What is Text Alignment?
Text alignment means that this is a paragraph formatting attribute that determines the look of your text. It enables users to align text in a page/post easily.
There are four various types of alignment functions in WordPress including:
- Right alignment
- Left alignment
- Center alignment
- Justified alignment
How to center text in WordPress?
There are several ways to center text in WordPress depending on the editor that you are using. In today’s tutorial, we cover the three easiest ways to help you tackle this problem without effort. You can follow the methods below and choose the best way for your website.
Method 1: Using the Classic Editor
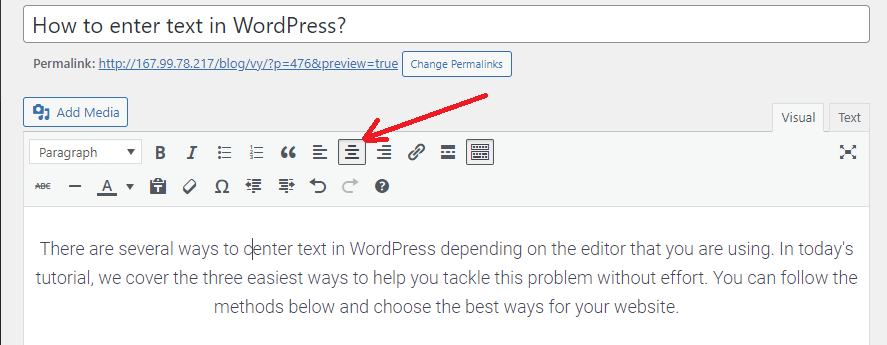
As you know, the Classic Editor is the old editor in WordPress. This editor offers a toolbar displayed above the editing area. There are three alignment options for your text that are also included in this toolbar.
First of all, you need to visit Posts > Add New or you can also edit the existing posts.
Simply place the cursor on the paragraph that you would like to center it. And then click on the Align Center option. In addition, you can also use keyboard shortcuts Shift + Alt + C.

Method 2: Using the WordPress Block editor
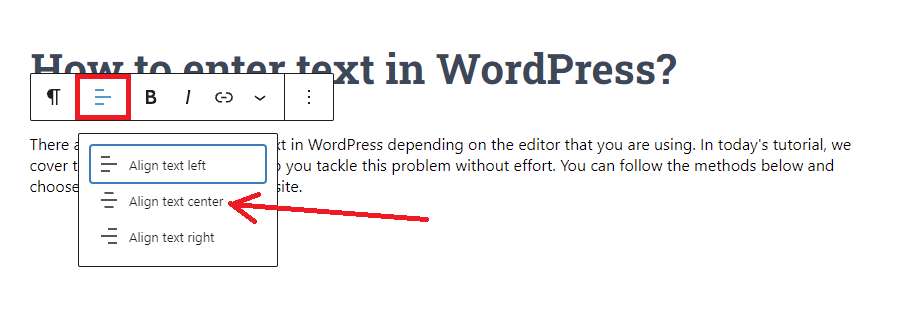
This method is suitable for those who are using the Gutenberg editor-the new default editor of WordPress. This editor allows you to create rich content via a lot of blocks.
Similarly, you need to visit Posts > Add New to start creating your blog or choose from the previous posts to edit.
It is easy for you to click on the Change Text Alignment option and then quickly select the second option: “Align text center“.

Method 3: Using the Simple CSS plugin
Simple CSS is a useful tool that allows you to add your CSS code to customize a specific page or post.
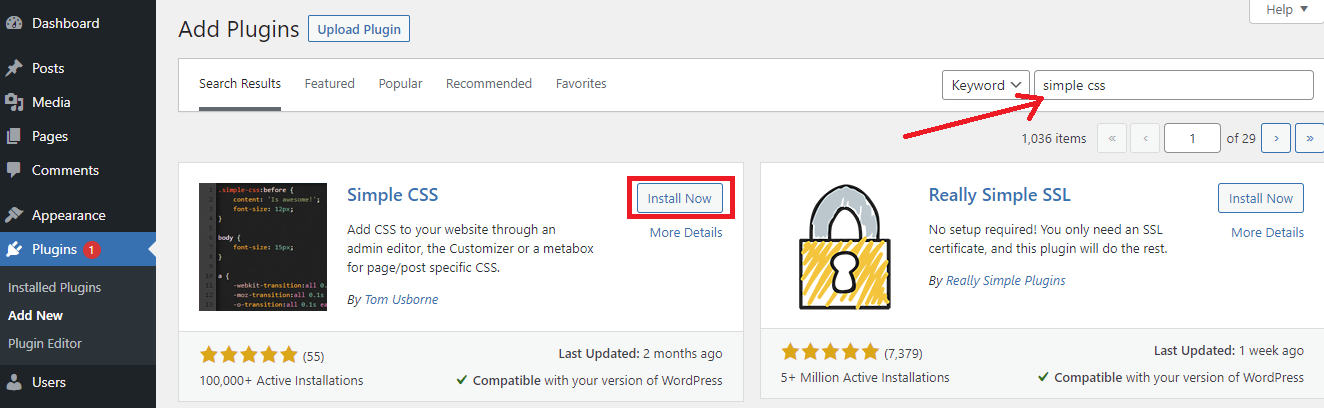
Step 1: Install and active plugin
Just like other tools, initially, you have to go to Plugins > Add New. And then enter the plugin’s name on the search bar. The Simple CSS plugin will be showcased on top of the results, quickly click on Install Now button and activate it.

Step 2: Add CSS code
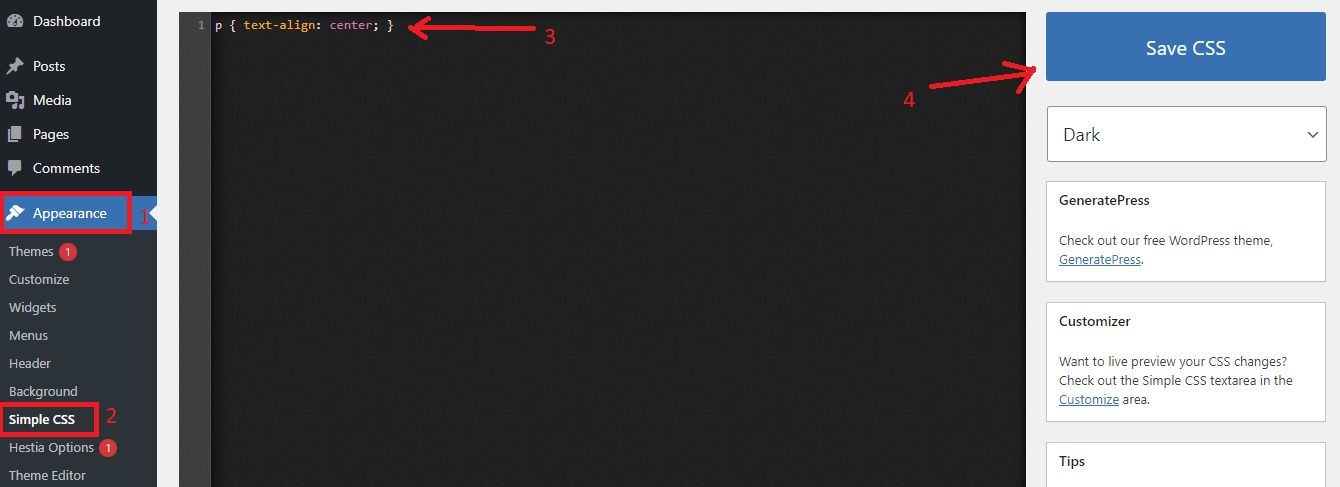
Now, navigate to the Appearance > Simple CSS page on your dashboard.
You can add the following CSS code to center your text:
p { text-align: center; }
And don’t forget to click on the Save CSS button. Now, you can visit your blogs to view the result on the front end.

In addition, if you want to center text/video/image in WordPress, let’s follow the HTML code below:
<div align="center"> ENTER TEXT / IMAGE / VIDEO </div>
Summary
We have already covered the simplest methods to center text in WordPress. It is really easy, isn’t it? If you have any queries, please mention them in the comment section below.
Moreover, there is a wide range of gorgeous, fully responsive themes and templates at our free WordPress Themes. If you are planning to create an eye-catching website, don’t ignore our website.