How to add a single/double line spacing in WordPress? In WordPress, how can you add single/double line spacing? In this article, you’ll find a variety of flexible solutions to help you resolve this issue. Now let’s find out.
Why should you add a single/double line spacing in WordPress?
It is undeniable that the formatting and overall style of your posts and pages play a key role in making your blog visually appealing. Your website visitor will have an easier time finding the important content on your website if you use the correct line spacing. Your website will attract more visitors and increase traffic as a result. Furthermore, it enhances the readability and SEO structure of your content.
How to add a new line spacing in WordPress?
The process of adding a new line spacing in WordPress is simple and easy. You can therefore handle this matter in a variety of ways. As a result, today’s article will describe the most prevalent methods to help you accomplish this task quickly and easily, including:
Line spacing can be added directly in the visual editor of WordPress:
- CSS Code for Manually Changing Paragraph Spacing
- The plugin can be used to change line spacing
- To find out your favorite method, let’s look at the following methods.
Add a single or double line spacing in the WordPress visual editor
- Double spacing
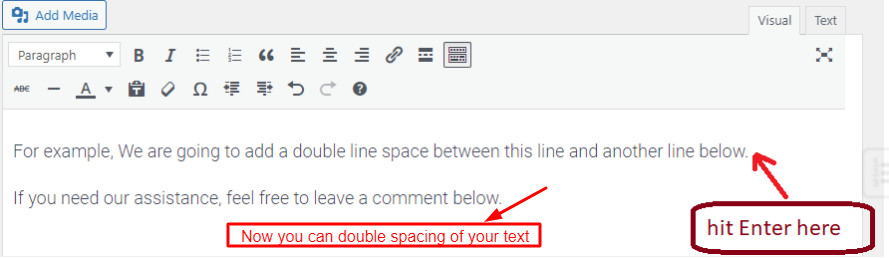
WordPress’ visual editor automatically adds a double line space when you hit the “Enter” button on your keyboard. The result is that generating a new paragraph with proper double spacing is quick and easy.
You can now type something in the next line by pressing Enter after the first line.
As a result, you will be able to distinguish between paragraphs more easily.

- Simple spacing
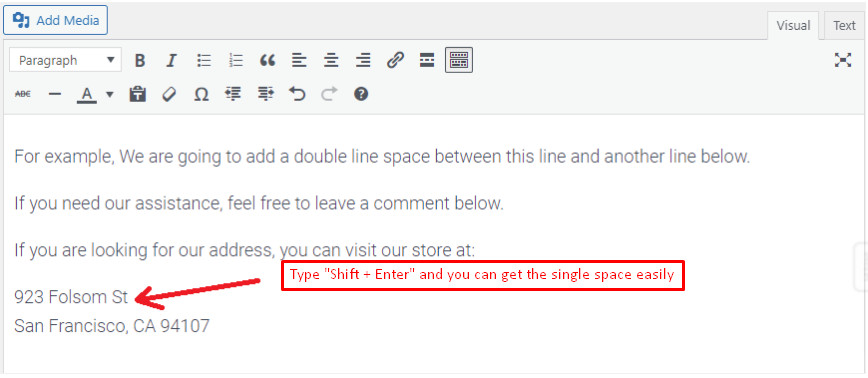
In some situations, this function is used as its name implies. Including your address is an example.
Simply press Shift + Enter at the end of each line in WordPress to insert a single line space.

Changing Paragraph Spacing Manually With CSS Code
The keyboard shortcuts in WordPress also allow you to add a single/double line spacing. In spite of this, the default spacing can generate multiple gaps between paragraphs and sentences in your blog, which can make your visitors feel emptiness. Additionally, it wastes space in your content. Here is how you can manually change paragraph spacing to suit your needs.
Your WordPress theme can be customized with CSS to change paragraph spacing. There are only a few steps to this method, and you only need a basic understanding of coding.
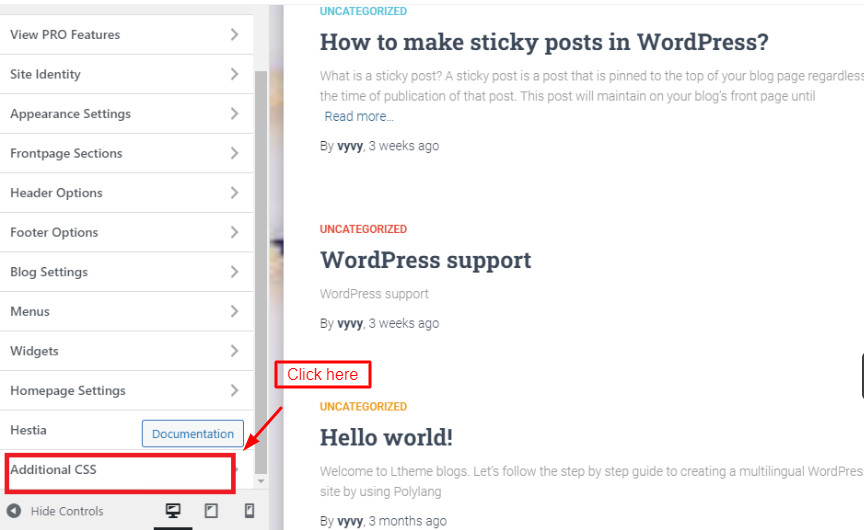
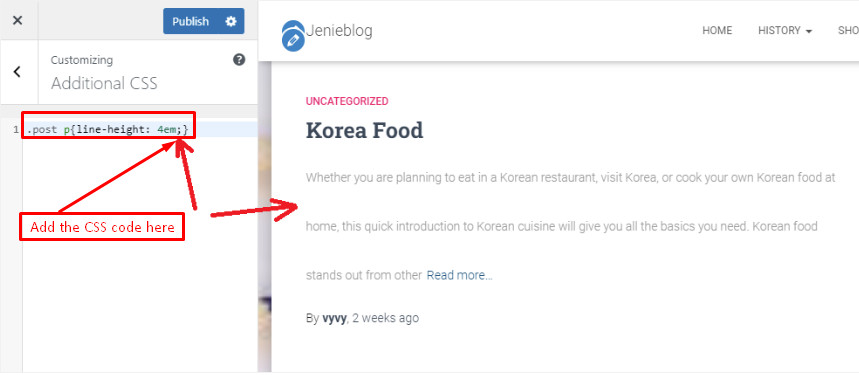
Start by going to Appearance > Customize. In this way, you will be able to customize your WordPress theme. On the left-hand sidebar, click the Additional CSS option.

The following CSS code needs to be added to the custom CSS box:
.post p{line-height: Xem;}
In which “X” represents the amount of ems that should be reserved for each line. In typography, one “em” equals 16 pixels of font size. WordPress uses the .post class to apply the settings only to posts’ content position areas.
Our paragraph content will have a line spacing of 4ems. On the live preview page, you can see the changes.

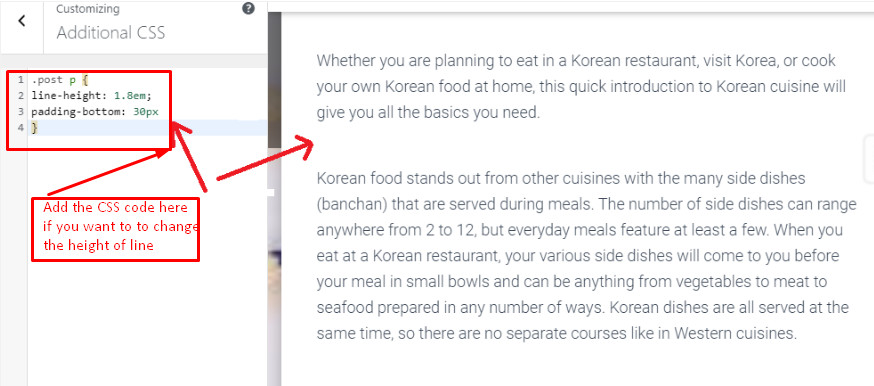
Despite this, the CSS code above only changes the spacing between line breaks. A padding should be added if you want to change the spacing between paragraphs. The CSS code can be found below:
.post p {
line-height: Xem;
padding-bottom: Xpx
}
The number of pixels you use for “X” can also be changed, depending on the purpose.

Changing line spacing by using the plugin
You can create an unlimited number of spacers, dividers, and section break presets with Spacer, which is one of the easiest and most common WordPress plugins. The Spacer button directly in the WordPress visual editor lets you choose which Spacer to add to your content.
Can you tell me what you’re looking for? Now let’s take a look at the next steps to add a Single/Double Line Spacing in WordPress.
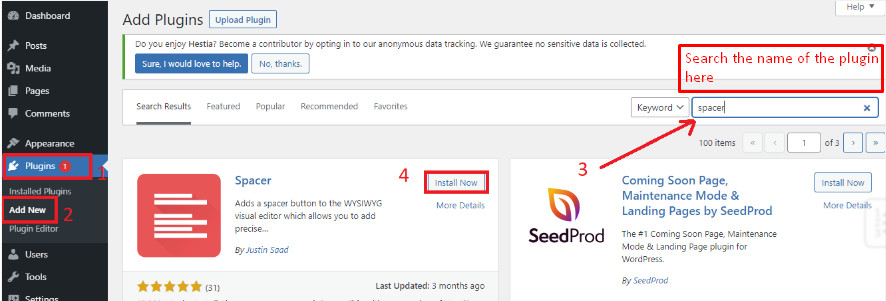
Step 1: Installation and activation of the plugin
As with other WordPress plugins, you must first install this plugin in order to use it. In the search bar, type the plugin’s name under Plugins > Add New. At the top of the results page, you will see the plugin you are looking for. Activate the program by clicking the Install Now button.

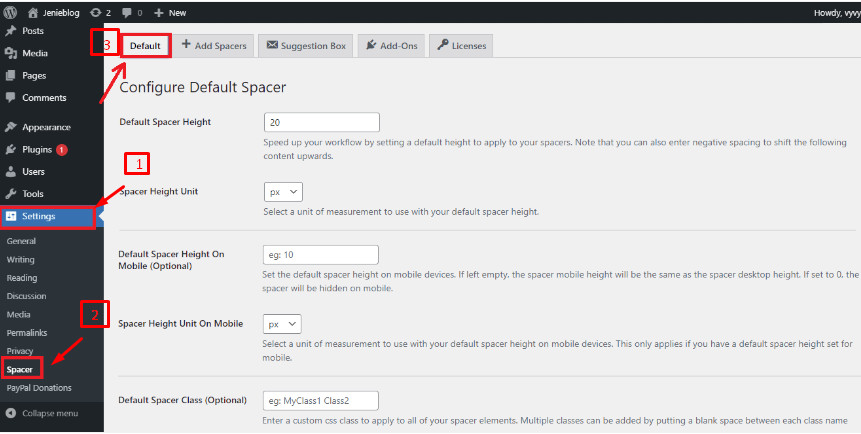
Step 2: Configuring the settings is the second step
This is an important step to add a Single/Double Line Spacing in WordPress. Thus, make sure you do it with the right method.
On your dashboard, click Settings > Spacer.
On the top of the page, you will see that there are 5 tabs:
As the main default configuration for spacers, the Default tab plays an important role. There can only be one spacer or partition added, regardless of whether you install other spacers or partitions. Moreover, you can also configure the main spacer according to your needs.

- In the Suggestion box tab, you can suggest improvements to the plugin to the developers
- In the Add-ons tab, you can choose from a variety of available add-ons
- When you have not yet purchased any add-ons, you can add licenses for the pro version via the licenses tab.
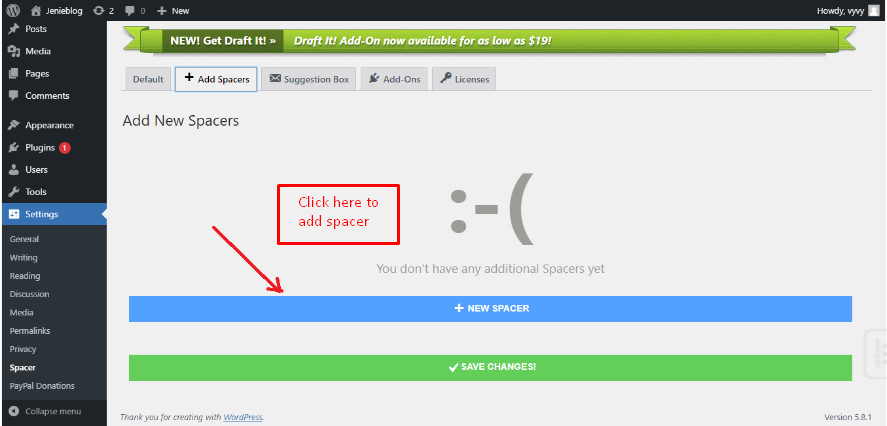
Step 3: Add Spacer
Spacers can be added to your library by clicking on the Add Spacers button.

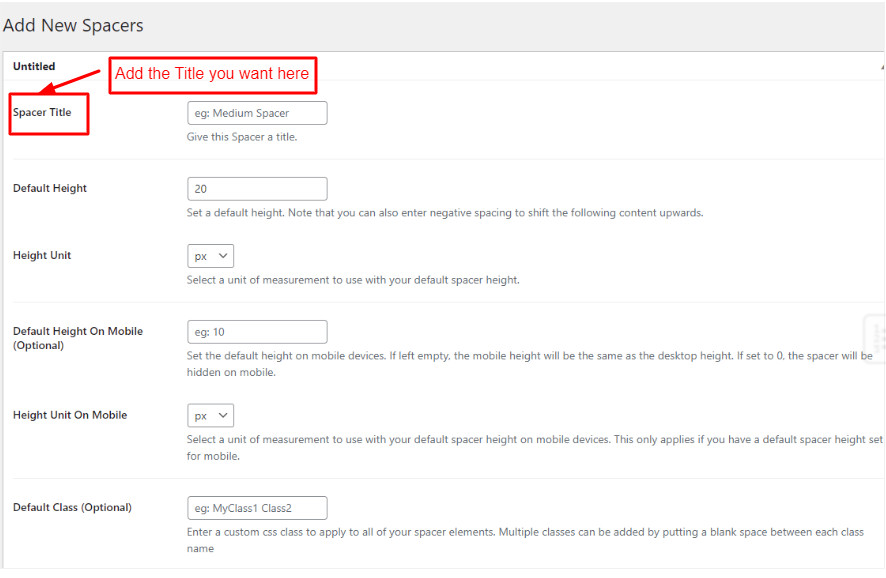
This allows you to easily distinguish between spacers when adding them later to a post/page. Your new spacers also need options filled out.

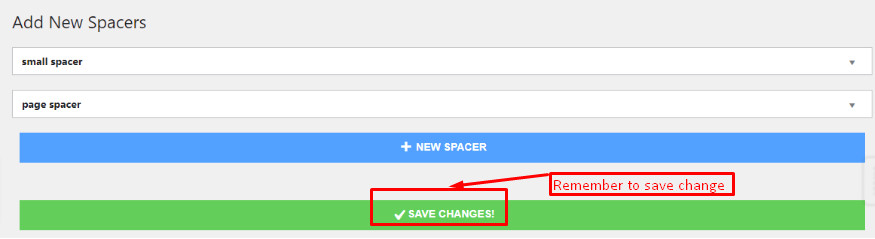
Click the Save Changes button at the bottom of the page once you have finished. You will then automatically have your new spacer inserted into your library.

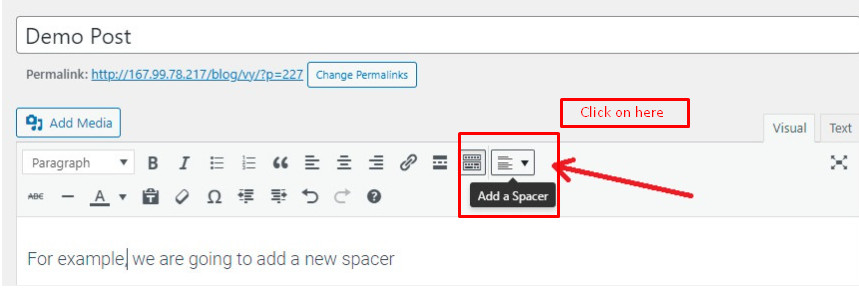
Step 4: Adding a line pacing to your post/page.
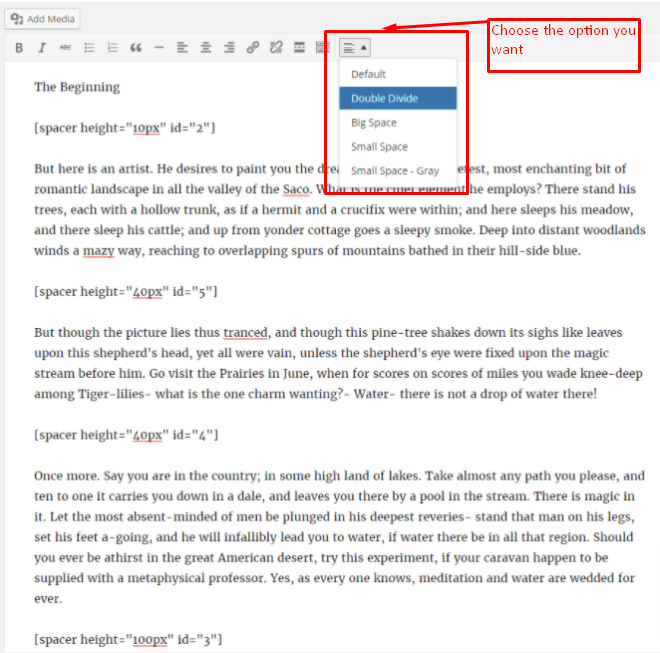
Start with a new post/page or edit the post/page that you want to edit. The Add a Spacer button is now visible on your toolbar. Click on this button when you want to add a spacer to your content and choose one from the drop-down menu.

Flexible spacer selection is available through the spacer button.

Now you can add a Single/Double Line Spacing in WordPress successfully.
Conclusion
Now, you have got the right method to add a Single/Double Line Spacing in WordPress. If you have any questions, please post them in the comments section below and we will respond as soon as possible.
Last but not least, you can explore hundreds of amazing designs for your website by visiting our free WordPress Themes.