Why should you add a background image for your WordPress site?
There is no doubt that adding a beautiful image for your WordPress site plays an essential role in drawing the visitors’ attention at the first sight. In addition, when you add a suitable background image for your site, it will help you represent your whole website in terms of sending a message. Moreover, by using this way, you can reveal your business, products, or services, etc that you are running or selling with your site’s visitors.
Although the theme that you are using also provides the default background image, it might not be suitable for your requirements and purposes. So it is necessary for you to add a new background image for your site.
If you want to understand more about the useful feature, you can click on custom background.
How to add a background image in WordPress?
There are numerous ways that you help you add a background image in WordPress to make your site more eye-catching. However, if you are a beginner, it is not easy for you to handle this task. Hence, in today’s tutorial, we would like to introduce the three simplest ways including:
- Using the WordPress Theme Customizer
- Using the support of WordPress plugin
Method 1: Using the WordPress Theme Customizer
In order to utilize this method, initially, you need to check whether the theme you are running supports the custom background feature. Unfortunately, not all themes come with the custom background feature because the background might not suit the theme’s overall design. Therefore, the developer decided to turn it off.
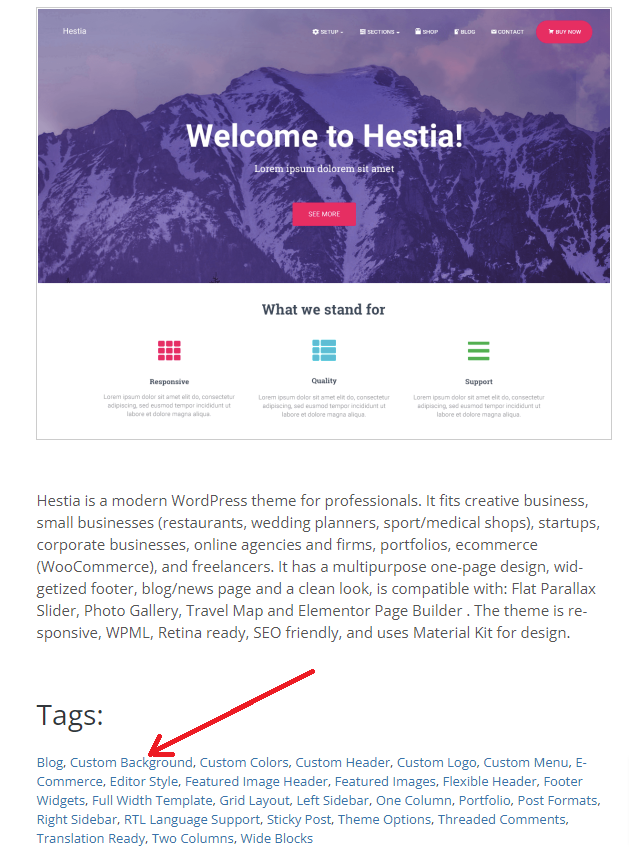
You can easily search your theme on WordPress.org and check that theme’s features in the tag section before installing or purchase to the premium theme.
In case that it is your favorite theme and however, it doesn’t support such a feature. Don’t worry, you can refer to other methods in today’s tutorial.

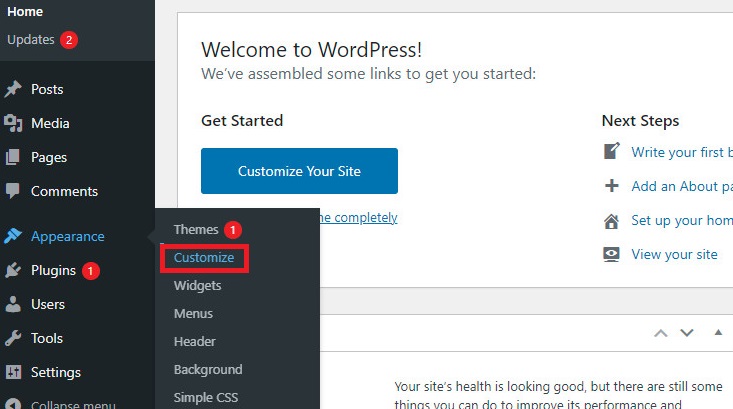
Now, just switch to the Appearance> Customize page in your dashboard. This will bring you to the theme setting and the live preview area of your website.

You can see a list of theme options that will be displayed in the left-hand sidebar.
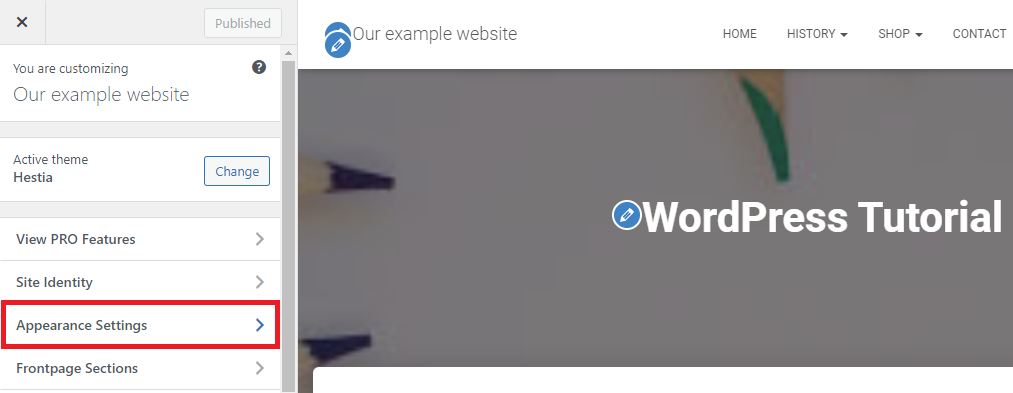
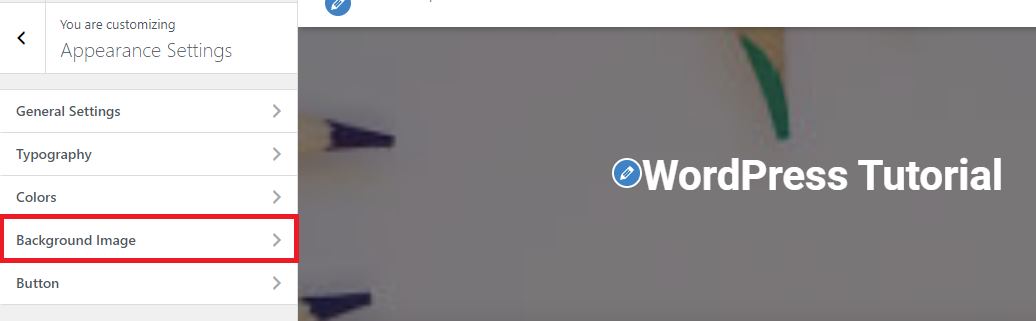
However, in our case, we are using the Hestia theme, so you need to click on Appearance settings to navigate to the custom background option.

Now, simply click on the Background image option.

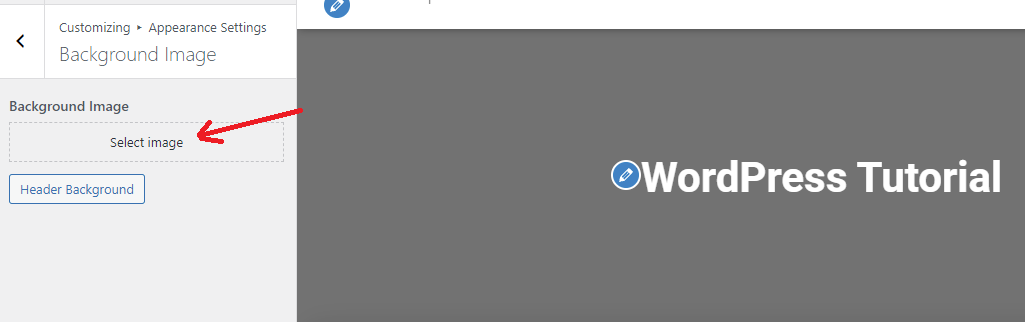
At here, the theme will give you a Select image box. When clicking on this option, it will open a popup window where you upload a background image from your files or choose an image from the media library.

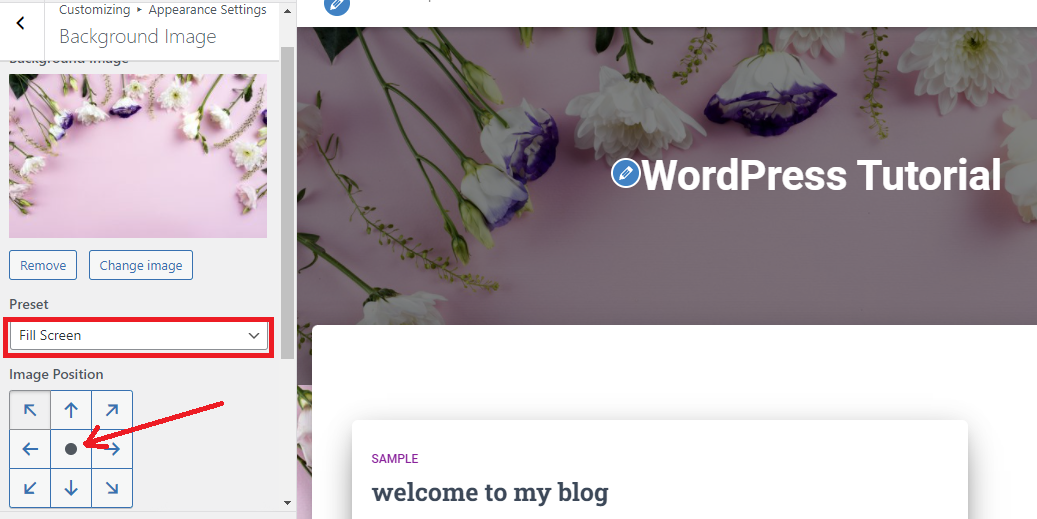
After that, you are able to preview your selected background image in the theme customizer. For any reason, if you want to replace another image, you can click on the “Change image” button and redo the same steps as before. Else, you can click on the “Remove” button, to delete this image.
In addition, you can choose the Fill Screen option as Preset or select other options by clicking on the arrow symbol. Moreover, you can set image position by clicking on the arrow symbols or clicking on the center to align the image to the center of the screen.
If you are pleased with the result in the live preview field. Let’s click on the “Publish” button to finish.
And then go back to your site and see how it look.

Method 2: Using Simple full-screen background image plugin
Simple full-screen background image plugin is regarded as one of the simplest tools that allow you to upload and set a full-screen image as the background of your website. Especially, this tool will be automatically scaled with the browser, so you don’t need to complicatedly customize the size to fit with your website screen.
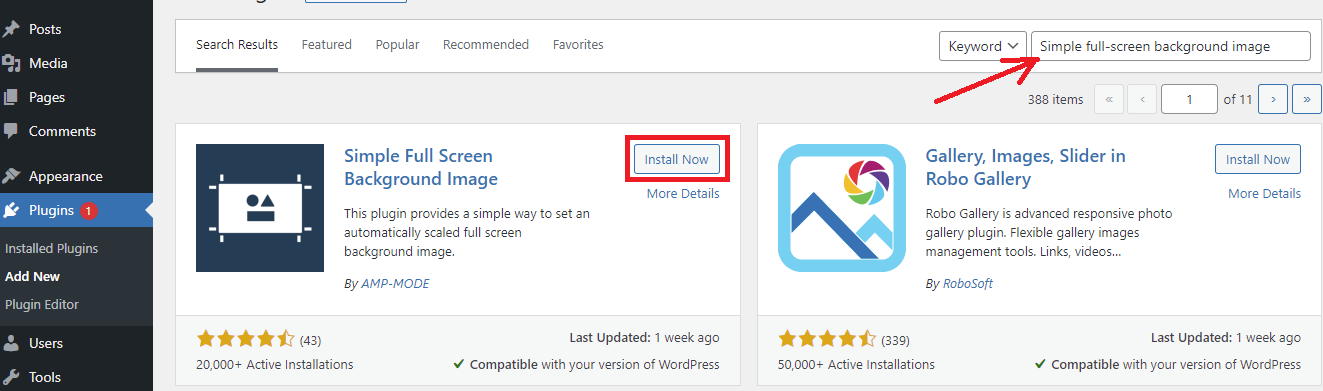
Firstly, you need to install and activate this plugin. Simply go to Plugins > Add New and then search for the Simple Full-screen background image plugin on the search bar. And then quickly click on the Install Now and activate it.

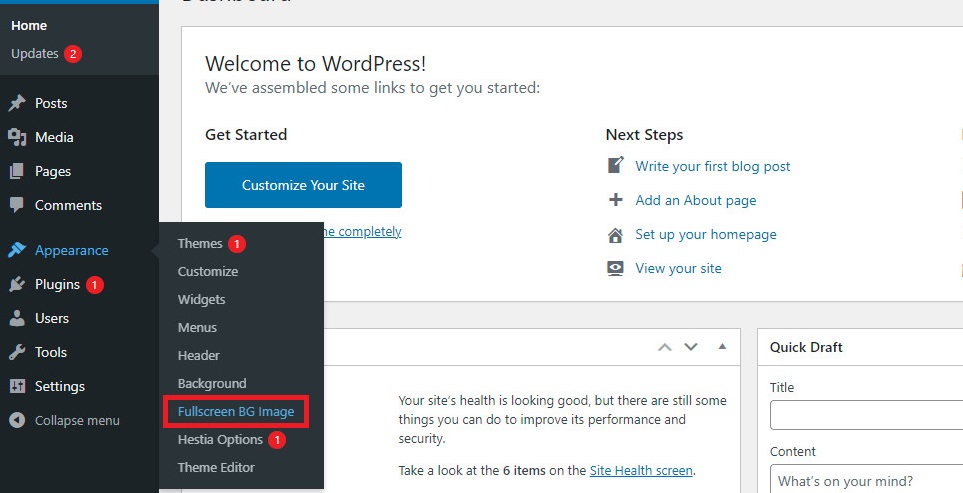
Now, navigate to Appearance > Fullscreen BG image page on your dashboard.

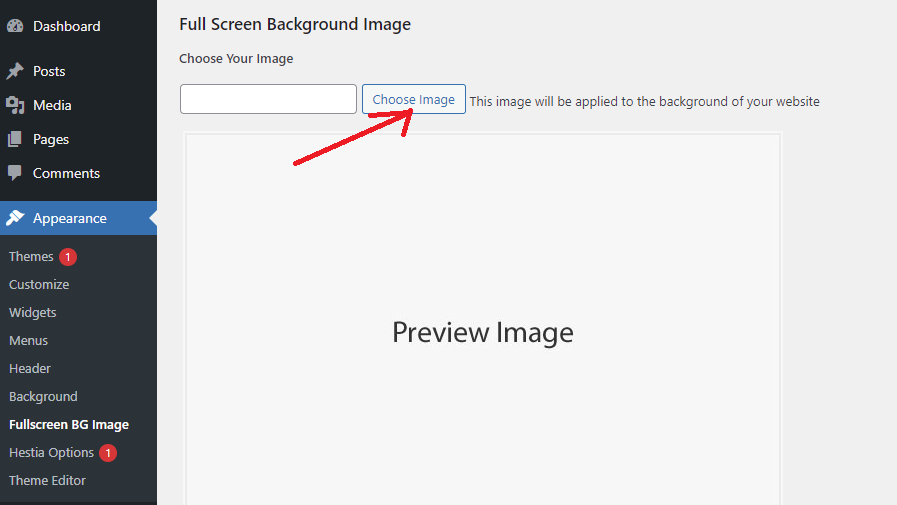
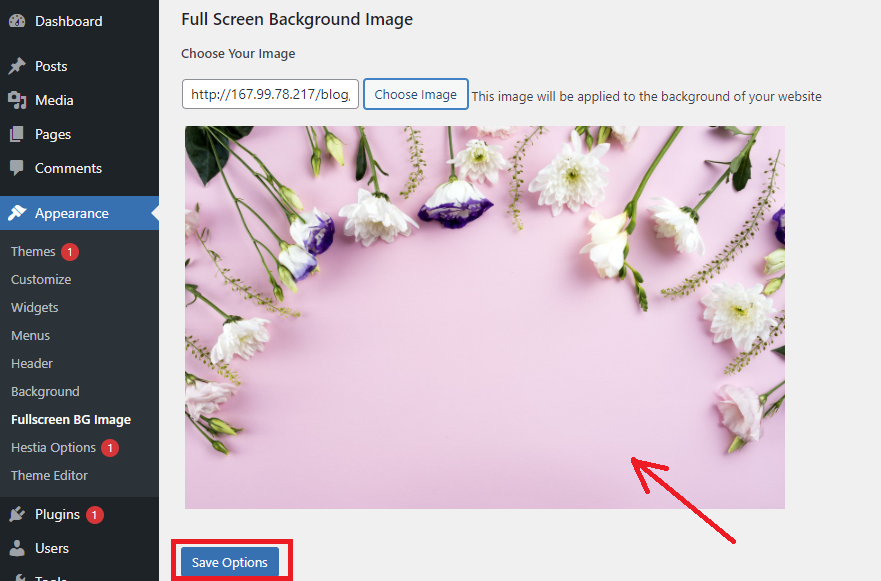
This plugin will offer you a “Choose Image” button. Quickly click on this button to open a popup window where you can upload your favorite image or choose from a lot of available images in your media library.

Now, you can see your background image in the preview area. And click on the “Save Options” button. It’s that simple, isn’t it?

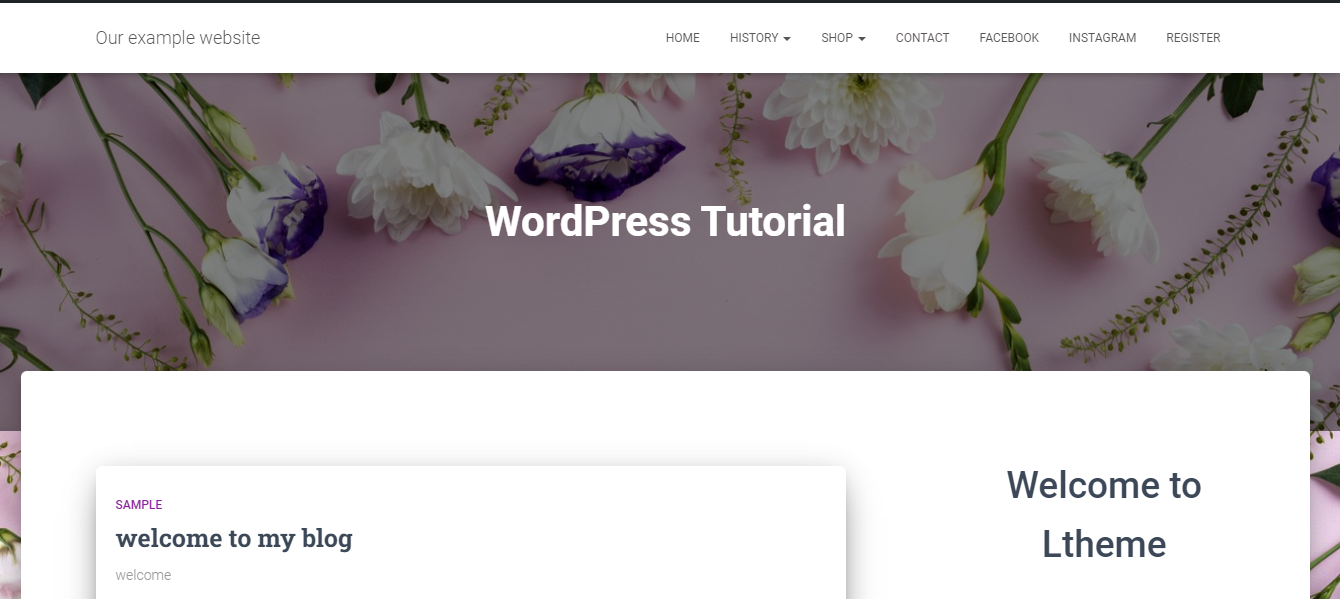
Now, go back to your website to see how it appears.

Final thoughts
Which is the most effective method for your website? Hopefully, these covered ways above can help you make your site more stunning. Whether you have any queries, please leave a comment below, we will reply as soon as possible. Moreover, it is a time to visit our free WordPress Themes to explore a lot of eye-catching, responsive themes for your website.