Customizing Additional CSS” area, whether you want to change the font size for the paragraph, you can add a line of code. For example, in our case, we are going to change the font size to 18px, we will add the following CSS: p { font-size:18px;}
At the same time, you can see the changes on your page/post in the live preview field. If you are well pleased with this font size, quickly click on the “Publish” button.

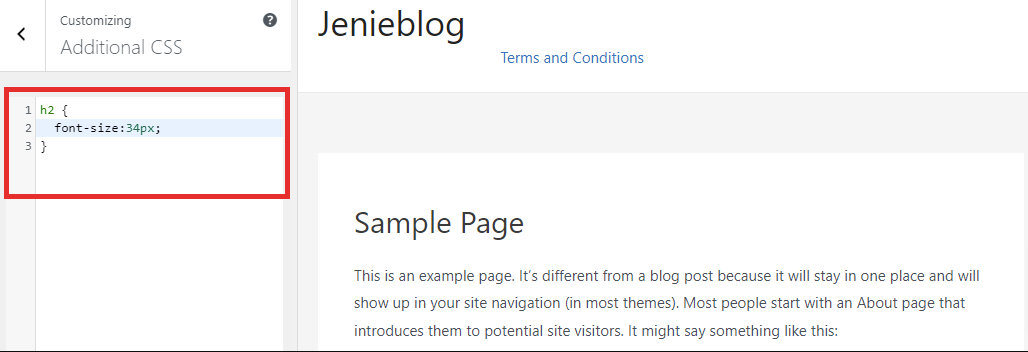
Furthermore, you can also change the font size of all subheadings, you need to add a new CSS rule. For example, we want to change the H2 to 34px, we added the following CSS code: h2 {font- size:34px;}. You only need to replace h2 with h3, h4, or h5, if you want to change the font size for other headings
Finally, you’re ready to hit “Publish” and view your font size changes

Sum up
We have just introduced the 3 easiest ways to help you change font size in WordPress. However, the final method is a bit complicated, so you should consider choosing the most suitable for your website.
Hopefully, this tutorial is beneficial for your website. If you have any questions or queries about these methods, feel free to leave a comment on the section below. Moreover, if you want to refer to other options that resolve your font size on your website, let’s access WordPress Font Plugins.