Do you have any questions about the problem when you add a link to an email address in WordPress? Look no further; this article offers the simplest solutions to your problem.
Introduction
Most people today prefer to use contact forms to build a connection between website owners and their clients. Because contact forms not only safeguard your website from spam emails but also give it a professional appearance. However, many people still want to provide a linked email address in specific circumstances so that users can send emails with a single click. This blog will help you add a link to an email address in WordPress
How can we do to add a link to an email address in WordPress?
We will walk through the process which helps you add a link to an email address in WordPress in today’s tutorial. Additionally, you can learn how to add email links using HTML to a variety of WordPress positions, including the sidebar, menu, or other places. Let’s now discuss the subsequent techniques.
Method 1: Make a visual editor link to an email address
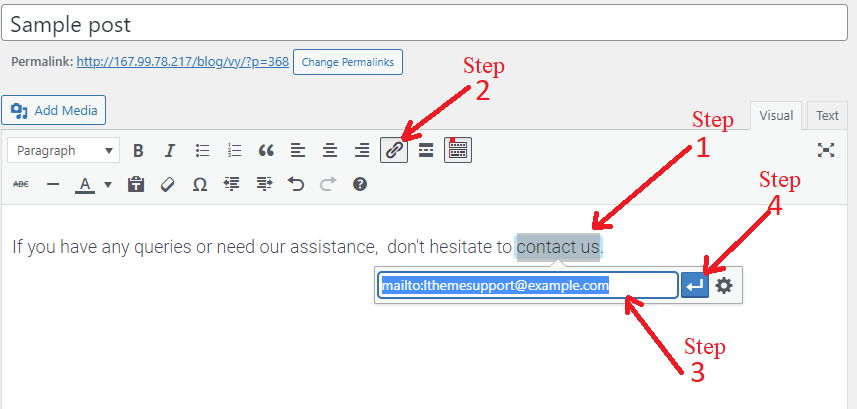
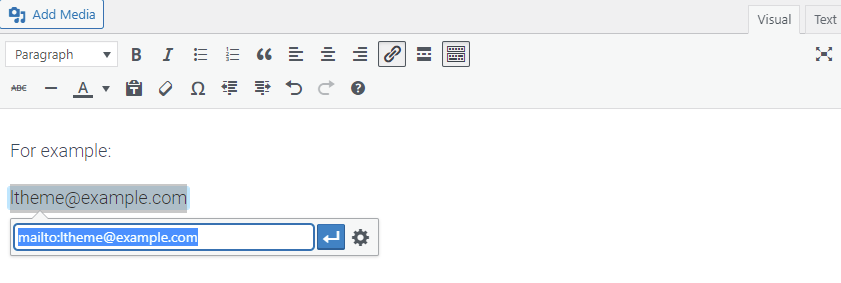
The procedure for creating a link in WordPress is identical to adding a link to an email address. To link to an email address, you must, however, replace the HTTP:// prefix with mailto: and then follow it with the desired email address. As an illustration, the following email address has a link we’ve made:
You also need to keep track of the subsequent actions.
- To create a link, highlight the text.
- On the toolbar, select the “Insert link” button.
- Now enter your email address in the insert link box just like in the example above.
- To save the connection, click the arrow sign one last time.

Particularly if the highlighted text has an active email address. WordPress will automatically append the mailto: prefix to the email address once it recognizes the text you want to connect is an email address. So, all you have to do to save the modifications is click the arrow button.

Method 2: Using HTML, you may add an email link to the WordPress
Using HTML is an excellent option for you if you want to add an email link to a text widget in your sidebar or menu.
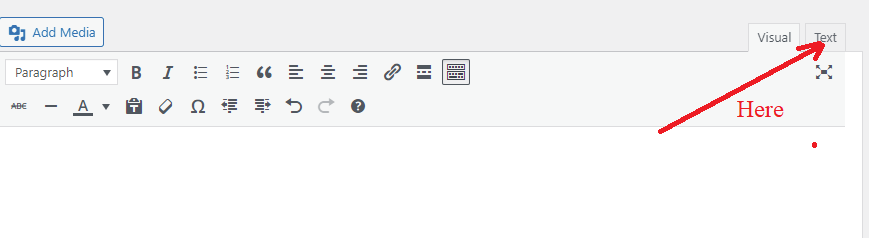
To begin, select the “Text” tab from the editor field. All of the HTML coding components that are now present in your post, page, and other widgets will be seen in this area.

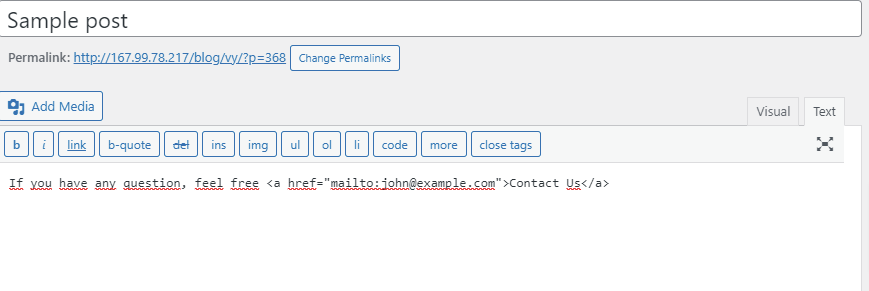
The following HTML can now be used to add an email link.
<a href=”mailto:[email protected]”>Contact Us</a>

Note: Even while the methods listed above are simple to use and permit users to contact site owners whenever necessary, they are probably not the most effective ones. Additionally, it has a number of negative effects on your email box, including:
- Spam: If you don’t utilize any firewall or anti-spam software, the unsolicited emails will attack your email system.
- Viruses: Threats can easily target your website because the email’s attachments may include viruses and infections.
- Less effective: Mainly due to the fact that most people are too lazy to transfer from their browser to their email account to send an email. They also don’t want to send emails using their personal email addresses.
By adding a contact form to your website rather than an email link, you can avoid these downsides.
We strongly advise utilizing Ninja Forms. This is one of the most popular and top-notch contact form plugins available right now. You can make use of our detailed instructions for creating a contact form in WordPress.
In the nutshell
You should have learned how to add a link to an email address in WordPress from this lesson, hopefully. Please feel free to leave a comment in the box below if you have any questions or need our assistance.
By the way, our free WordPress theme features a ton of stunning, expert designs that are ideal for a wide range of topics. Visit and test one for your website together
