In this blog, we will show you the guide of how to make sticky posts in WordPress. Check out right now to find out the right methods.
What is a sticky post?
Regardless of when the post was published, sticky posts are pinned at the very top of your blog page. Until you remove its sticky option, this post will remain on your blog’s front page. It will instead move all recent posts to the top if you don’t use this feature.
When should you make sticky posts?
A post that contains a lot of valuable information for visitors should be introduced using this feature. At first glance, it captures the visitor’s attention.
In addition, you can advertise, promote, and display a variety of important contents via your blog. It will help readers find your pinned post as quickly as possible by making it sticky.
Now, you can know when you need to make sticky posts in WordPress. Let’s find out the right method to do it right now!
How to make sticky posts?
Any post can be pinned to the front page with WordPress. In this way, the sticky post can be easily highlighted on the blog page without requiring much effort. If you are using the Classic Editor or Gutenberg Editor, it will depend on the editor. Our goal in today’s tutorial is to teach you how to use both of these editors to make sticky posts in WordPress. Let’s begin.
Solutions
Making a sticky post in Gutenberg Editor
From WordPress version 5.0 onwards, Gutenberg is the default editor. With this editor, you can create rich content with many blocks, which is different from the Classic Editor. The drag-and-drop interface also makes it easy to move multiple pre-built blocks. Below you can see an example of how sticky posts can be made in WordPress Gutenberg Editor.
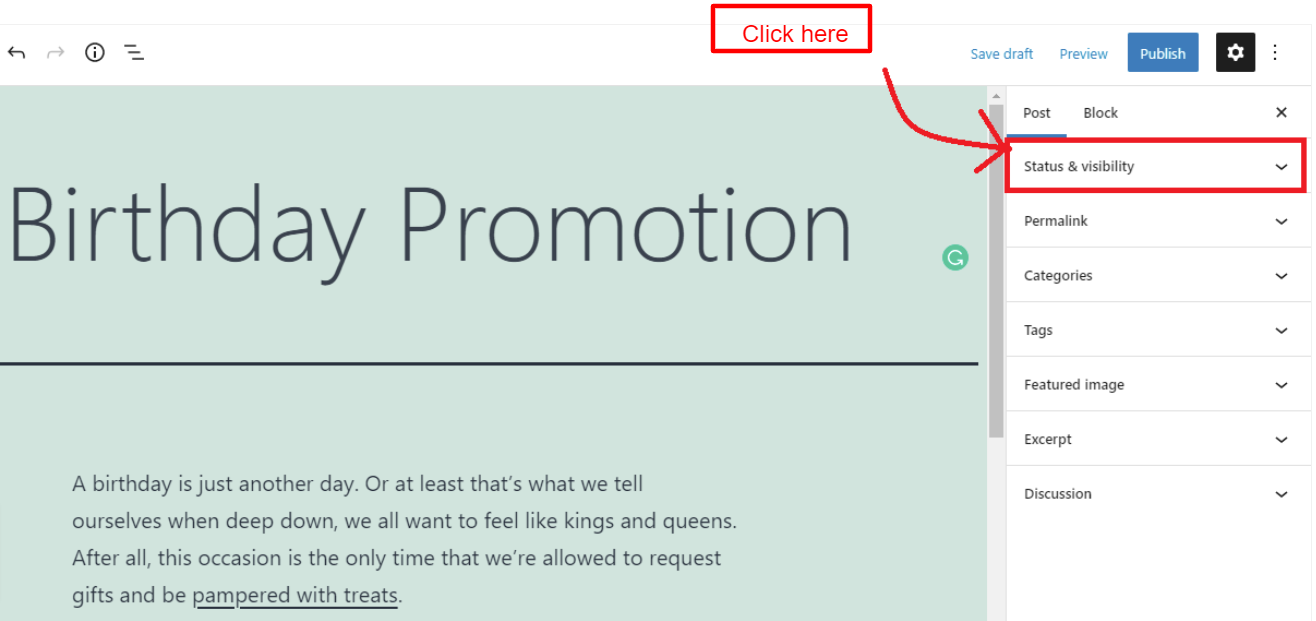
Step 1: You can customize your posts by selecting from a list of sections on the right-hand side. You will find it under Status& Visibility.

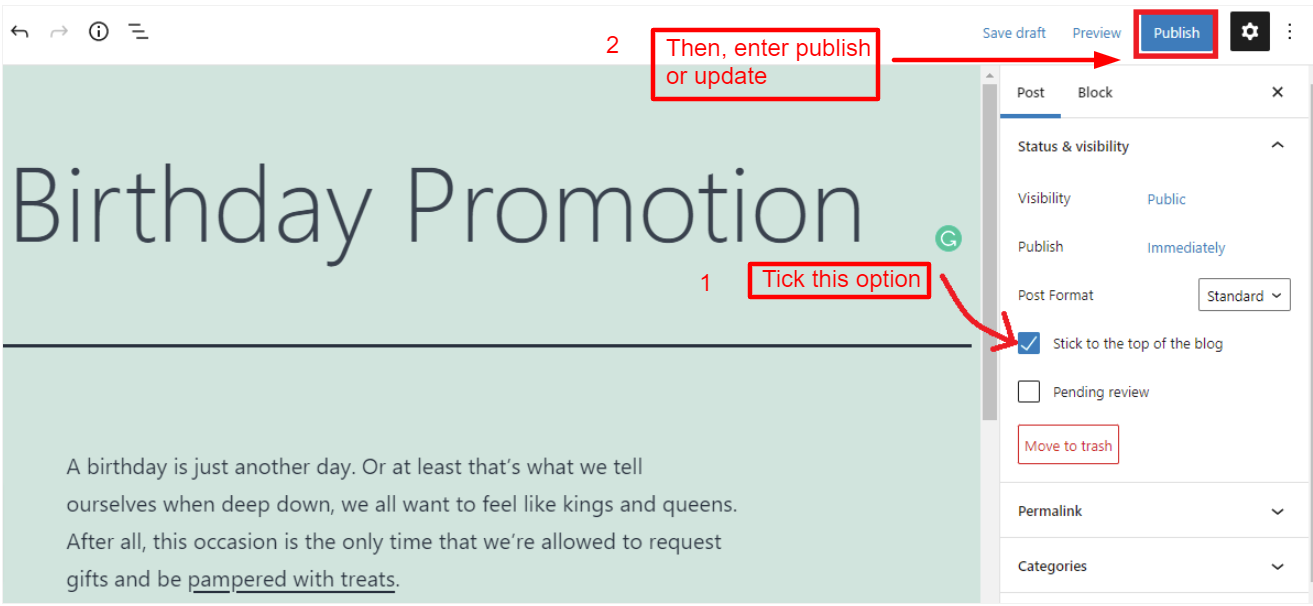
Step 2: You can choose Stick to the top of the blog from the Status and Visibility section. Make the sticky post appear on the front page by ticking the Stick to the top of the blog option. Once the post has been published, click on Update or Publish.

Making a sticky post in Classic Editor
Classic is WordPress’ old default editor, while Gutenberg is the new editor for block-based posts. It is necessary for you to have some coding knowledge if you want to create rich content with this editor. The Classic Editor makes it extremely easy to make a stick post. Here are the steps we need to follow to make sticky posts in WordPress.
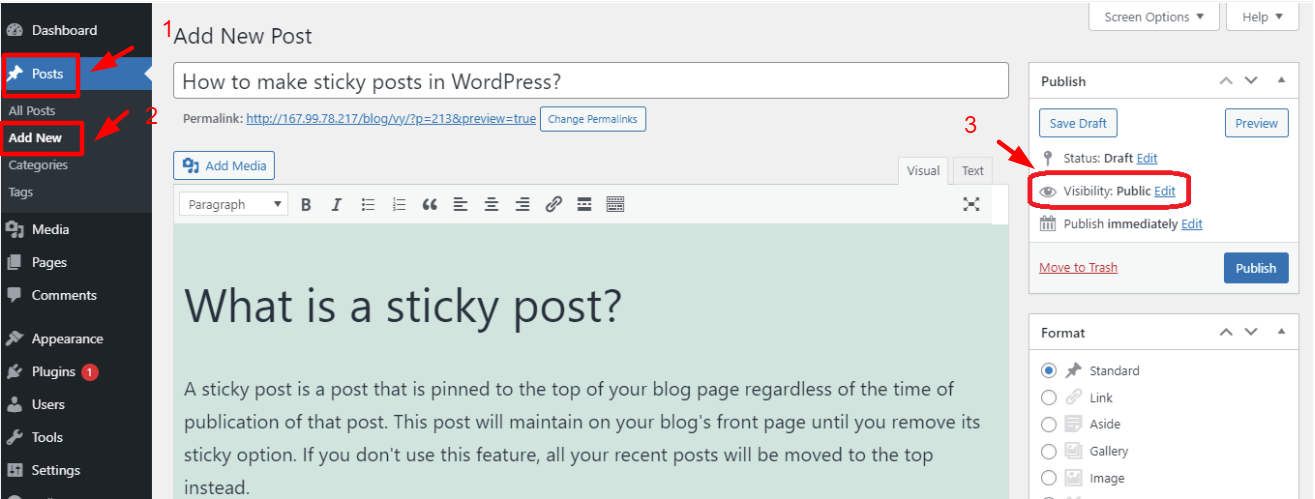
Step 1: You need to create a special post for your blog that will be pinned to the top. You can add a new post by going to Post> Add New in your dashboard. A Publish field appears on the right sidebar after you finish your post. Under Visibility, click Edit.

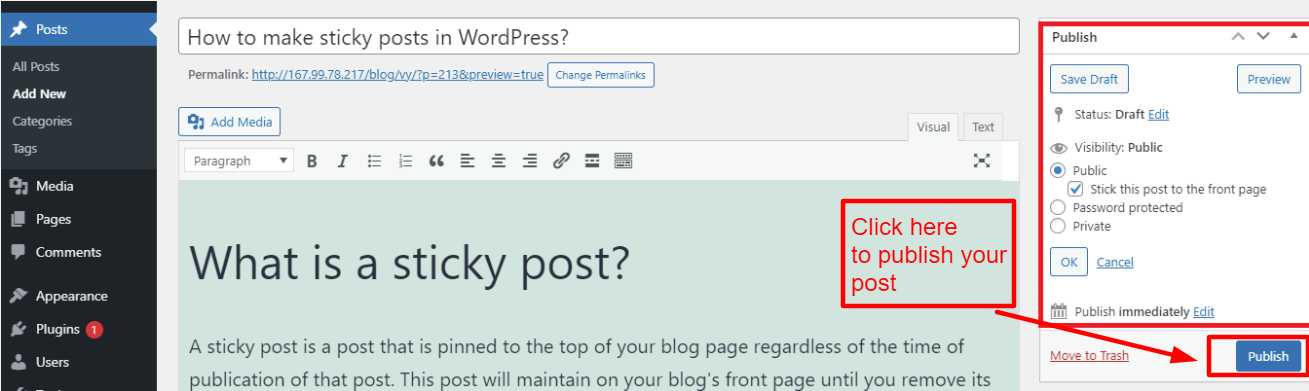
Step 2: Following this, the Stick the post to the front page option will appear, tick it quickly. Your post will then be published when you click the Publish button.

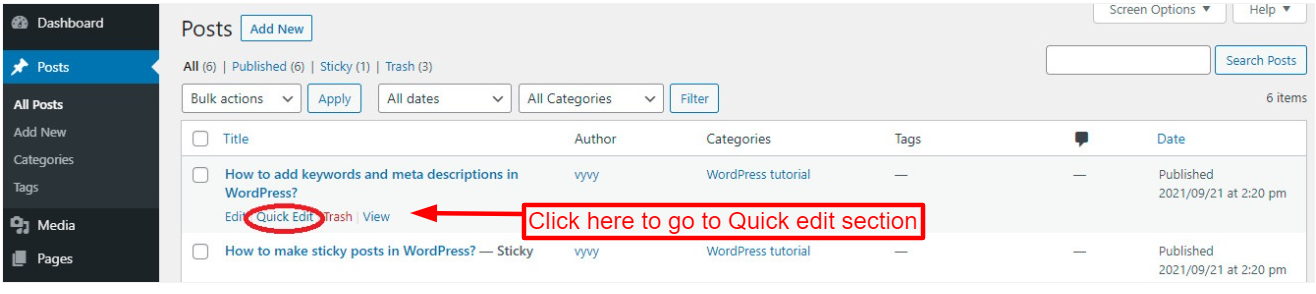
For previously published posts, you only need to go to Posts> All posts, hover over the posts you want to make sticky. Once you have clicked on the Quickly Edit option, you will be able to see it.

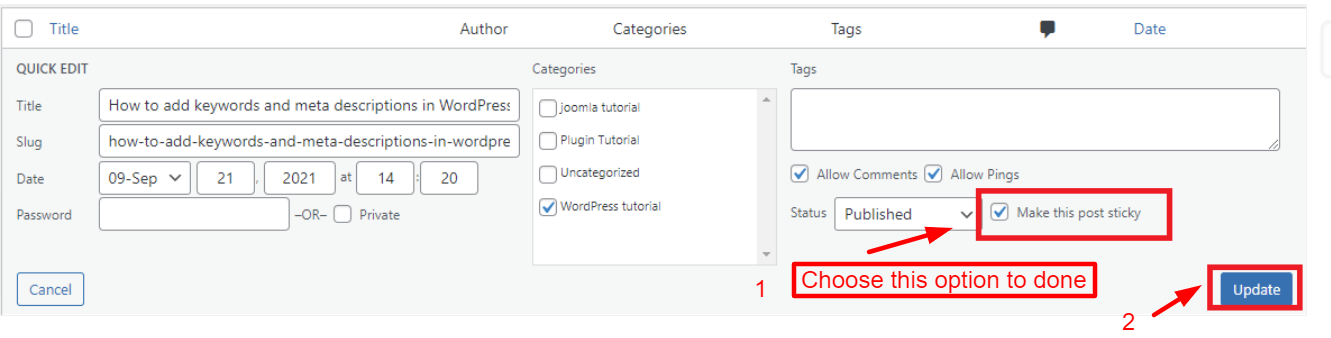
You can make that post sticky by simply ticking the Make this post sticky option. If you want to unstick this sticky post for any reason, just go back to the previous step and unmark the option Make this post sticky.

Sum up
You now know how to create sticky posts in WordPress using the correct technique. Please leave any questions in the comments section below, and we will get back to you as soon as we can.
Last but not least, you can explore hundreds of amazing designs for your website by visiting our free WordPress Themes.
