As you’ve seen, QR codes are often employed in product packaging today. But do you realize how to use WordPress to make QR codes? We’ll show you how to create QR codes in WordPress with little effort in today’s collection. Let’s start reading the blog.
What is the definition of a QR code?
A barcode called a QR code is a quick response code. The main distinction between the two codes is that QR codes have a far larger data storage capacity than conventional barcodes. Additionally, data will be stored in QR codes as a grid of square-shaped pixels.
You’ll see that these QR codes are used for a variety of things, including recording product information, making discounts, running advertising campaigns, and much more.

The steps to create QR Codes in WordPress
There are several WordPress solutions available that make it simple for you to solve this issue. We advise utilizing the Dynamic QR Code Generator plugin in today’s lesson.
With the help of this tool, you can automatically generate a QR code for each post, page, or customized post. You can accomplish that by following the instructions below.
Step 1: You need to install and Activate the plugin
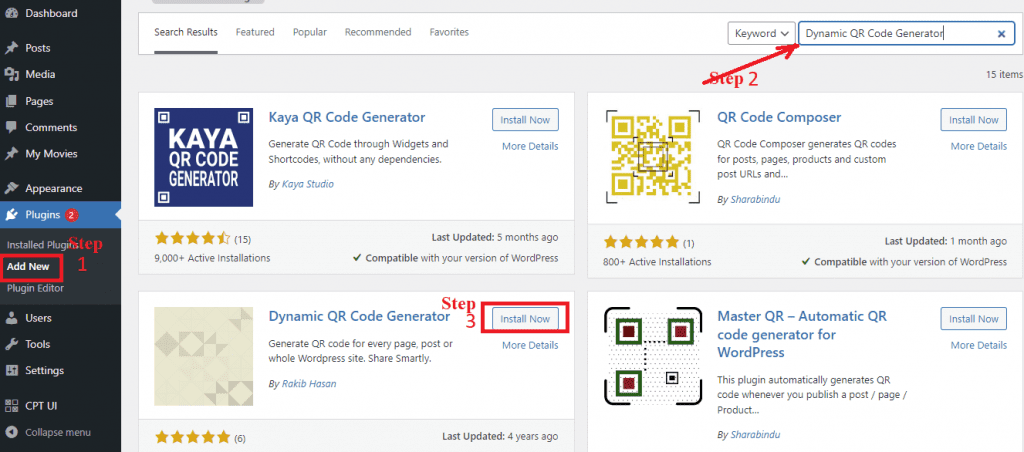
Like other plugins, this one is simple to install and activate. Just start by going to the Plugins > Add New page. The search box may be used from here to find the plugin. The plugin must then be found, so let’s click “Install Now” to make it active.

The fact that you don’t need to set up any settings is the plugin’s major benefit. As a result, you may now use the plugin straight out of the box after activating it. For every page and post, this plugin will automatically create QR codes in WordPress.
Step 2: Adding a QR code with shortcodes
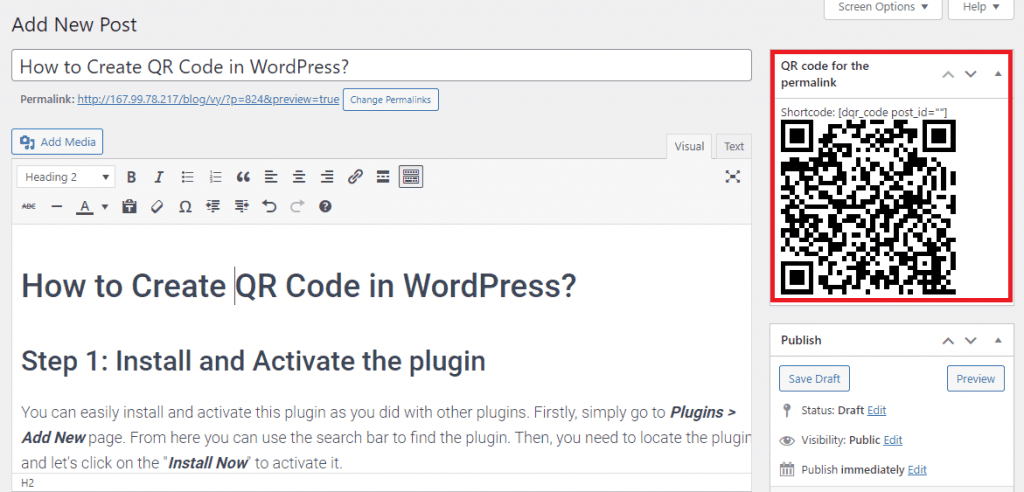
You may now create a new post or page and you’ll notice that the WordPress editor has a visual representation of a QR code.

These QR codes can be displayed in any widget location on your website. However, to achieve that, you must add the appropriate QR shortcodes to the locations where you want the QR code to appear.
You can add the following shortcodes to any widget on your website:
- [dqr_code] – displays the QR code for the current post’s, page’s, or custom post type’s permalink.
- [dqr_code url=”https://ltheme.com”] – “https://ltheme.com” has a QR code. To create a QR code for a different website, don’t forget to substitute your website’s URL for the one in the shortcode.
- [dqr_code post_id=”108″] – displays the QR code for post ID “108”‘s permalink. (supports custom post type, post, or page). You must replace the ID with the ID for your post. Our detailed instructions on how to get a post, category, tag, comment, or user ID in WordPress are available.
- [dqr_code url=”http://example.com” size=”300″ color=”#000000″ bgcolor=”#ffffff”] – display of the “http://example.com” QR code The QR code will be 300px by 300px in size, with the background color “#ffffff” and the color “000000” for the text. Size = 200, Color = #000000, and Background = #ffffff are the defaults.
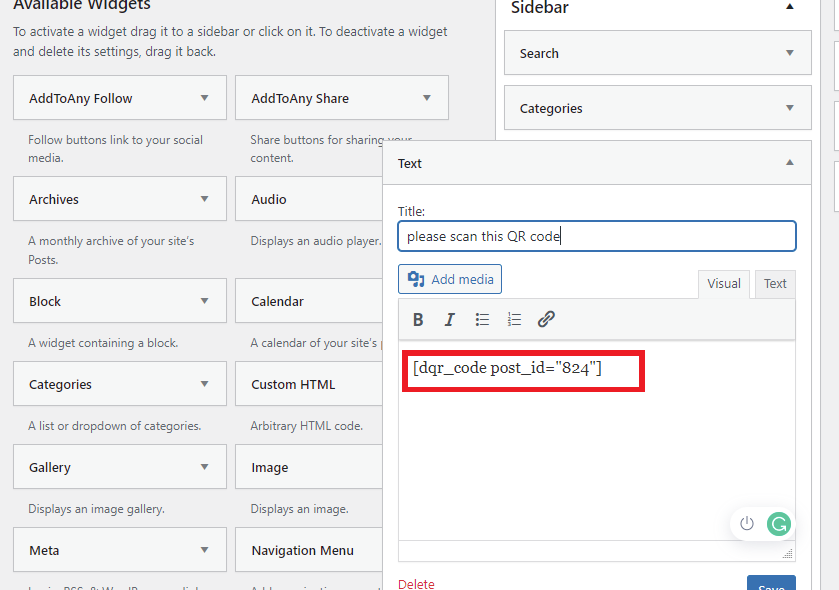
For instance, we’ll use a text widget to display the QR in the sidebar.
Simply drag and drop a text widget to the sidebar by going to Appearance > Widgets. The next step is to add to the widget using one of the aforementioned shortcodes. Don’t forget to save the widget by clicking the “Save” button.

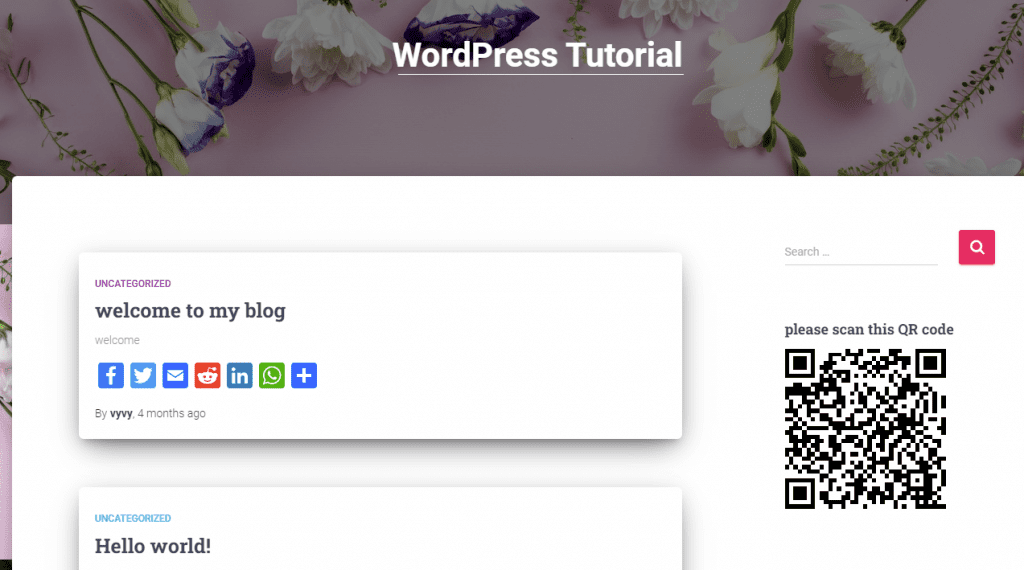
You may now browse your website’s front end and use the QR code for a post, page, or custom post.

Note: Even after using all of the aforementioned WordPress QR shortcodes, your text widget still doesn’t display the WP QR code. You must now add a single line of code to the functions.php file of your theme.
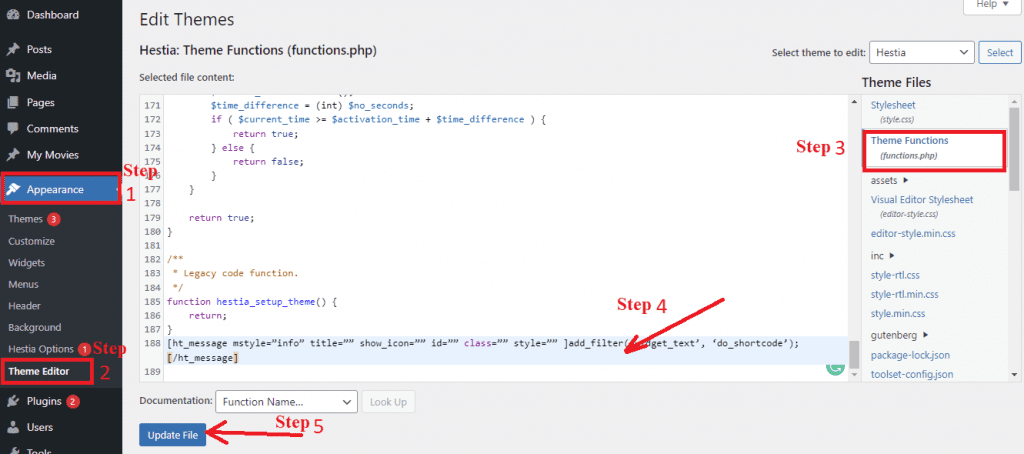
You must first go to the Appearance > Theme Editor page, and then you must select the Theme functionalities (functions.php).
Let’s add the next piece of code to that file now:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]add_filter(‘widget_text’, ‘do_shortcode’);[/ht_message].
To update the file, remember to click the “Update file” button.

Your issue is now resolved. You can now attempt to add the aforementioned shortcodes to the text widget once more.
To sum up
Have you mastered every step to create QR codes in WordPress? Our blog will hopefully provide you with a helpful tutorial on how to quickly create QR codes in WordPress so you can increase the exposure of the links on your website. Please feel free to leave a remark below if you have any questions. We’ll help you out as soon as we can.
Do you also have a credible website? If not, this is a fantastic opportunity for you to view our collection of free WordPress themes and take a look at a ton of attractive, responsive layouts that are appropriate for a range of subjects.
