Introduction
Because the majority of the text in WordPress is aligned to the left, it is clear that indentation is not frequently employed. It does not imply, however, that indent paragraphs in WordPress are not useful. In a few unique situations, this feature will be useful. Paragraph indents, for instance, will help your website appear more professional whether you wish to add a quote or a list of bulleted lists. Additionally, it is a fantastic method to make rows shorter and improve the reading experience.
What do we do to indent paragraphs in WordPress?
There are various methods to indent paragraphs in WordPress. Your choice of editor will determine this. In this article, we’ll go over the three simplest ways to indent paragraphs in WordPress.
- Utilizing the text-indent buttons
- Add a traditional block
- Using CSS
Let’s now examine the ensuing solutions.
Solutions
Method 1: Using the indent text buttons in the Classic Editor
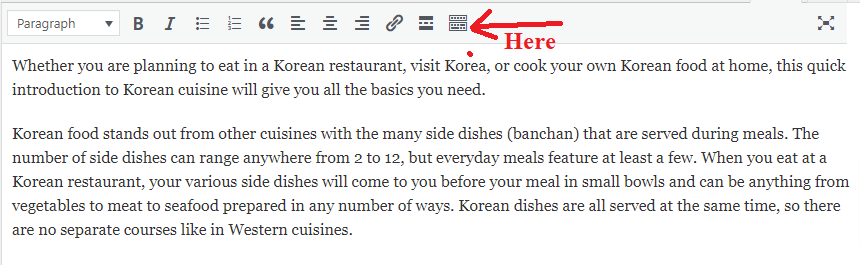
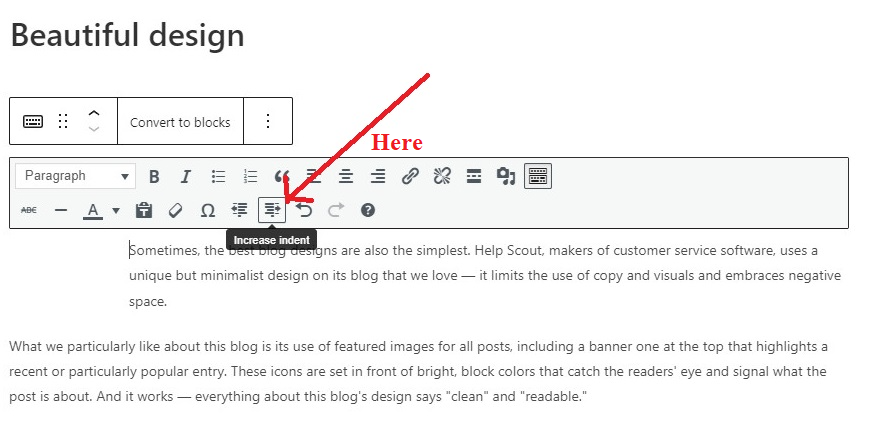
Thankfully, the indent text button is available on the toolbar of the Classic Editor. To expand your tool menu, you must select the Toolbar Toggle option if your toolbar resembles the snapshot shown below.

You can manually increase or reduce the indent in the visual editor using these two buttons.
Additionally, if you want to indent many paragraphs, you must first select those paragraphs before selecting the Increase indent button. Increase Indent can be clicked on numerous times until you are happy with the outcome. On the other hand, you can select the Decrease indent option if you wish to reduce space.

Method 2: Using the Classic Block in Gutenberg
The ability to indent is not by default present in the Gutenberg paragraph block. To simply increase or reduce indent, it also provides you with the Classic block, which is akin to the toolbar in the Classic editor.
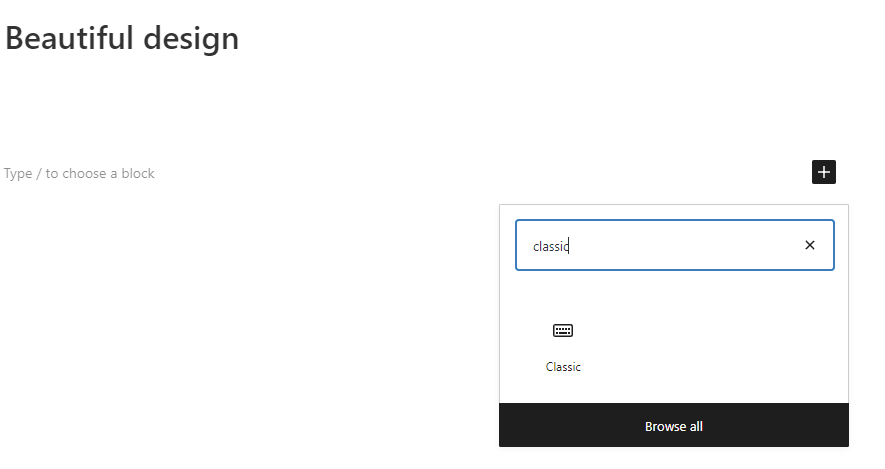
You need to start by adding a classic block.

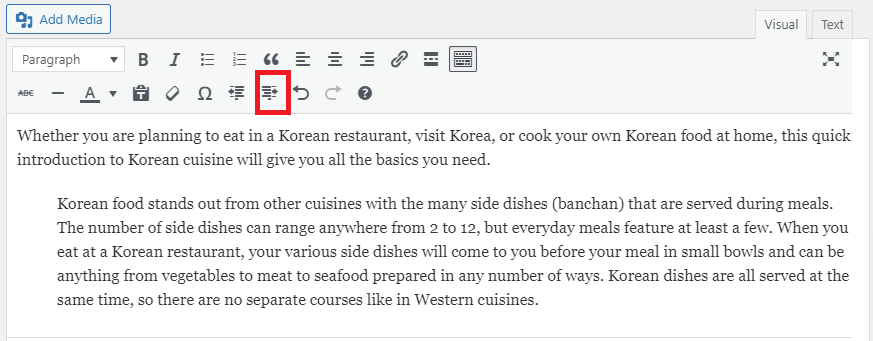
Your screen may now resemble the one in our screenshot below. The two indent buttons are seen in the toolbar’s second row. Depending on your needs, you can choose to click on one of them to raise or decrease the indentation of paragraphs.
In contrast to the paragraph block, when you press the Enter key to complete, a new row will be started as opposed to a new block.

Method 3: Using CSS to indent a single line
The aforementioned techniques only let you indent the entire paragraph. This approach should be taken if you simply need to indent the first line of each paragraph. The third method, however, necessitates some coding expertise.
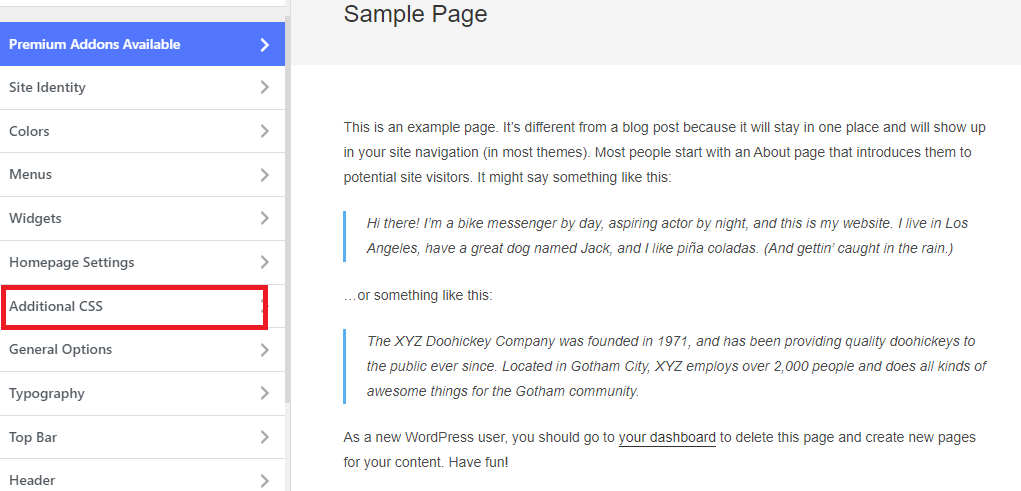
You must first navigate from your dashboard to Appearance > Customize. Simply select the “Additional CSS” tab at this point. This action will provide a text box where you can enter your CSS rule to indent a paragraph’s initial line more deeply.

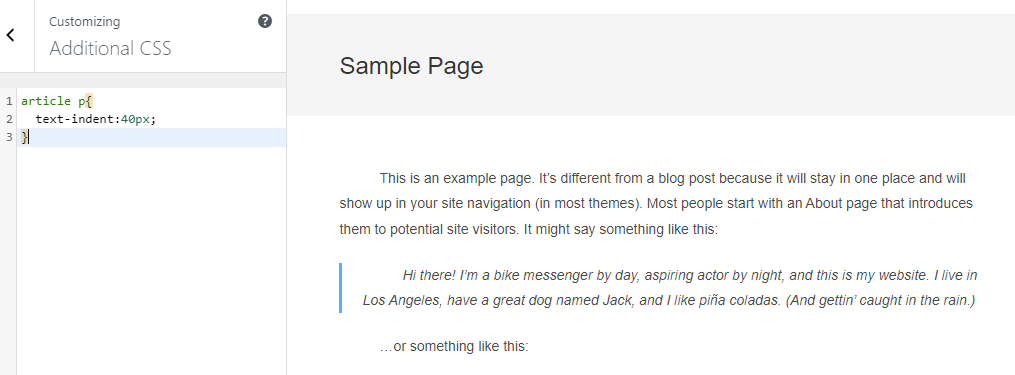
You must add your unique CSS here. In this instance, we’ll indent all paragraphs’ first lines by 40 pixels. The following code was added:
article p{ text-indent:40px}
The modifications are visible simultaneously in the live preview section. When you are happy with the outcomes, click the “Publish” button to complete.

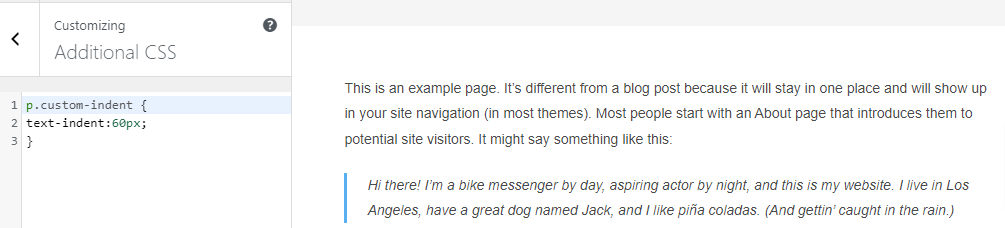
You must add an additional piece of code to your theme’s additional CSS if you only want to indent the first line for specific paragraphs. As an illustration, we included the custom CSS listed below to apply to a few picky paragraphs.
p.custom-indent {
text-indent:60px;
}

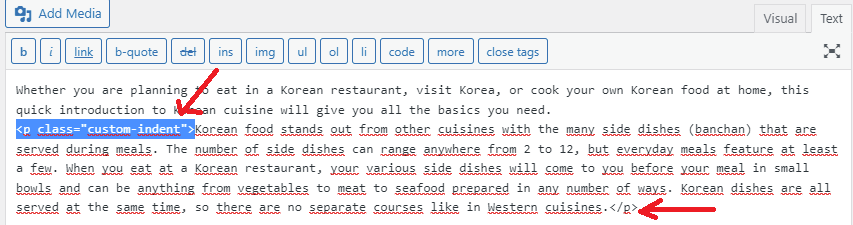
Go to the editor now to make changes to your posts by enclosing the chosen paragraph in the code snippet below.
<p class=”custom-indent”> Your text </p>

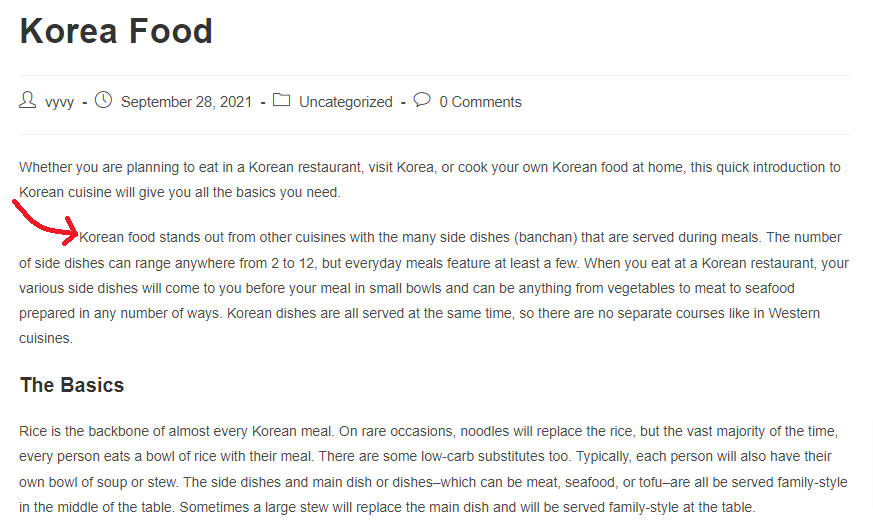
Let’s hit Update/Publish after that, and you can see how it appears.

Closing thought
We hope you may discover some practical and easy techniques to indent paragraphs in WordPress by reading this article. Please leave a comment below if you have any questions while using these techniques; we will respond as soon as we can.
By the way, our free WordPress Themes page has hundreds of gorgeous, responsive, and expert themes. Do you intend to create the website you want? Remember to visit our website