Making your text more readable and appealing to the eye by using an appropriate backdrop color is a great idea. Because of this, we will show you how to change background color in WordPress using the three simplest techniques in today’s lesson. Let’s begin our blog now.
The useful value when you change background color in WordPress?
In order to improve the readability and the appearance of your website, changing the background color is essential. Even though the WordPress theme only offers a single default background color, it nevertheless gives you important customization choices.
Additionally, you can utilize different backdrop colors to draw attention to particular parts of your website page, such as categories, comments, and much more
3 Methods to change background color in WordPress
Method 1: Use WordPress Customizer to change background color in WordPress
You can use the WordPress Theme Customizer to quickly change the background color without writing a single line of code.
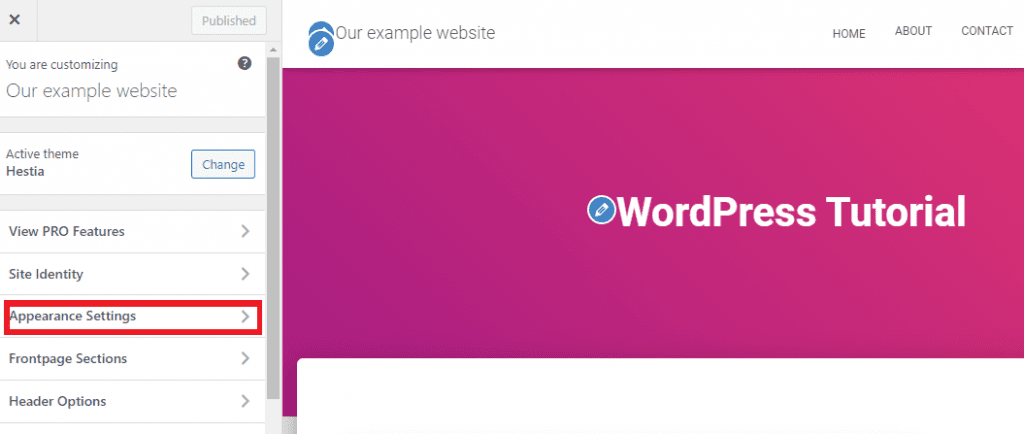
Navigate to Appearance > Customize after you log in to your WordPress dashboard.
From here, you can simply alter a variety of elements of your themes, including the menus, homepage, footer, widgets, background picture, logo, and much more, using the options accessible in the left column.
Nevertheless, the arrangement of settings varies with WordPress themes. Your choice of WordPress theme will determine this. For instance, we are adopting the Hestia theme in today’s guide.
Let’s go down and click on the “Appearance settings” option from the menu on the left to modify the background color of your site.

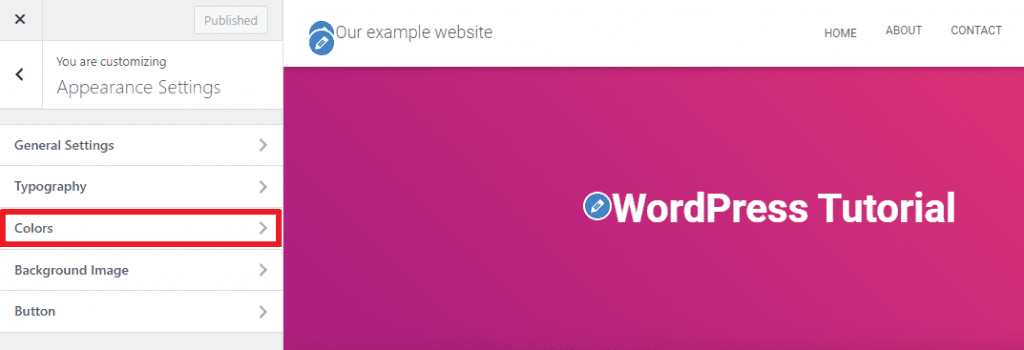
Keep choosing the “Colors” option to navigate to the color picker tool and select your preferred shade.

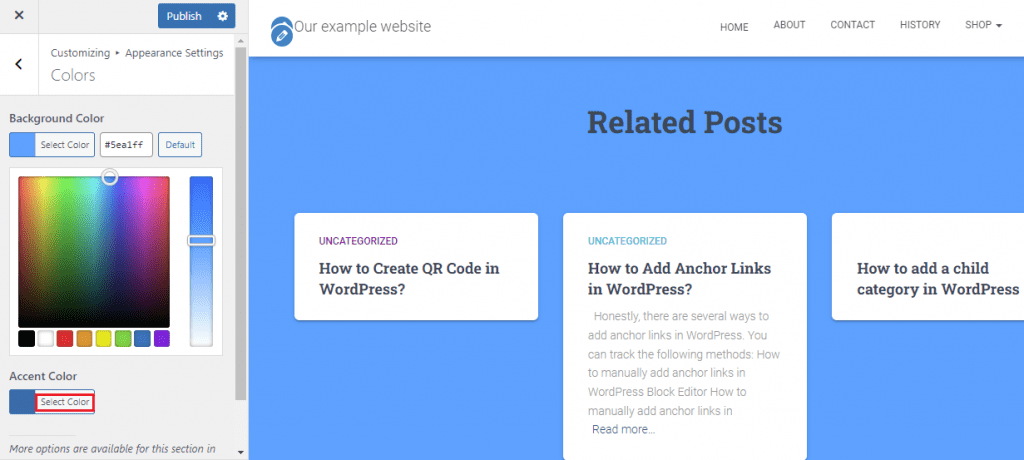
The next step is to select your ideal Hex color code by clicking the “Select Color” button located just below the Background color option. As an alternative, you can select the color you want to use for your background using the color picker tool.

Click “Publish” to save your modification once you are satisfied with the new background color.
You can now browse your website and take advantage of the new background color.
Only themes with a variety of color options can be used in this manner. Don’t worry, you can try the other techniques listed below.
Method 2: Adding CSS to change the background color in WordPress
The Additional CSS window in WordPress Theme Customizer also enables you to quickly modify the background color by integrating custom CSS.
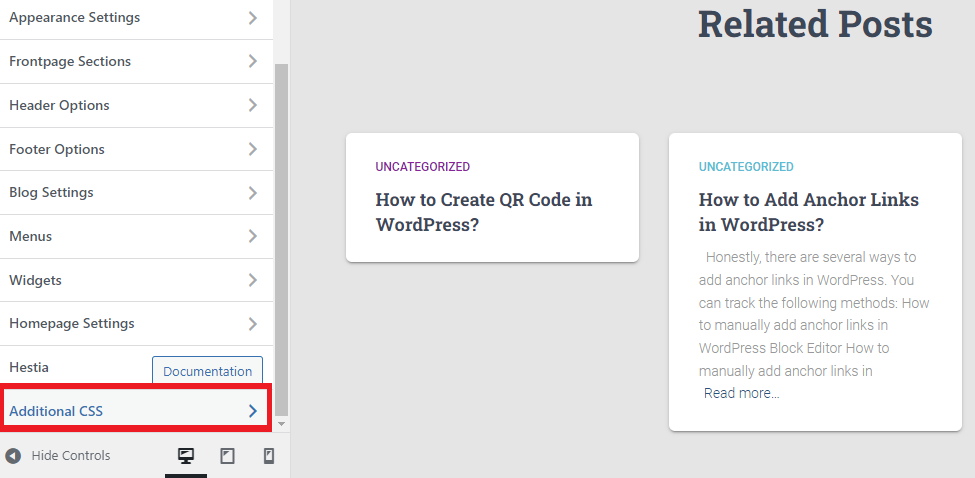
You must first navigate to Appearance > Customize. Then select the “Additional CSS” tab found at the bottom of the menu by moving down.

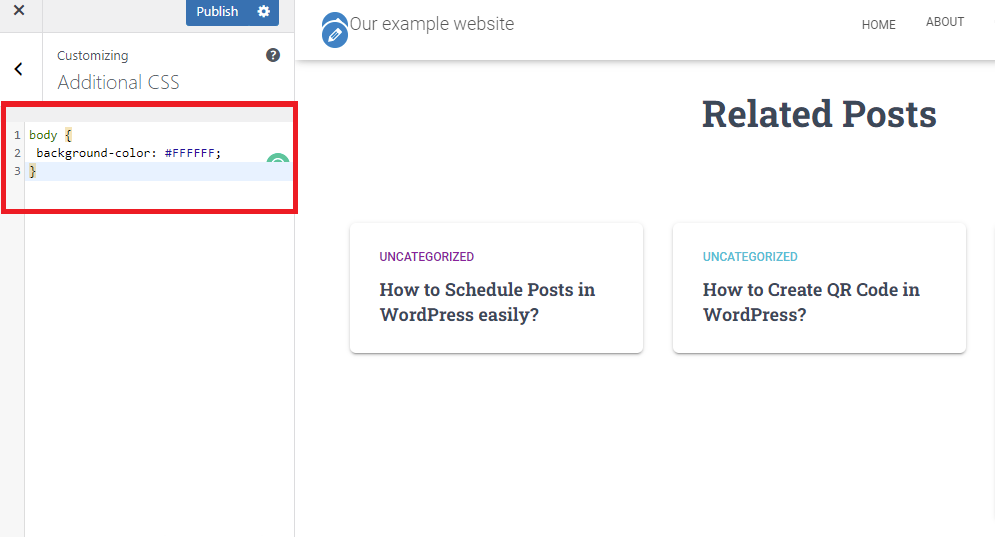
Then, add the code below in the Additional CSS tab.
body {
background-color: #FFFFFF;
}
You should be aware that you can replace another hex color code for the one in our example code to display on your website.

Similarly, let’s click the “Publish” button to complete the procedure if you are happy with the new background color. After that, go to your website to see the outcome.
Method 3: Change background color in WordPress for a single page
The steps listed below can be used to change the background color of a certain page.
Step 1: Find your WordPress page ID
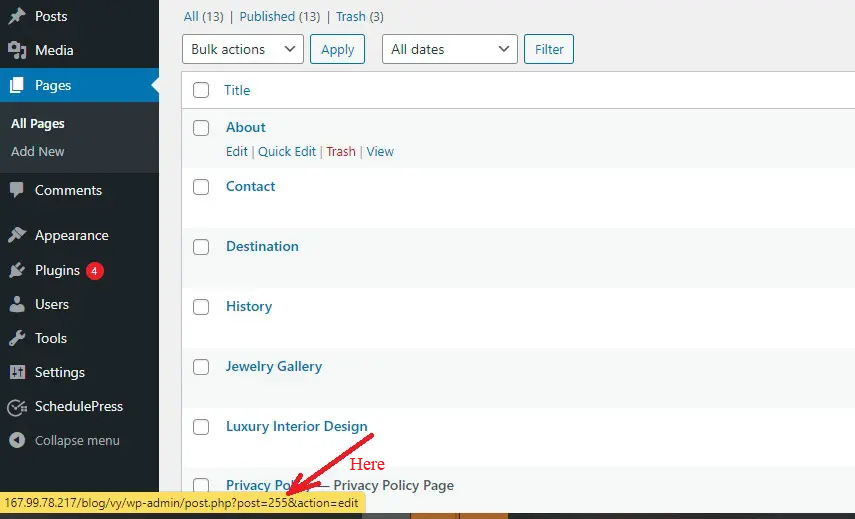
In order to alter the background color of a page, you must first navigate to Pages > All pages and place your mouse cursor over the Edit link.
The link containing the page ID can be found at the bottom of the screen, so have a look there. The ID is the number that follows post=. The ID in this instance is 255.

To alter the background color of a single page, use this ID in your CSS class.
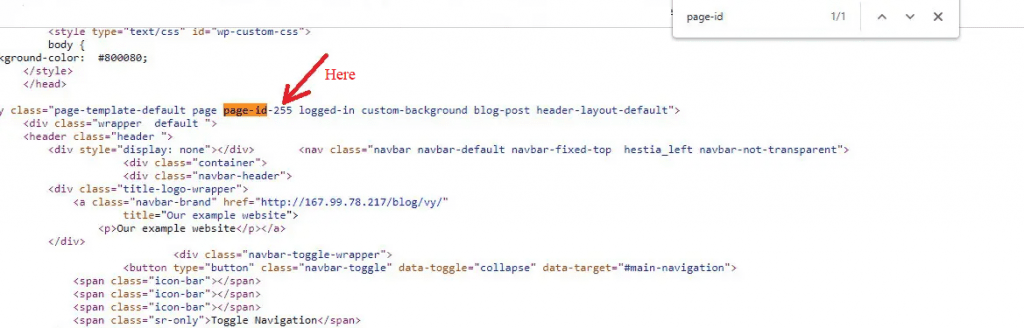
As an alternative, you can visit that page in the front end to learn the CSS class of any particular page. Then select View page source by performing a right-click anywhere on it.
Then, quickly locate page-id by using the search box and press Ctrl+F (or CMD+F on a macOS). The page-id-X CSS class, which is often located in the <body> tag, should be noted.

Page-id-255 is the whole CSS class in our case
Step 2: Adding CSS code
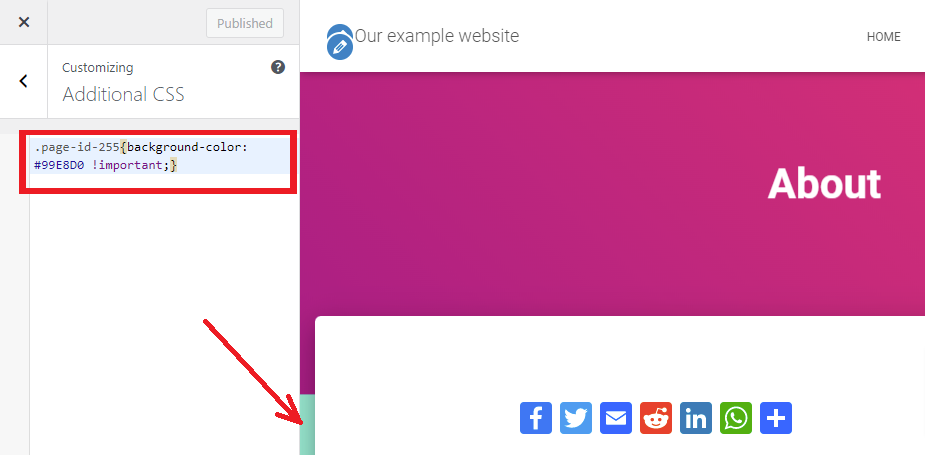
You must now go to Appearance > Customizer, select Additional CSS, and then paste the following code where it is indicated.
.page-id-255{background-color: #99E8D0;}
You must add if that doesn’t alter!
.page-id-255{background-color: #99E8D0 !important;}
Don’t forget to substitute your own page ID with the number 255. Additionally, you are free to use your preferred hex color code in placing the hex code in our example.

Once you’re finished, let’s press “Publish” and visit your page to see the new background color in action.
You should be aware, though, that if your site has a full-width layout rather than a boxed one, the main container will cover your content and hide the background color. Thus, boxed layouts are the only ones that display altering the background color perfectly.
In short
We trust that this blog will help you change background color in WordPress to your website. Additionally, you can receive a practical answer to your issue and then communicate it to your friends.
Please leave a comment below if you have any questions. We’ll help you out as soon as we can. By the way, don’t overlook our website’s collection of Free WordPress Themes if you’re looking for a stunning theme with a contemporary design and a long number of helpful features.
