Do you want to add an image slider to the header of your website? With an image slider, the best deals call to action, or attractive pictures in your site banner may be presented, giving it a stylish look to visitors. We’ll demonstrate how to add an image slider in WordPress header in this post.
Do you know what an Image Slider is?
An image slider is a WordPress design component that dynamically shows videos and photos on websites. One video or image is shown at a time with image sliders, which function similarly to slideshows in this regard. The content either changes when viewers click to view the next slide or it does so automatically after a short time span.
On freelancer or business websites, sliders are typically used to highlight their most significant work or portfolio in an eye-catching, attention-grabbing way. Using arrows, thumbnails, or buttons in sliders, visitors can view a specific image or modify what they see.
To keep visitors on a page longer than usual by engaging them with relevant material, like advertising a particular product is the main objective.
If you don’t use sliders for a specific reason, you risk annoying visitors, lowering conversion rates, and causing “banner blindness,” where viewers fail to notice cluttered advertisements. You can prevent this by using image sliders to:
- Display the newest news items.
- Stand out with your original material.
- Aiding visitors in making judgments quickly.
- Present your photo galleries.
- Available professional portfolios at the moment.
- The most recent eCommerce sales should be displayed.
The method to add an Image Slider in WordPress Header
The WordPress header does not come with the option to add an image slider in WordPress header by default. Some WordPress themes may have plugins that create sliders.
In addition to being one of the best WordPress Gutenberg Image Sliders, the Soliloquy slider plugin is easy to use and has a ton of flexibility.
Are you willing to start? Let’s get continuing!
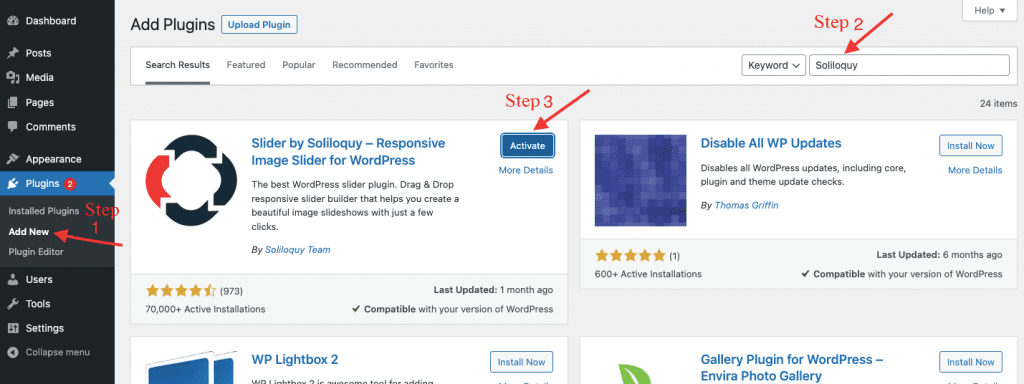
Step 1: the Soliloquy Slider plugin should be installed and activated first.
Following these steps to use this plugin:
- Click Add new after choosing Plugins from the dashboard.
- Track down and set up the tool’s files.
- After activating the website control panel, go back there.

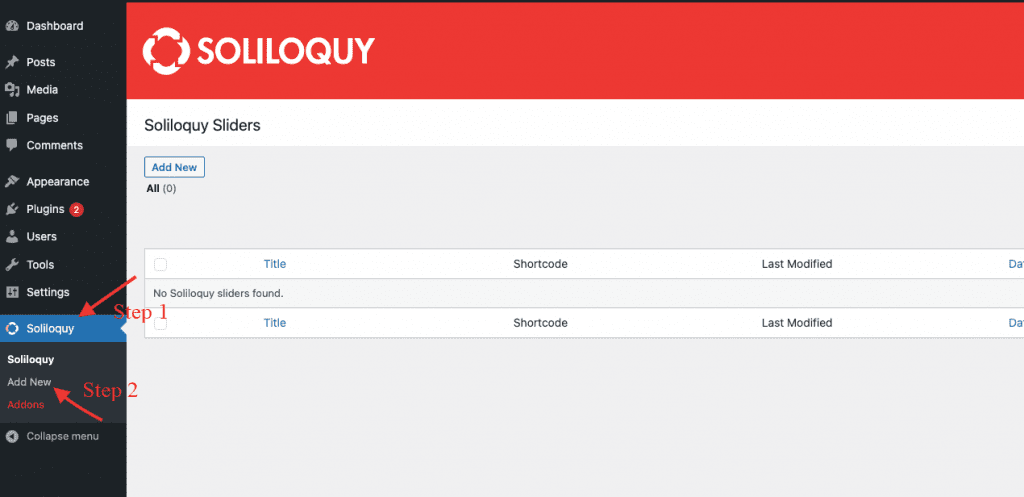
Step 2: To create a new image slider, go to Soliloquy > Add New after activating the plugin.

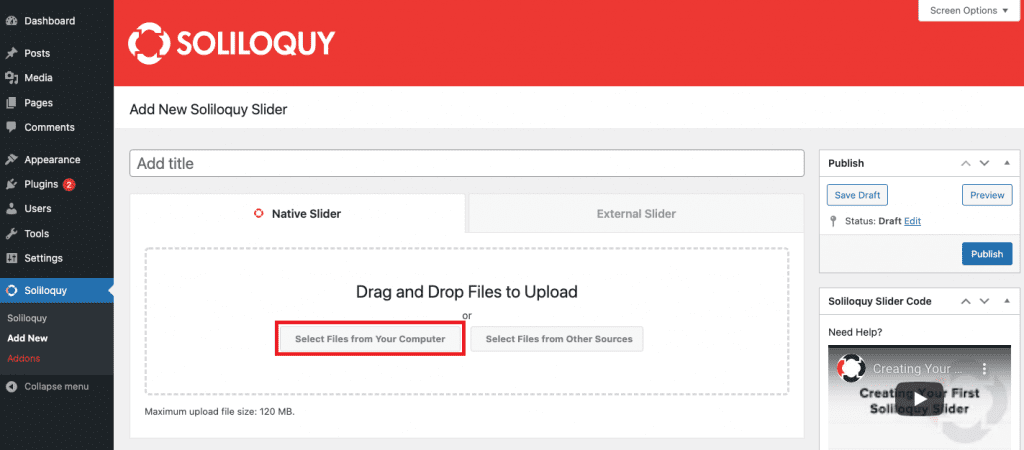
You can then add images and other details to your slider in the new window that will open. Right now, create a title for your image slider.
Step 3: Add Images To Your Slider
Simply choose the Select Files from Your Computer or drag and drop the image onto the window to add an image.
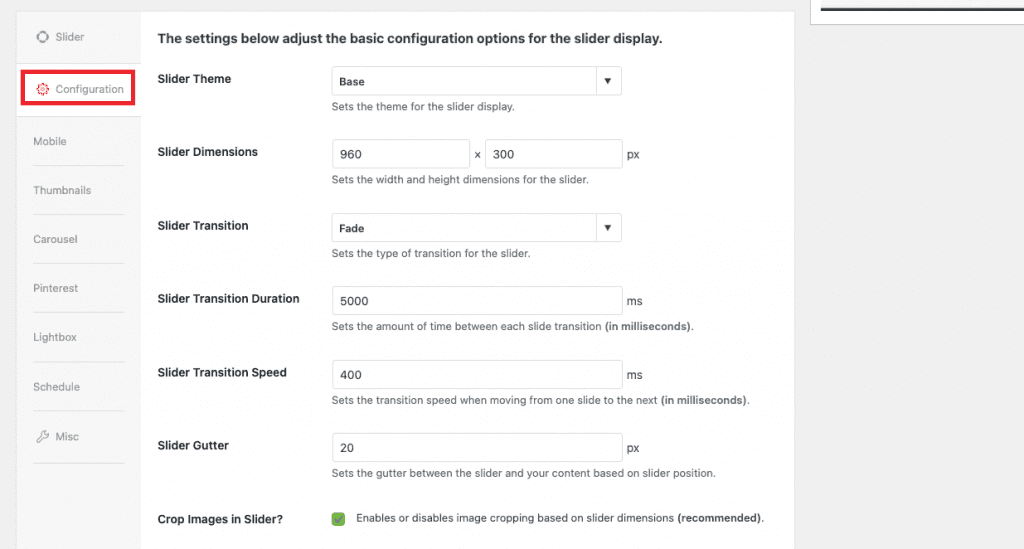
Step 4: Configure Slider Settings
Just below the Slider tab is the Configuration tab. Click on it to view the choices for your image slider.
From this page, you may change the slider theme, picture size, slider dimensions, and more. Adjust them to meet your needs.
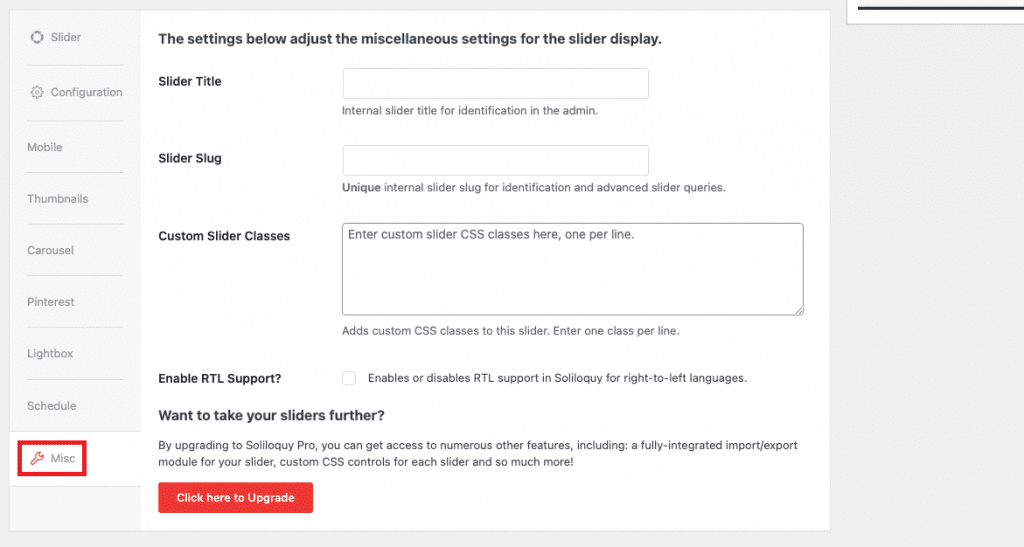
Step 5: Configure Miscellaneous Settings
The last tab is titled Miscellaneous. In this section, you can change the internal slider’s title, slug, custom CSS classes, and more.

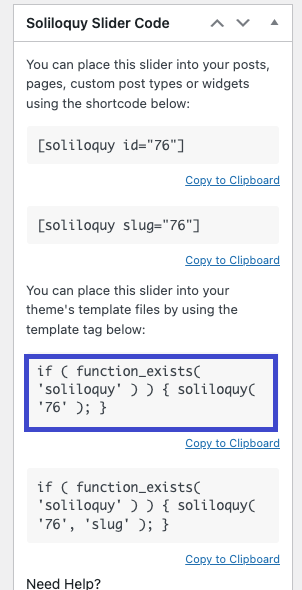
Step 6: Introduce and capture your shortcode.
Click the Publish button when you’re satisfied with your selections. After that, look for the Soliloquy Slider Code widget.
The shortcode for this widget has to be copied. You’ll need this shortcode to add the picture slider to your posts or pages.
If you wish to integrate the slider in the template files for your theme, you can also copy the template tag.

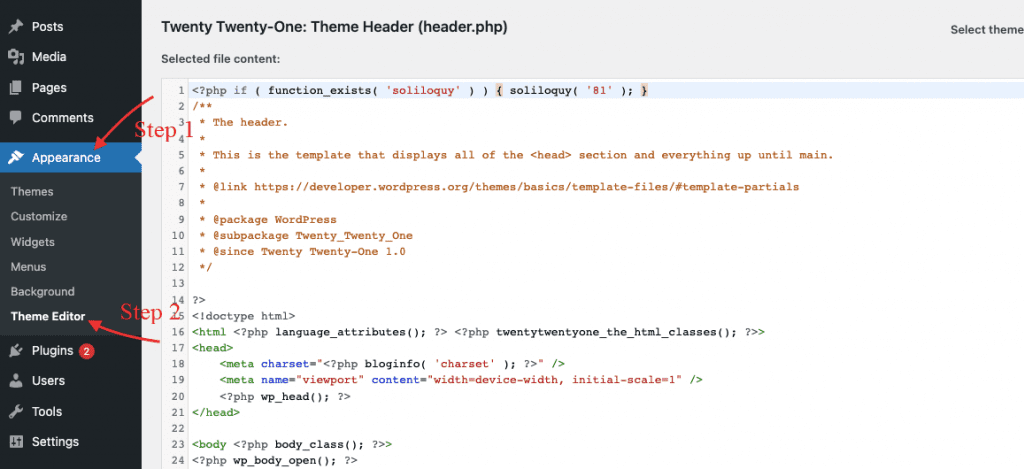
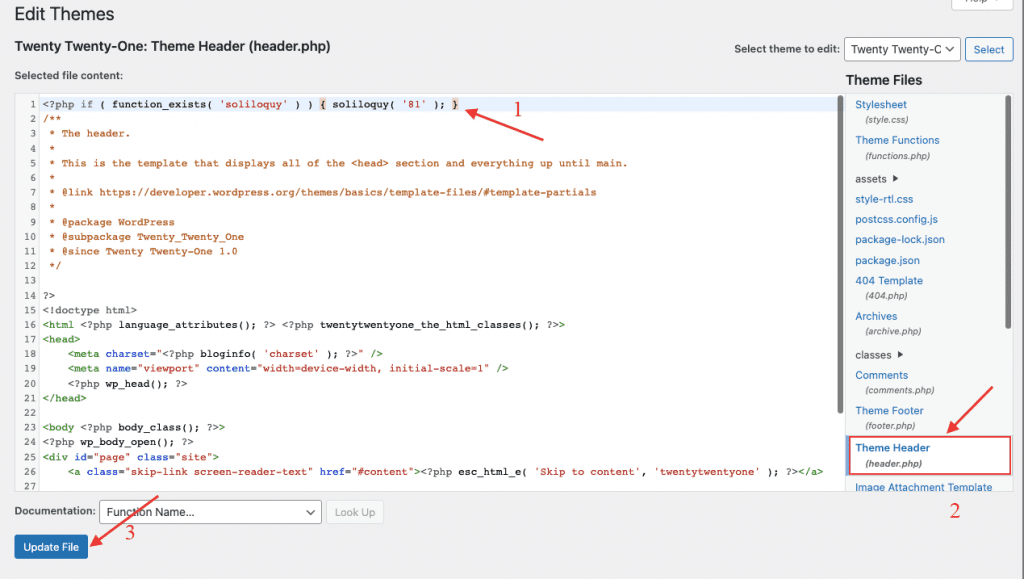
Step 7: Insert the shortcode into the header.php file
Go to the header.php file for your WordPress theme now. It can be found under Appearance > Theme Editor in the WordPress admin backend.

The shortcode as displayed in the image below should be copied and pasted into this file:

Once finished, click Upload File
Step 8: Your website now has an image slider!
After you save your modifications, your image slider will appear in the WordPress header on all pages of your website as seen in the illustration below:

To sum up
This guide should have helped you learn how to add an image slider in WordPress header. Have you got any queries you’d like to put to us? Please provide us with your feedback below so that we can answer as soon as we can. If you think this site is fantastic, let’s tell a friend about it.
Last but not least, remember to access our Free WordPress Themes to enhance the beauty and professionalism of your website!