Why do you need to center align a video in WordPress?
By default, once you embed a video in WordPress, then WordPress will automatically align this video to the left of the page. As a result, your video will not have a great appearance on the front end when your video’s width doesn’t fit your blog area. Hence, it is necessary for you to center a video on your posts/ pages.
How to center a video in WordPress?
Whether you would like to display your video fit your content area, we highly recommend adding a Youtube or Vimeo video URL directly in the editor instead of utilizing the embed code method. By entering the URL directly, WordPress automatically tries to showcase the video that matches your content area.
However, for any reason, in some situations, you would like to embed video, you can follow the methods below.
Method 1: Center a video in the text editor
The WordPress text editor is considered the HTML editor that generates and showcases the HTML code of the content on your post/page. It is also valuable for plain text formatting.
Firstly, visit Posts > Add New to embed your video or go to the post that you embedded video.
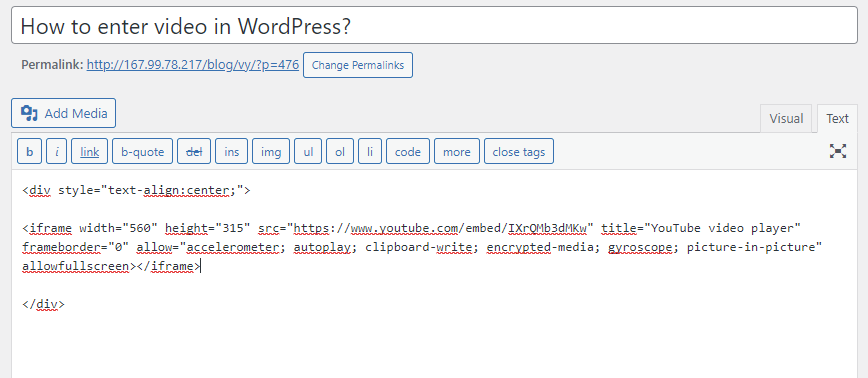
Now, you need to switch to the text editor on the edit screen and add some simple HTML around your video’s embed code. You need to add the HTML code below.
<div style="text-align:center;">
/// your video embed code goes here
</div>

And finally, don’t forget to click on the Update or Publish button to save your changes. Now, your video should be aligned in the middle of the content area.
Method 2: Using the WordPress Theme Customizer
This method will help you automatically center all the videos you have embedded from your WordPress media library.
Simply visit Appearance > Customer on your dashboard. This will open your theme customizer.
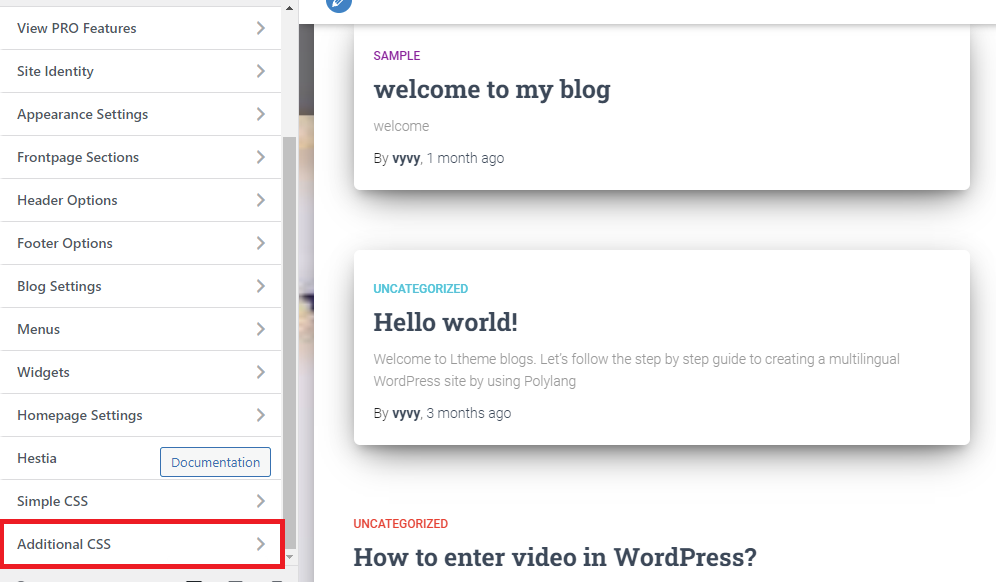
After that, you will see a list of tabs on the left-hand side of the screen, quickly click on the Additional CSS tab.

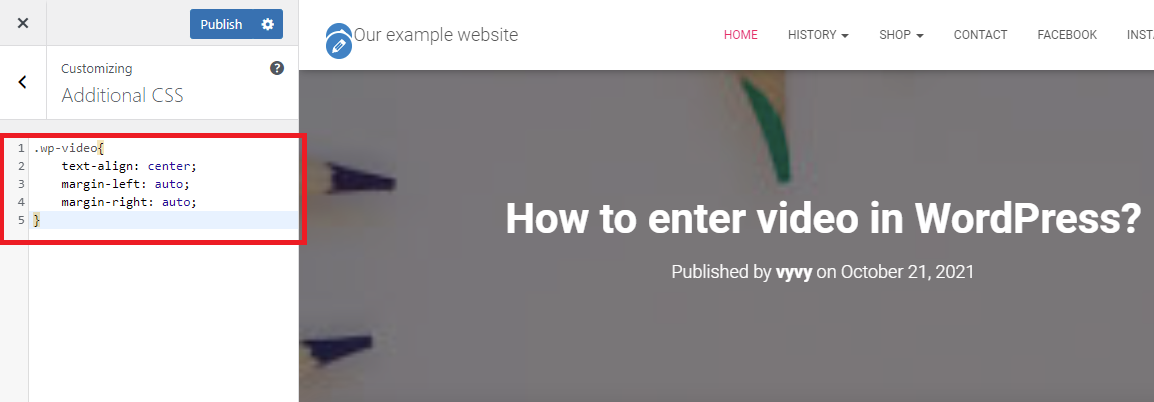
Next, you need to add the following piece of CSS code in the editor:
.wp-video{
text-align: center;
margin-left: auto;
margin-right: auto;
}
And remember to click on the Publish button.

At the present, all your embedded videos should be centered in the content area.
Wrap up
We have shown you the most efficient and easiest methods to center a video in WordPress. Hope that this article helps you tackle your problem quickly. Whether you have any questions or need our assistance, don’t hesitate to leave a comment below.
Moreover, you can access our free WordPress Themes where we specialize in offering tons of stunning, modern themes and templates for your website. Let’s visit and try one.
