Anchor links are a great way to share a link to a specific section of your WordPress site. This enables users to quickly navigate to that section from anywhere. However, do you know how to effectively add anchor links in WordPress? In today’s blog, we will define anchor links and walk you through the process of creating anchor links in WordPress.
What is an anchor link?
Anchor links are also known as jump links or in-page links. When you click on an anchor link, you will be taken to another section of the same page. As a result, users can quickly jump to different sections where they are looking for information.
Why should you use anchor links?
For blogs with long content, most websites use anchor links to create a table of contents. By including anchor links, users can move to a specific section on the same page in a matter of seconds rather than wasting time reading your whole post.
Furthermore, this way improves your user’s experience while browsing your website. When it comes to long-form content, this is especially true.
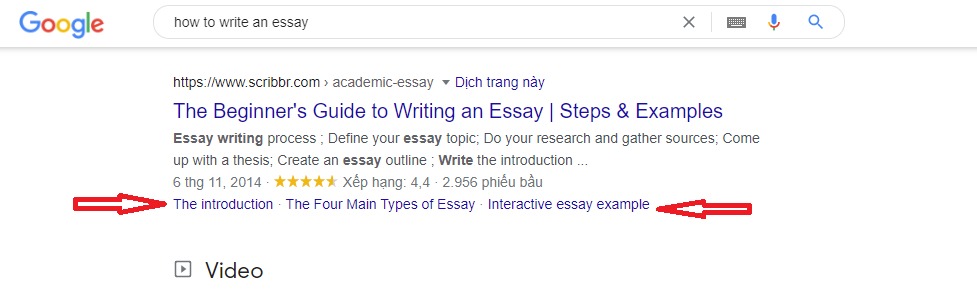
Furthermore, Google may display a large number of links from your pages as jump to links. They will assist you in increasing the organic click-through rate of your WordPress website. Because users may discover something relevant to their query that you did not include in the meta description or title.

How to manually add anchor links in WordPress Block editor?
Step 1: Create an anchor link
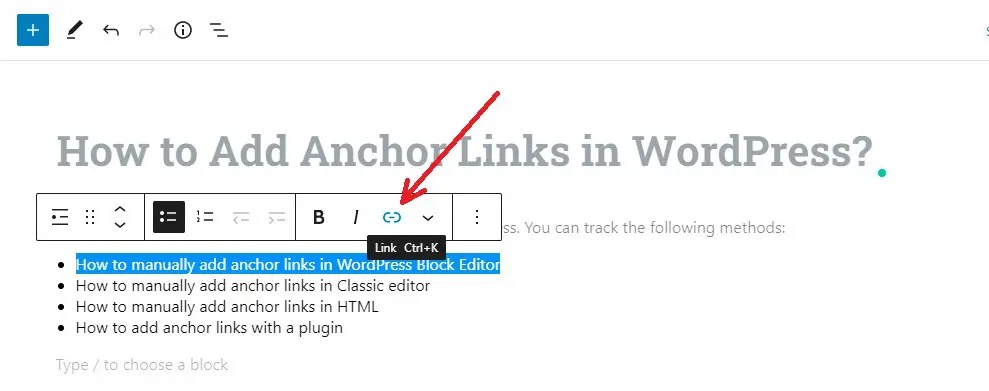
To begin, select the text to which you want to add a link and then click the Insert link button on the block toolbar.

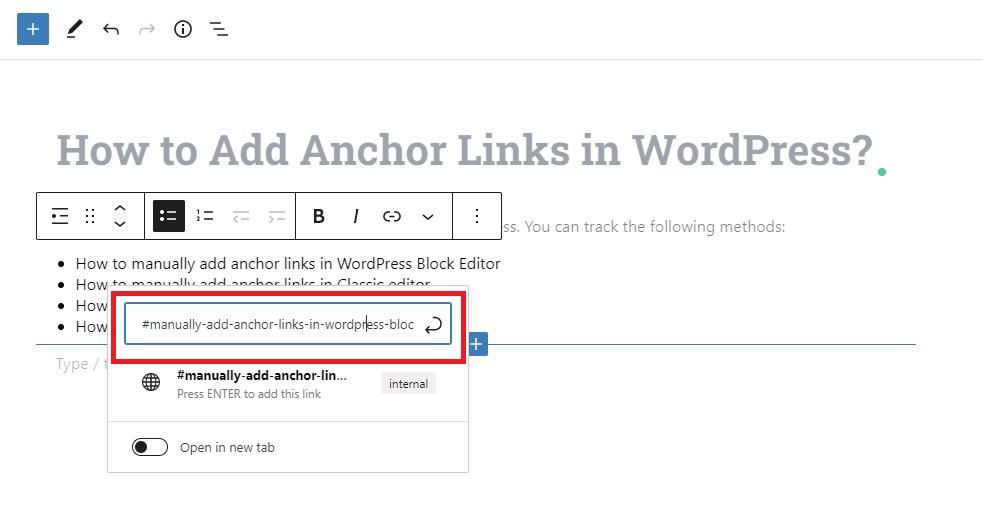
This will immediately open the insert link popup, where you can enter the URL.
However, rather than linking to a URL/post/page, you must enter it with an anchor name. Simply enter “#” as a prefix and the anchor name for the section to which you want the user to jump.

Then, click on the Enter button to create the link.
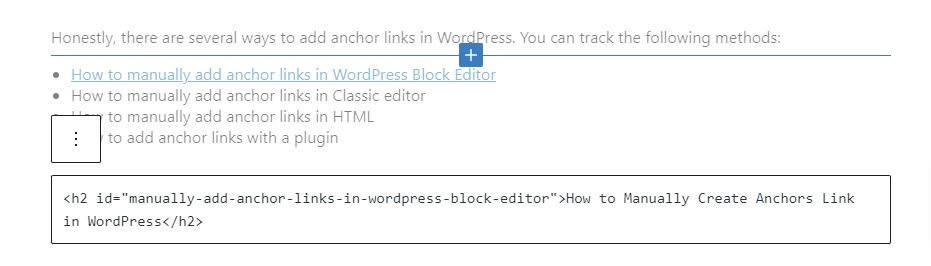
You can now see the link that is viable in the editor after you have added the link. However, when you click on this link, nothing happens. As a result, let us continue reading to take the next step.
Step 3: Add the ID attribute to the linked section
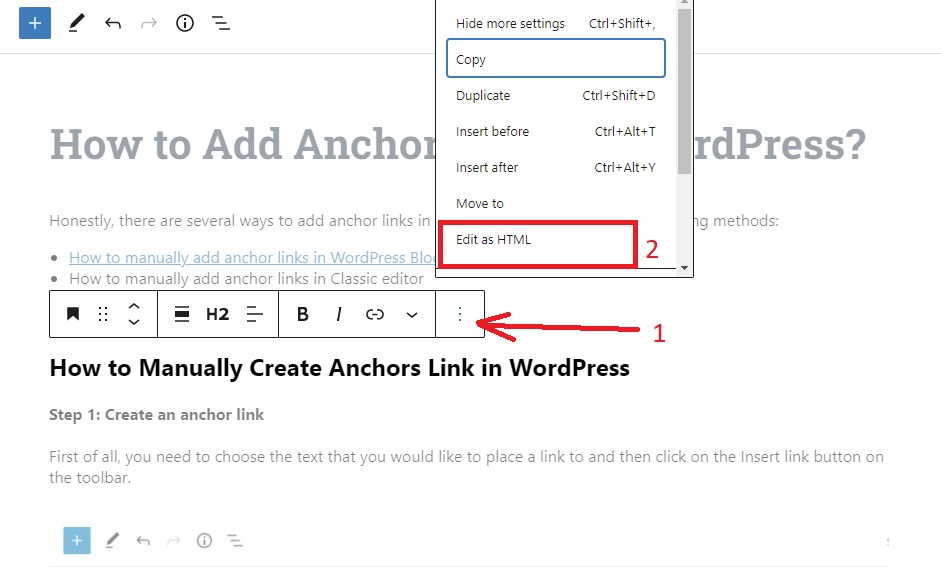
To begin, place the cursor on the header or section where you want your anchor link to go. To switch to the text view (HTML) in the editor, click the three-dot menu on the block settings and select “Edit as HTML”

Then, add ID along with the anchor name you entered in step 2. It’s worth noting that the anchor name and ID attribute must be exactly the same for the link to work.

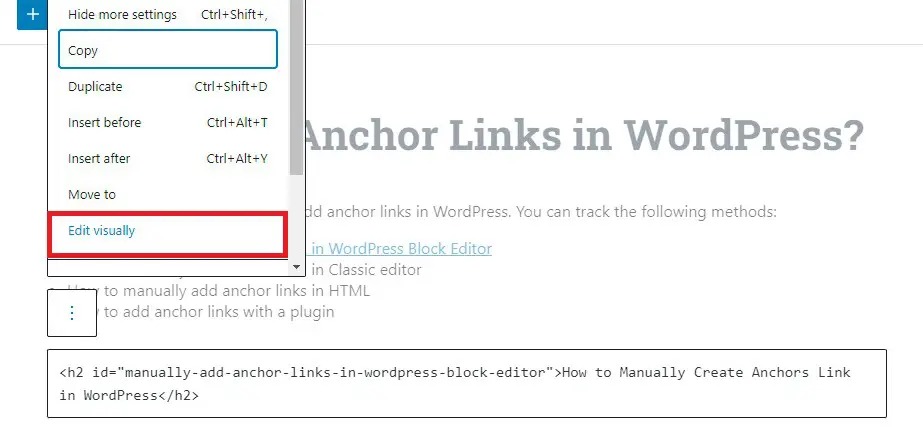
To convert HTML to the visual editor, keep clicking on the “three-dot” icon and select the “Edit visually” option to save your changes.

How to manually add anchor links in Classic editor?
The process of adding anchor links in the WordPress Class editor is identical to that of the WordPress Block editor. You can see the steps below.
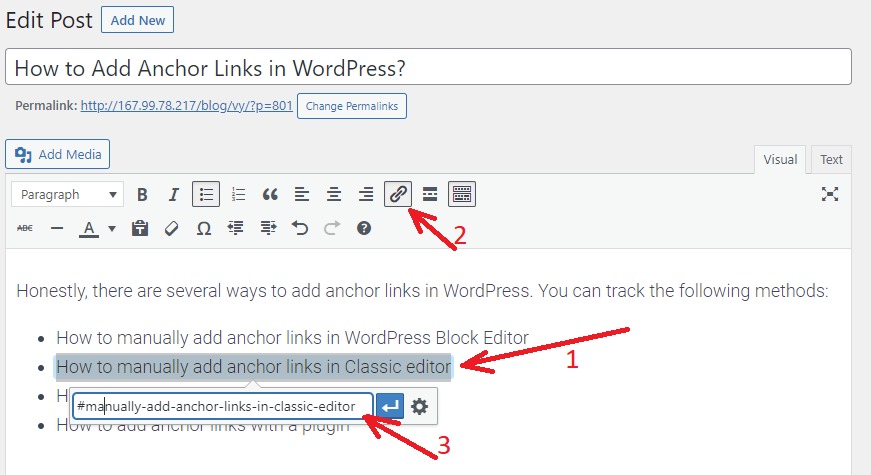
Step 1: Create an anchor link
To begin, select the text that will serve as the anchor link and then click the “Insert link” button in the toolbar.

Next, you have to add your anchor link with a “#” character as a prefix followed by the anchor name. Don’t forget to click the “Enter” button to create the link.
Step 2: Add the ID attribute to the linked section
Next, define which section should be displayed when users click on your anchor link.
To do so, convert from the Visual Editor to the Text Editor by selecting the “Text” tab in the Classic Editor. Then, move the cursor to the section you want to display.

Now, add the ID attribute behind the HTML tag you want to target, followed by your anchor name without the # character. As an example:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>How to Manually Create Anchors Link in WordPress</h2>
Then, click the “Save Draft” button to save your draft and view your anchor link in action by clicking the “Preview” button.
How to add anchor links in WordPress with a plugin
If you do not want to work with HTML code. Don’t worry, there are still a few useful plugins that will allow you to easily add anchor links and even a table of contents to your post.
The Easy Table of Contents Plugin is a useful plugin that we’d like to introduce. This is one of the most outstanding WordPress table of contents plugins. To use this method, follow the steps outlined below.
Step 1: Install and Active plugin
The process for installing this plugin is the same as for other plugins.
Step 2: Configure the plugin’s settings
After you’ve activated the plugin, go to the Settings > Table of Contents page to configure its settings.
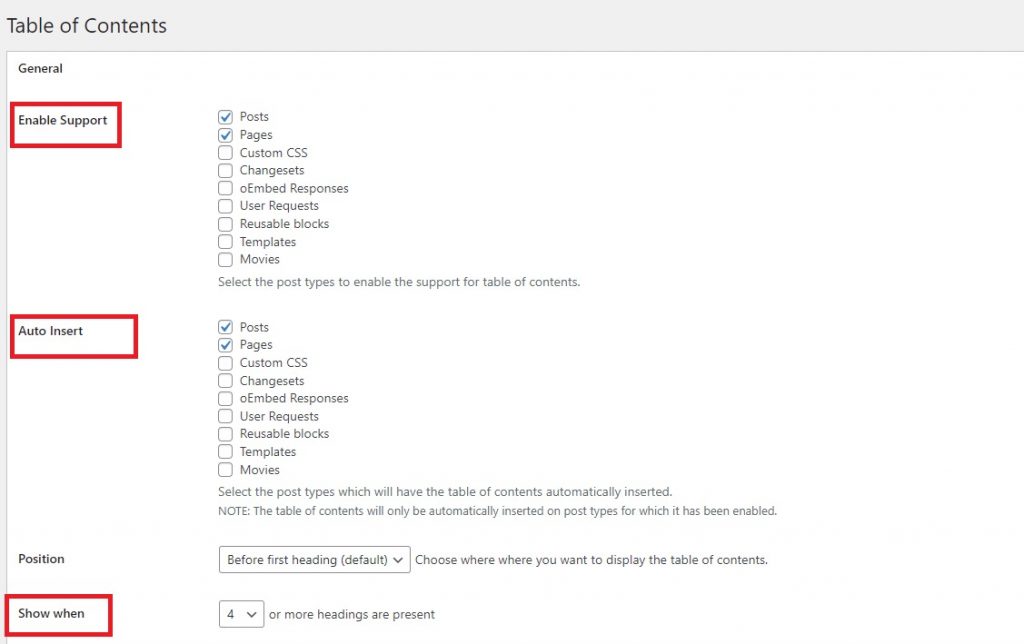
Pay close attention to the following section on the settings page:
- The “Enable support” option allows you to specify which post types should use the table of contents. The plugin is enabled by default for pages. You can, however, enable it for your posts as well.
- The “Auto-insert” option instructs the plugin to create the table of contents for all posts, including the other posts, automatically. Uncheck these boxes if you want to manually create a table of content for special posts.
- The “Show when” option lets you specify how many headings the post should have before displaying a table of contents. For example, if your website focuses on long-form posts, you should include at least four or more headers.

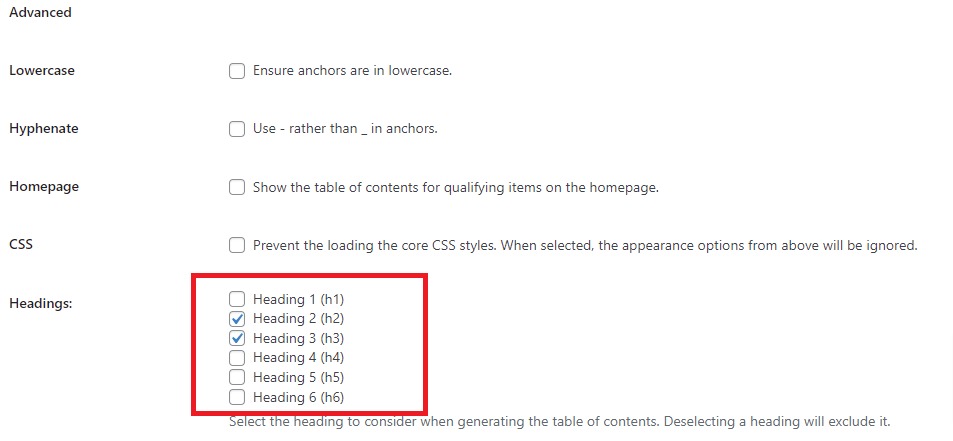
Scroll down to the Advanced section of the screen. You can choose which headings to display as anchor links from here.

There are also numerous advanced options. You can, for example, choose a theme, change the width and height, change the font size, create a custom color scheme for your table of contents box, and much more. You can select and adjust them to meet your needs.
When you are satisfied with your choices. Please remember to click the “Save Changes” button at the bottom of the page.
Step 3: Add a table of content to the page/post
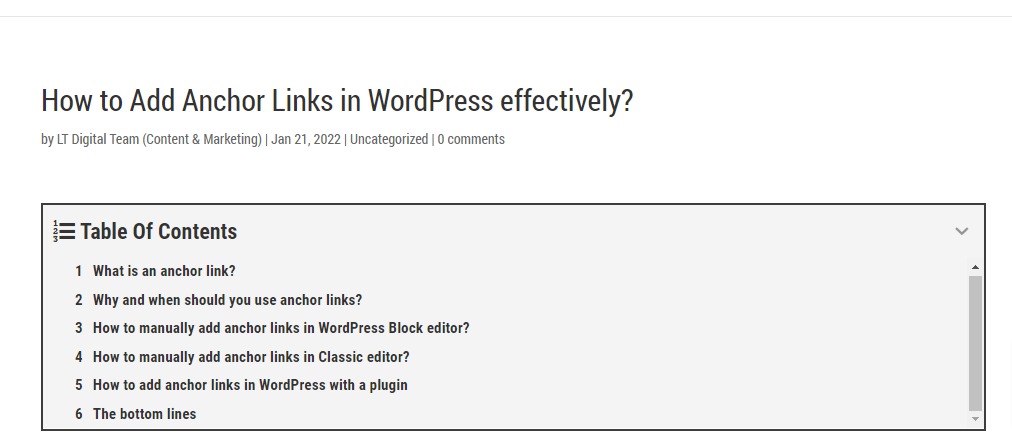
When you enable the Auto Insert option, the plugin will now add a table of contents to posts based on the settings you chose in step 2.

As a result, you can open previously written posts with multiple headings and simply preview them to see the table of contents in action.
Conclusion
There are numerous methods to add anchor links in WordPress anchor links in WordPress. Hopefully, you can create a professional table of content for your posts as a result of this post, which will help you improve CTR on your organic listing.
Furthermore, visit our Free WordPress Themes, where we specialize in providing a lot of stunning and responsive designs for your professional website.
