Introduction
As you know, the text justifying is a simple issue with just clicking on the button in WordPress. However, the justify text option is removed when WordPress released version 4.7. Are you looking for some easy and effective solutions to justify text in WordPress? In the blog today, we would like to introduce to you 4 methods to help you do that smoothly:
- Utilizing keyboard keys
- Using a plugin
- Using CSS
- Changing in coding
Now, let us explain each method in detail so you can easily follow it.
The ways to justify text in WordPress
Utilizing keyboard keys
It is the easiest method for you to do. It’s time for you to follow each step to succeed in aligning text without any difficulty or trouble. Let’s get started.
- Log in to your WordPress and open the post or text in the editor.
- Select the text you need to justify
- Press the key combination Alt + Shift + J
After step 3, your text will be aligned in a few seconds. It sounds simple and easy to implement, right?
In case you wish to justify an entire post, you just need to choose the whole post with the key combination Ctrl + A, then let’s press Alt+ Shift+ J.
In most cases, this method always works. However, if you don’t like it or have trouble using it, utilizing a plugin that helps you align is a good idea.
Using a suitable plugin
There are many plugins that support you to justify the WordPress text. However, most plugins haven’t been updated for a year or more, so we won’t cover them. Therefore, in order to ensure high efficiency and availability, we decided to suggest you Advanced Editor Tools plugin.
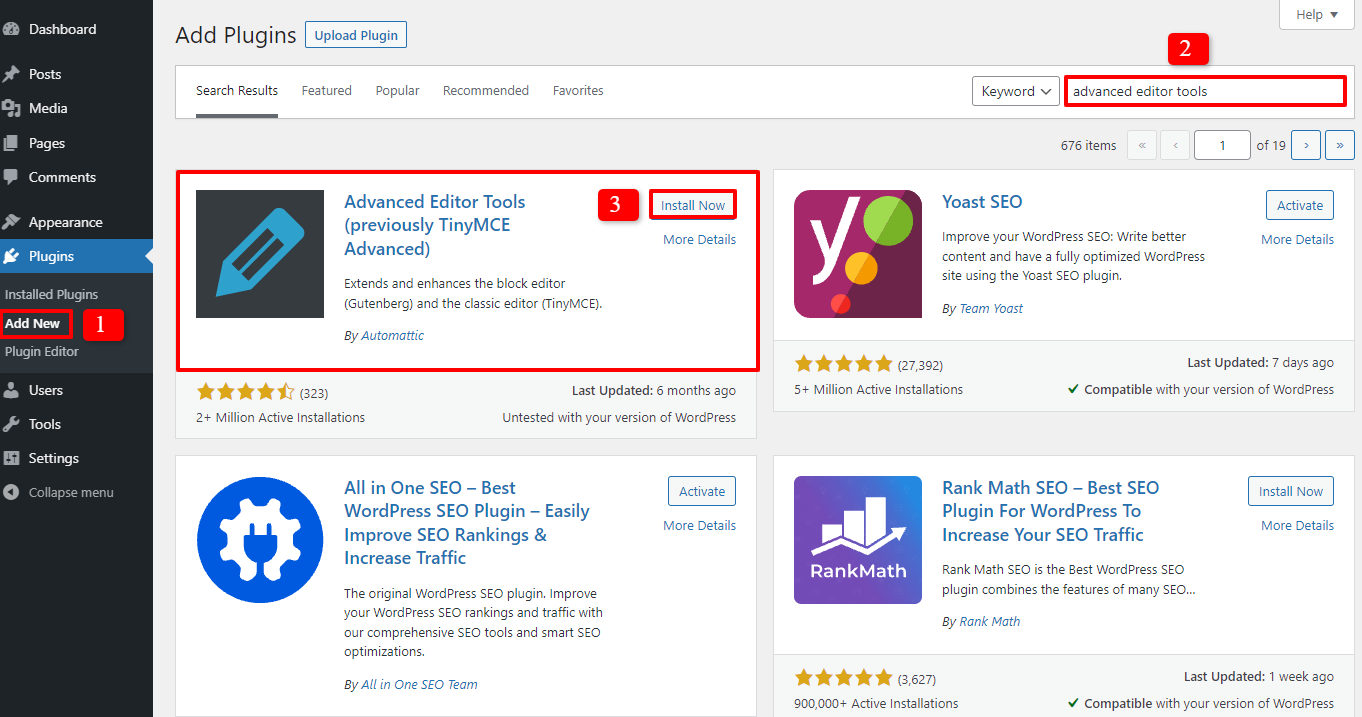
First of all, you need to add this plugin to your WordPress by going to Plugins -> Add New. Then, search the name of this plugin on the search bar. After that, install and activate it.

Now, on the admin dashboard, let’s go to Settings -> Advanced Editor Tools. If you are using Block Editor, Gutenberg will help you add justify button on your editor bar.
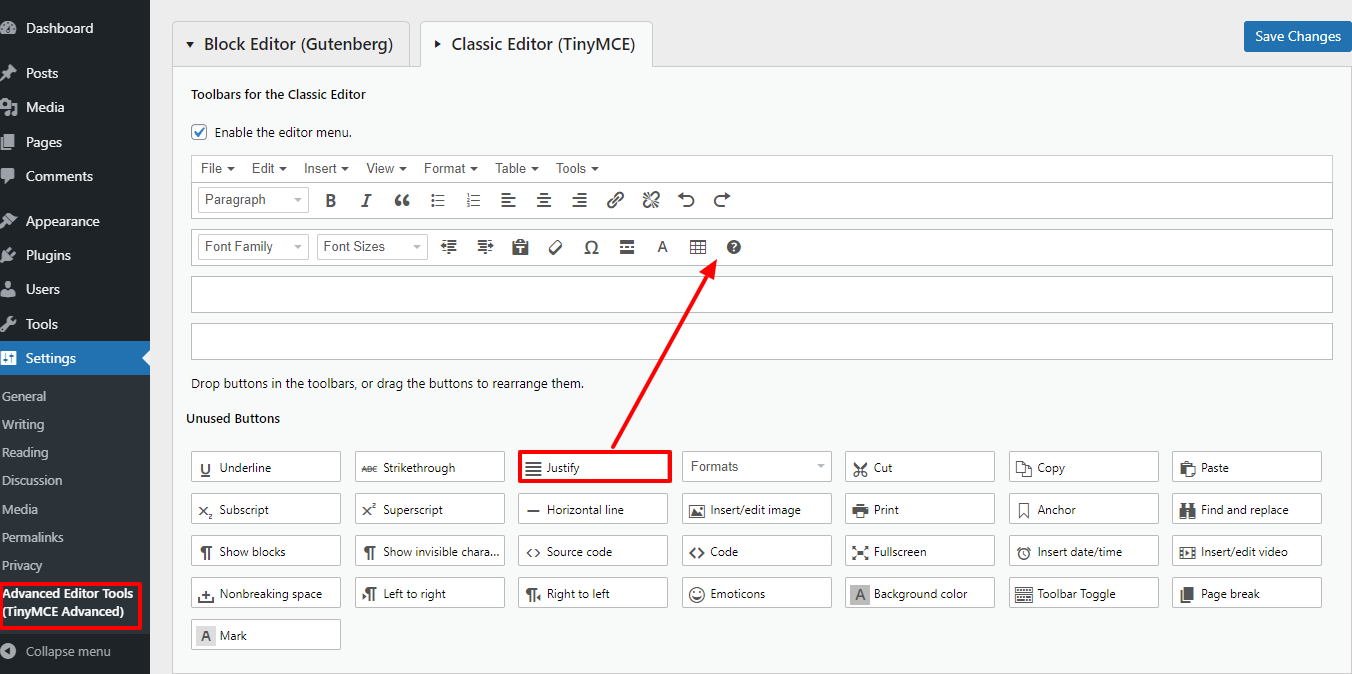
Conversely, in case you want to utilize Classic Editor which is one of the most popular Wodpress Editor Plugins, the Advanced Editor Tools will be the best recommendation for you. Now, you can see the ‘Justify‘ option in the ‘Unused Buttons‘ part. You just need to drag it into the toolbar above.

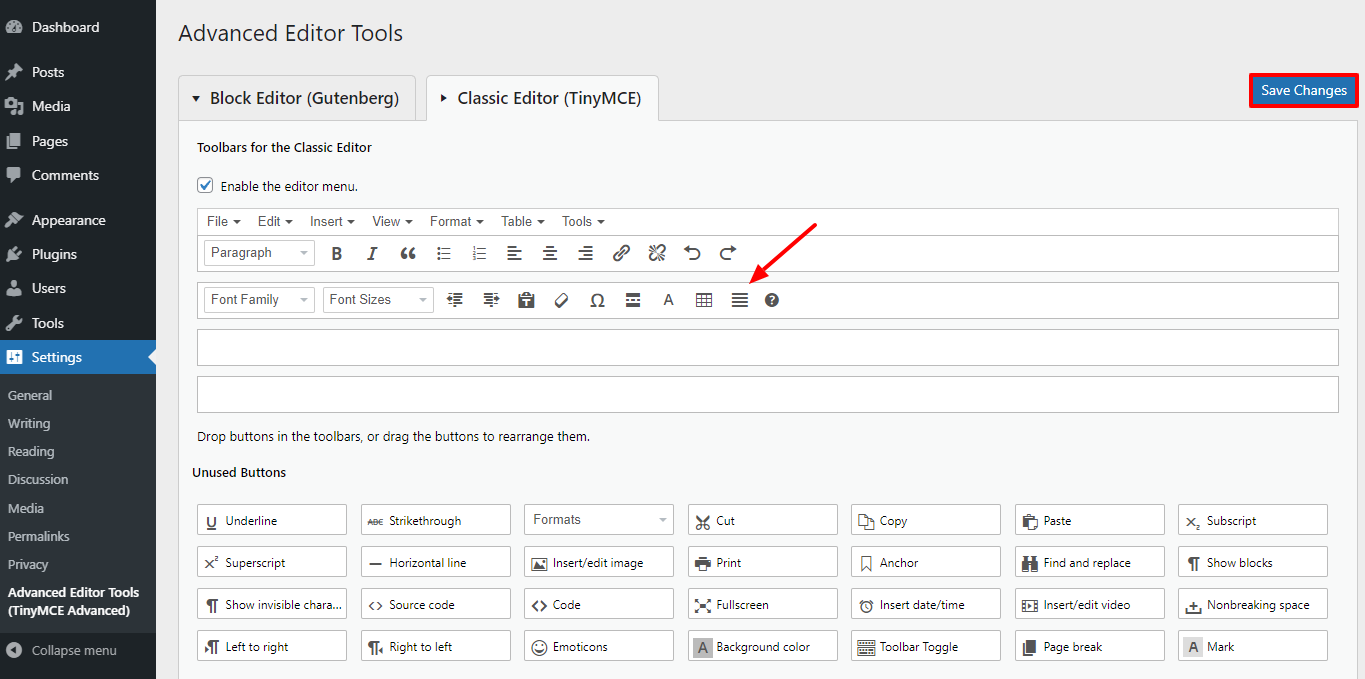
Now, it’s easy for you to see the justify button on the toolbar. Don’t forget to press ‘Save Changes‘ button to ensure all your settings will be stored. So, you are conveniently able to align the text without any trouble.

Moreover, this plugin also provides you many other useful buttons to add to your toolbars, such as Strikethrough, Underline, Subscript, Horizontal line, and more.
Using CSS code
If you’re worried because you’ve never used CSS before, let’s stop. We will guide you step by step so you can easily follow.
The first step you need to do is installing a WordPress CSS Plugin to your WordPress site. Now, we will guide you with Simple CSS.
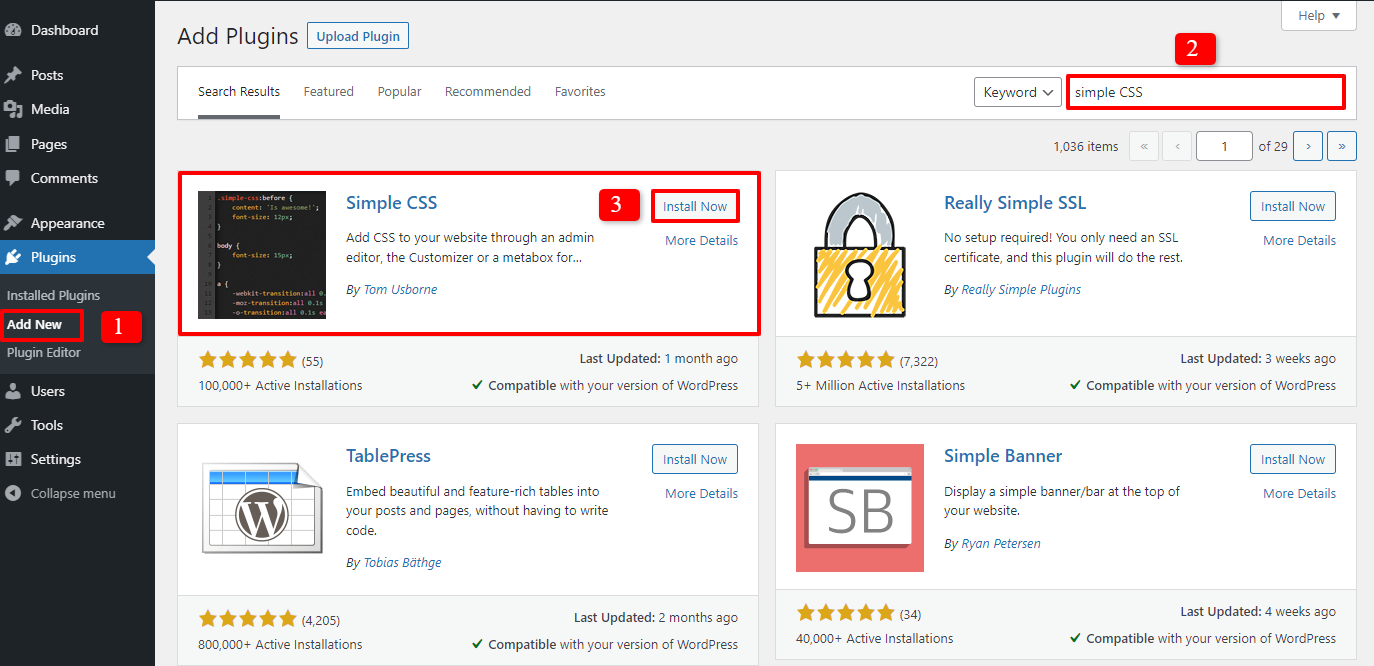
Click Plugins -> Add New, then type the word ‘Simple CSS’ to the search bar. The Simple CSS plugin will appear for you to install and activate.

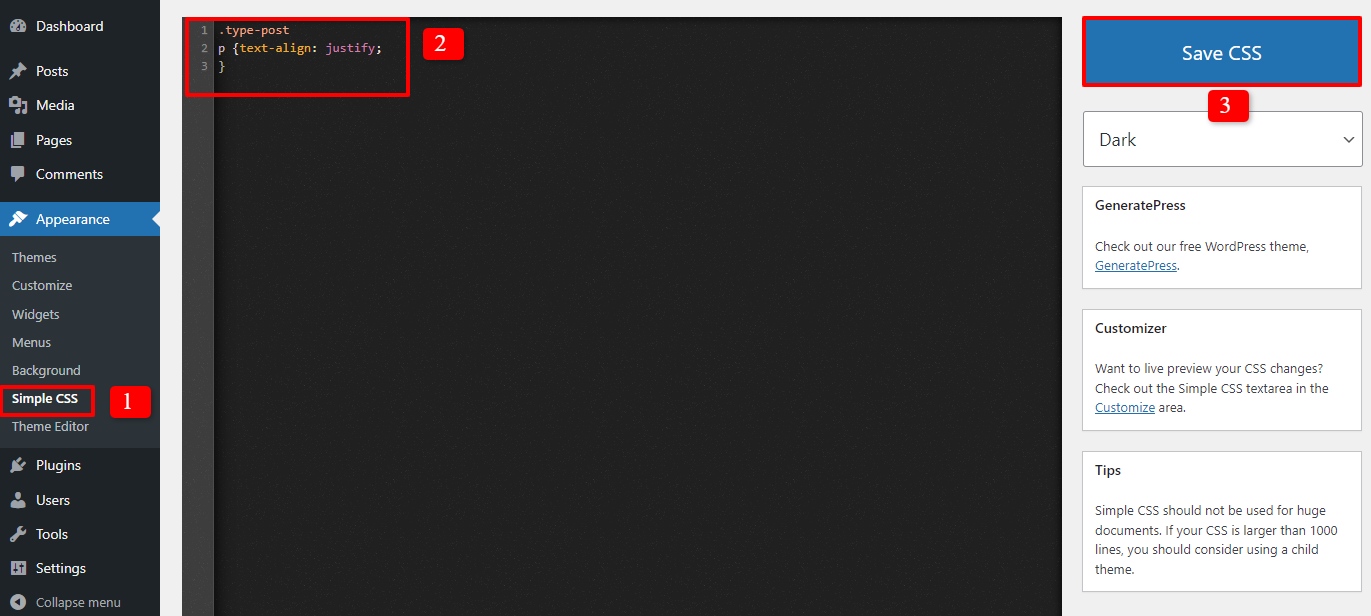
After activating it, let’s go to Appearance -> Simple CSS. On the black screen, you need to paste the code in lines 1, 2, 3 like the descriptive image below:
.type-post
p {text-align: justify;
}
The last step is saving CSS to make sure all your changes will be saved. So, everything is done. The ‘Justify’ feature will be added to all blogs or articles on your WordPress site.

Changing in coding
Besides the 3 ways we mentioned above, you can also justify the text by altering the code directly in the posts.
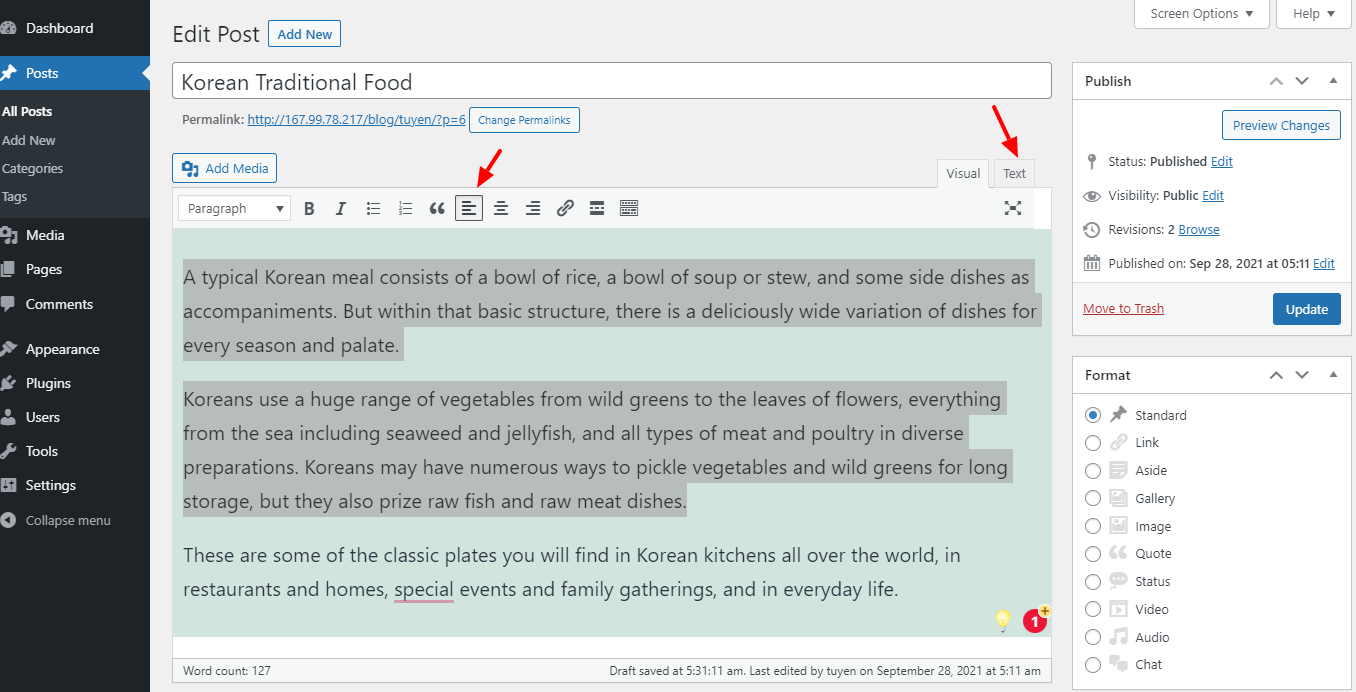
Now, go to Post-> All Posts-> Edit the post that you want to align the text. Then, select the text you need to justify and choose align left/ center/ right.
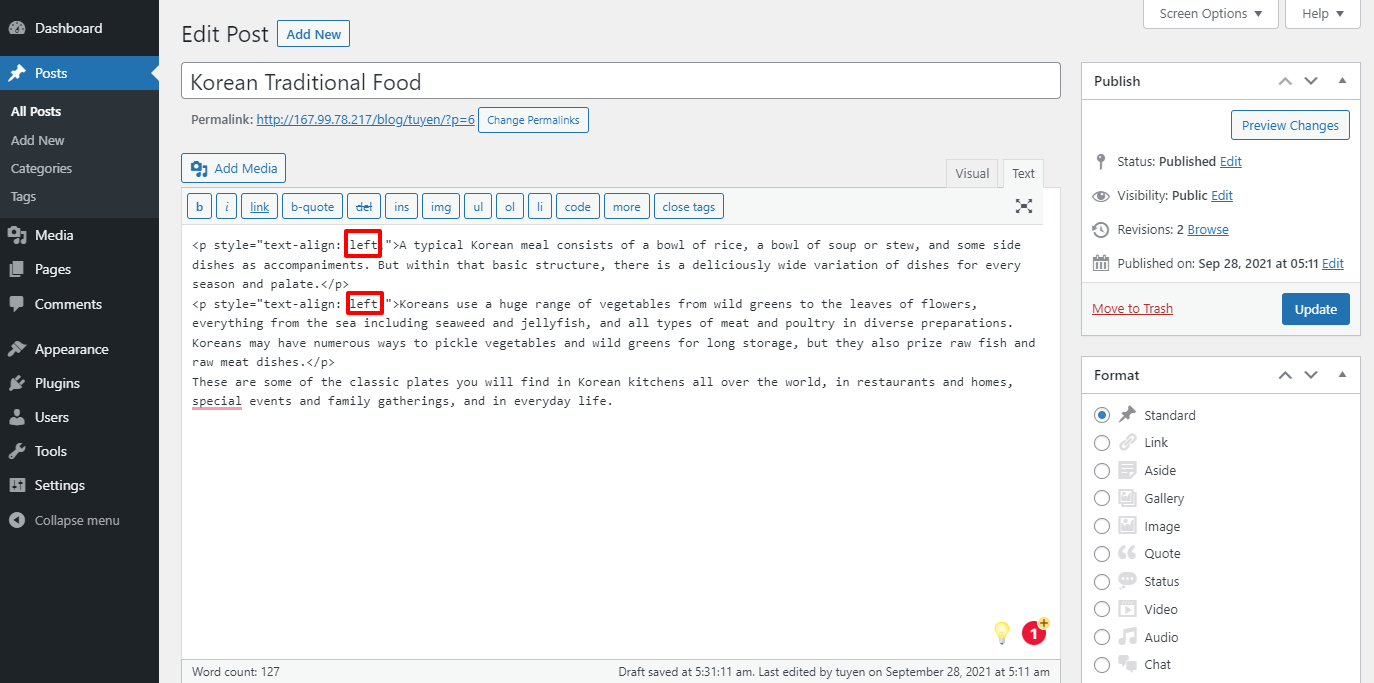
The third step is clicking on the ‘Text‘ button in the right corner.

At the code <p style=”text-align: left;”>, you just need to replace the word ‘left‘ into ‘justify‘, don’t forget to press the ‘update‘ button to save your changes. Now, the paragraph you select will be justified effectively.

Wind-up
In conclusion, with the 4 solutions that we introduce to you above, we hope that this blog will be helpful for you. Now, it’s time for you to justify the text in WordPress in the way you want. In addition, don’t hesitate to share the blog with your friends because they may need it.
If you have any difficulty in solving WordPress trouble, let’s leave your comment below so that we can help you as soon as possible. Last but not least, don’t miss the collection of wonderful Free WordPress Themes here if you are seeking a stunning one. Thank you for reading.