How to Highlight Text in WordPress? WordPress block editor currently doesn’t provide you with the highlight text button. However, there is still a quick way for you to get highlight your text when writing blog in WordPress platform, check out our following blog to find out the answer.
What does highlighting your text for?
One of the most major purpose of highlight text in WordPress is drawing the reader’s attention to some crucial information by emphasizing it. What’s more, this technique in content writing is considered as the best way to make your article.
Additionally, this technique can also raise the quality of the reader experience. However, a highlight option is not available by default in WordPress’s new block editor. To assist you in resolving this issue, we have compiled a number of the simplest solutions. Let’s look at the following techniques to see which one you like.
How to highlight text in WordPress in Gutenberg?
So, here are the two easiest ways to highlight text in WordPress with Gutenberg.
Method 1: Using Advanced Editor Tools plugin
Installing the Advanced Editor Tools plugin is the easiest and quickest way for you to highlight your text in your article. Follow these steps to take this method successfully.
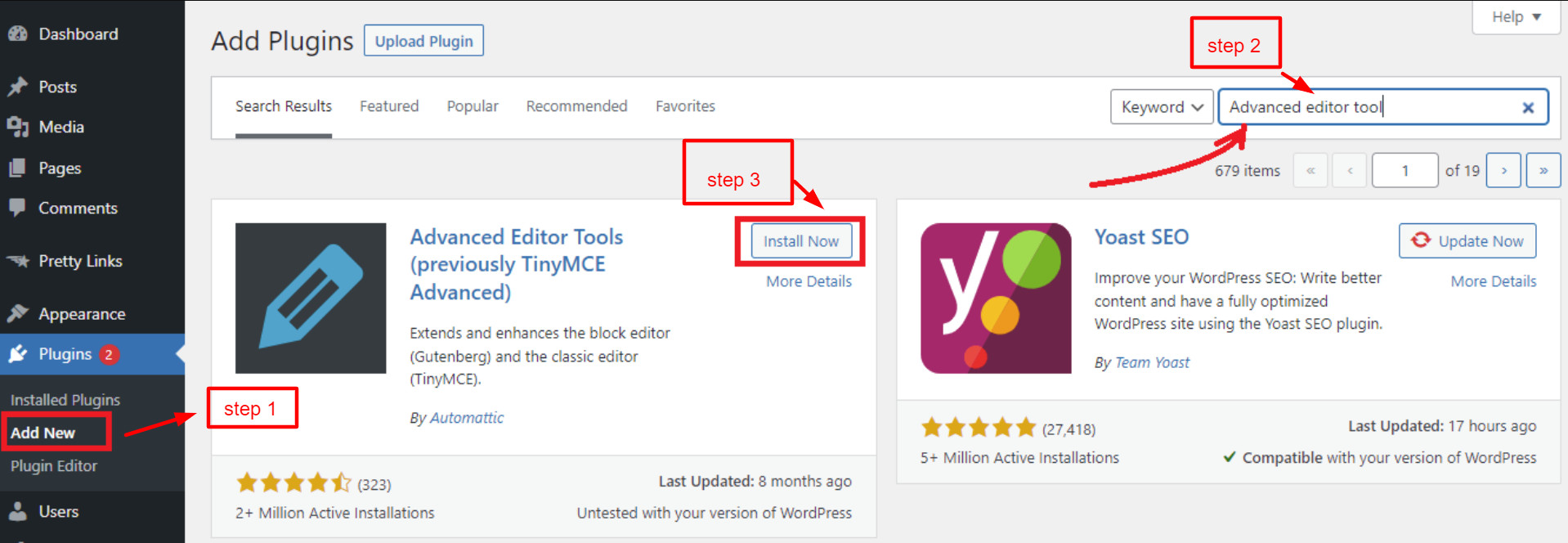
- Step 1: Go to Plugins > Add New
- Step 2: Find the search bar and type “Advanced Editor Tools“ plugin on it. Then, enter to find out this plugin.
- Step 3: Once you can see “Advanced Editor Tools” plugin in the search results. Install and Activate it immediately.

When you have done the step 3, you will have more formatting options in the WordPress block editor automatically.
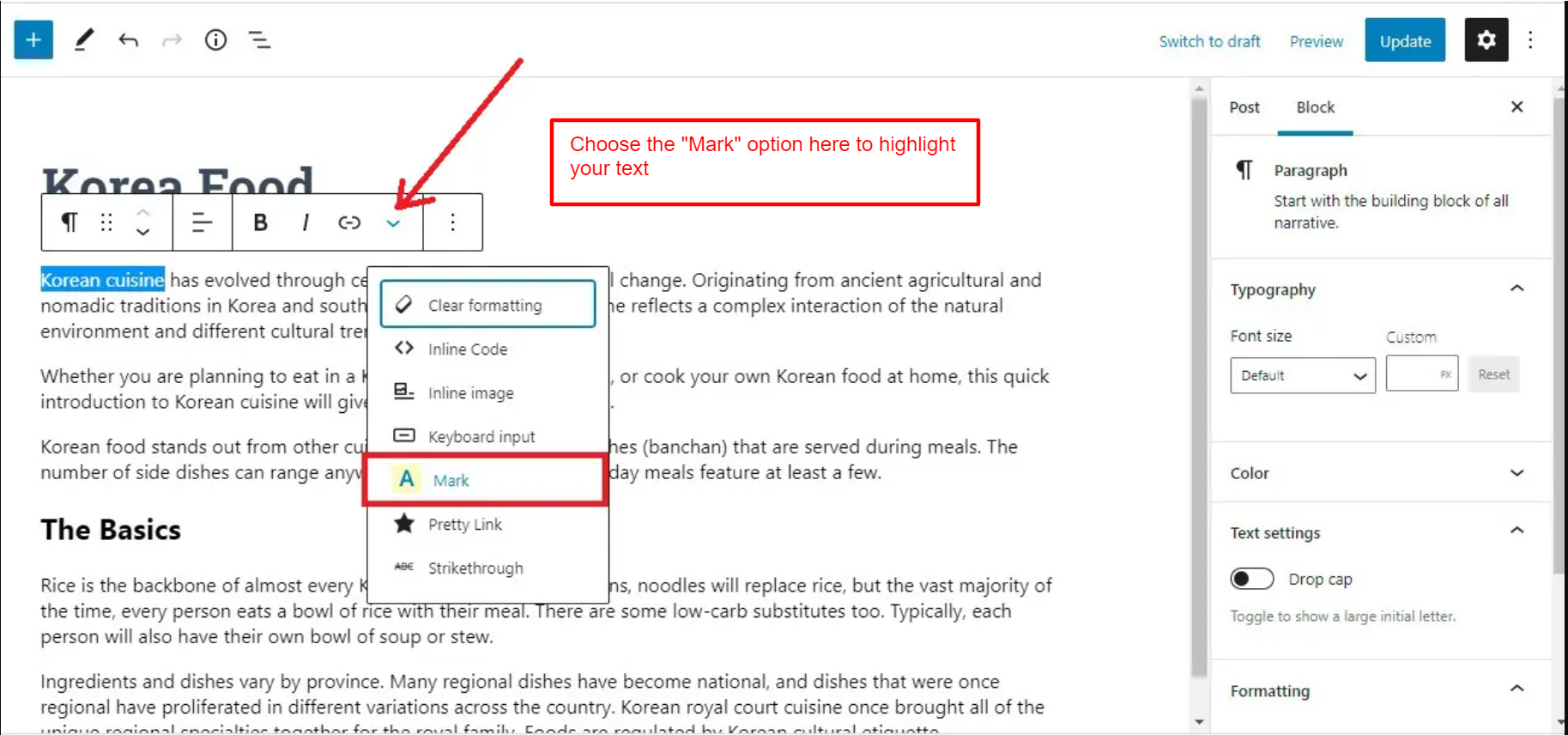
- Step 4: Now, if you want to highlight your text, black out the text you want to highlight first, then just click the drop-down arrow on the toolbar to see more options for editing your content.
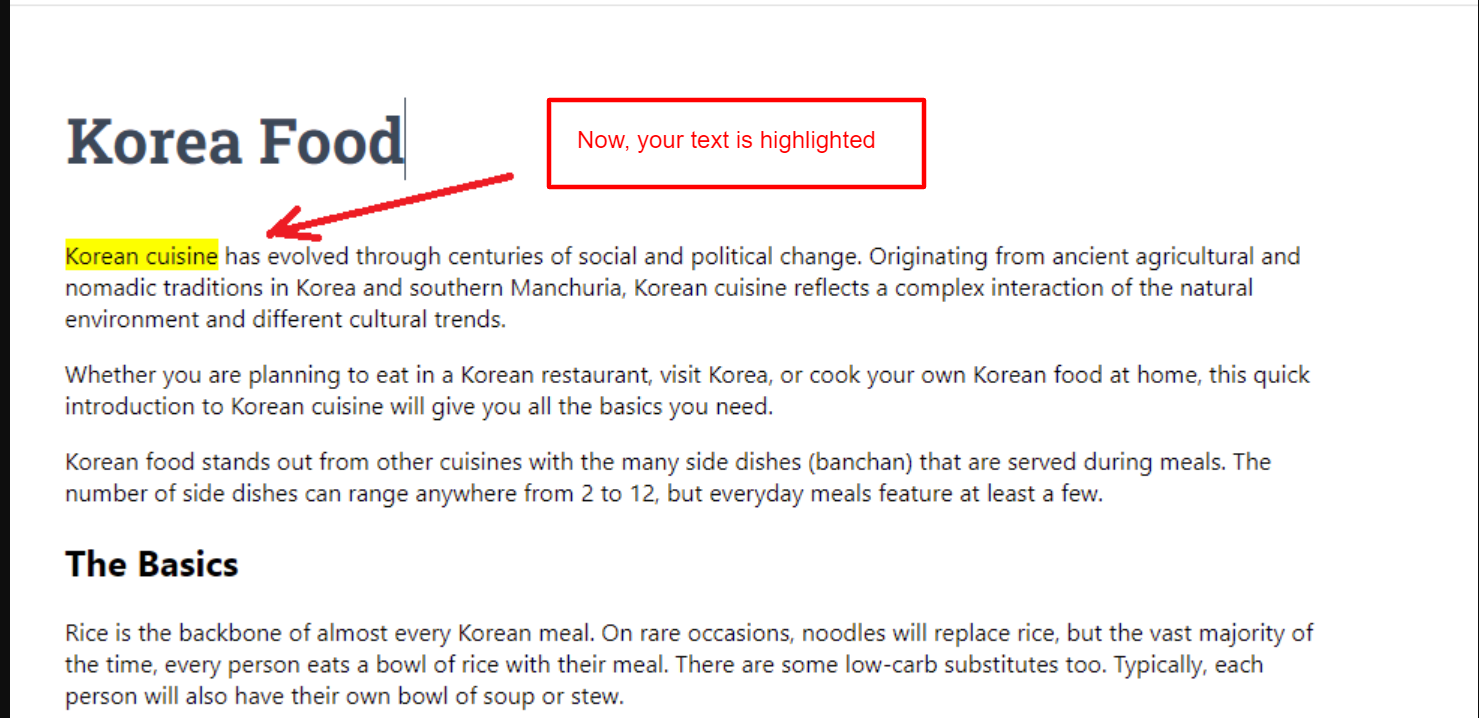
- Step 5: Next, click on the “Mark” option and your text will be highlighted. Remember that, the color of your text after being highlighted will be the same as your WordPress Theme colors.


Method 2: Highlighting text in WordPress with HTML tags
WordPress users who rarely highlight text can use this method. This method does not require you to add any additional plugins to your wordpress site, but it does require you to have some coding knowledge.
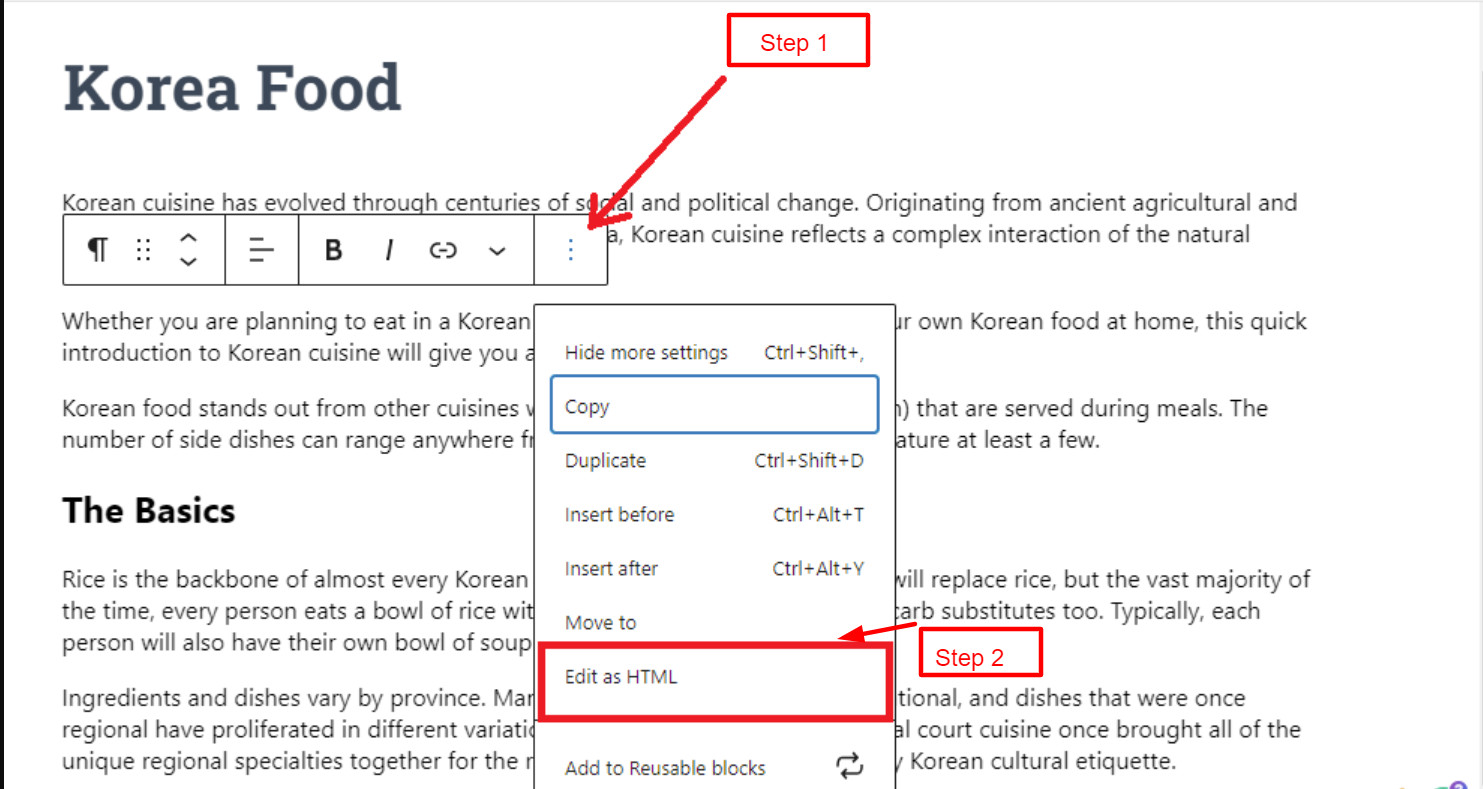
- Step 1: You must first find the paragraph containing the text you want to highlight. In the block toolbar, click the three-dot menu.
- Step 2: Select the “Edit as HTML” option right now.

- Step 3: The paragraph text will be formatted in HTML after that. In this case, the text to be highlighted just needs to be wrapped within the mark> and mark/mark> tags. This is the tag in HTML editor you need to do exactly.
<mark>highlighted text</mark>
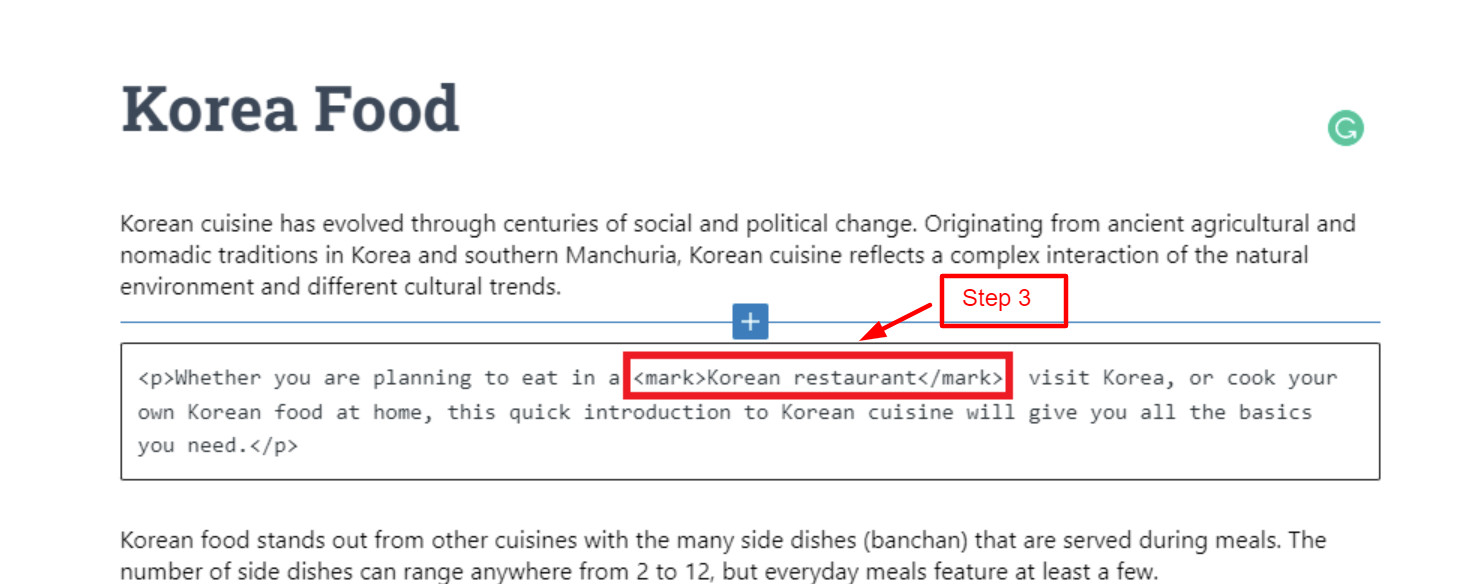
For instance, you to highlight the text “Korean restaurant”, first you have to wrap the text inside the <mark> and </mark> tags as the screenshot below.

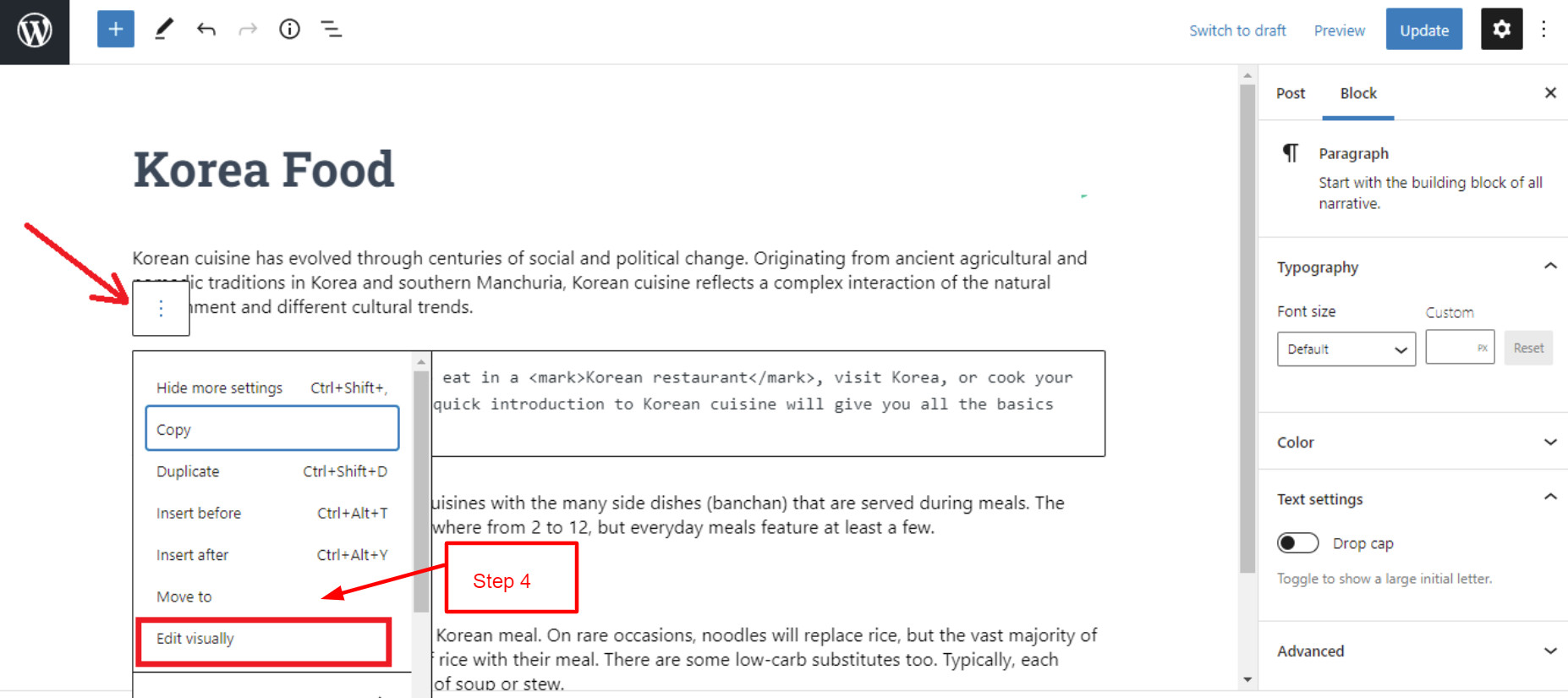
- Step 4: In order to switch back to the visual mode, click on the three-dot menu again and select Edit Visually.

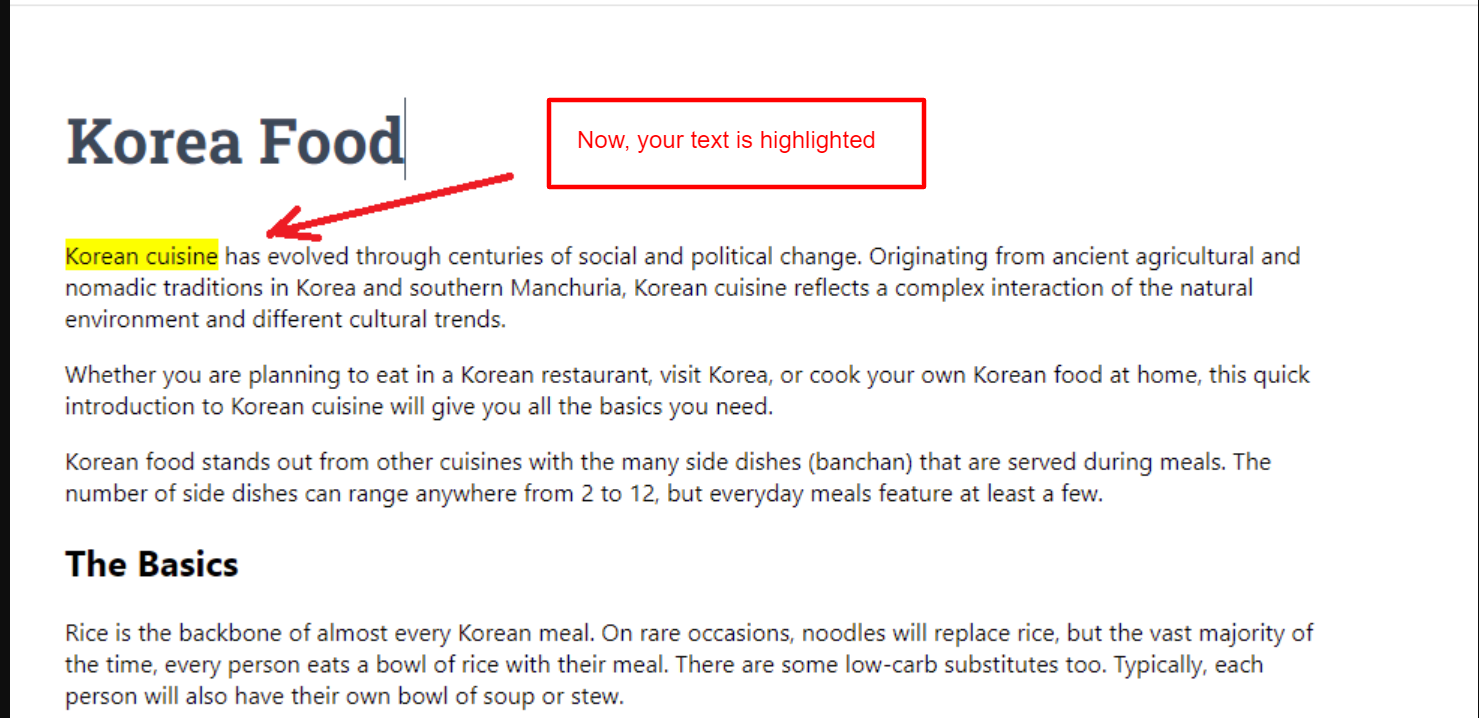
- Step 5: You will see your selected text highlighted as soon as you switch back to visual mode.

Alternative Solution
Another solution to highlight text in WordPress is customize your CSS
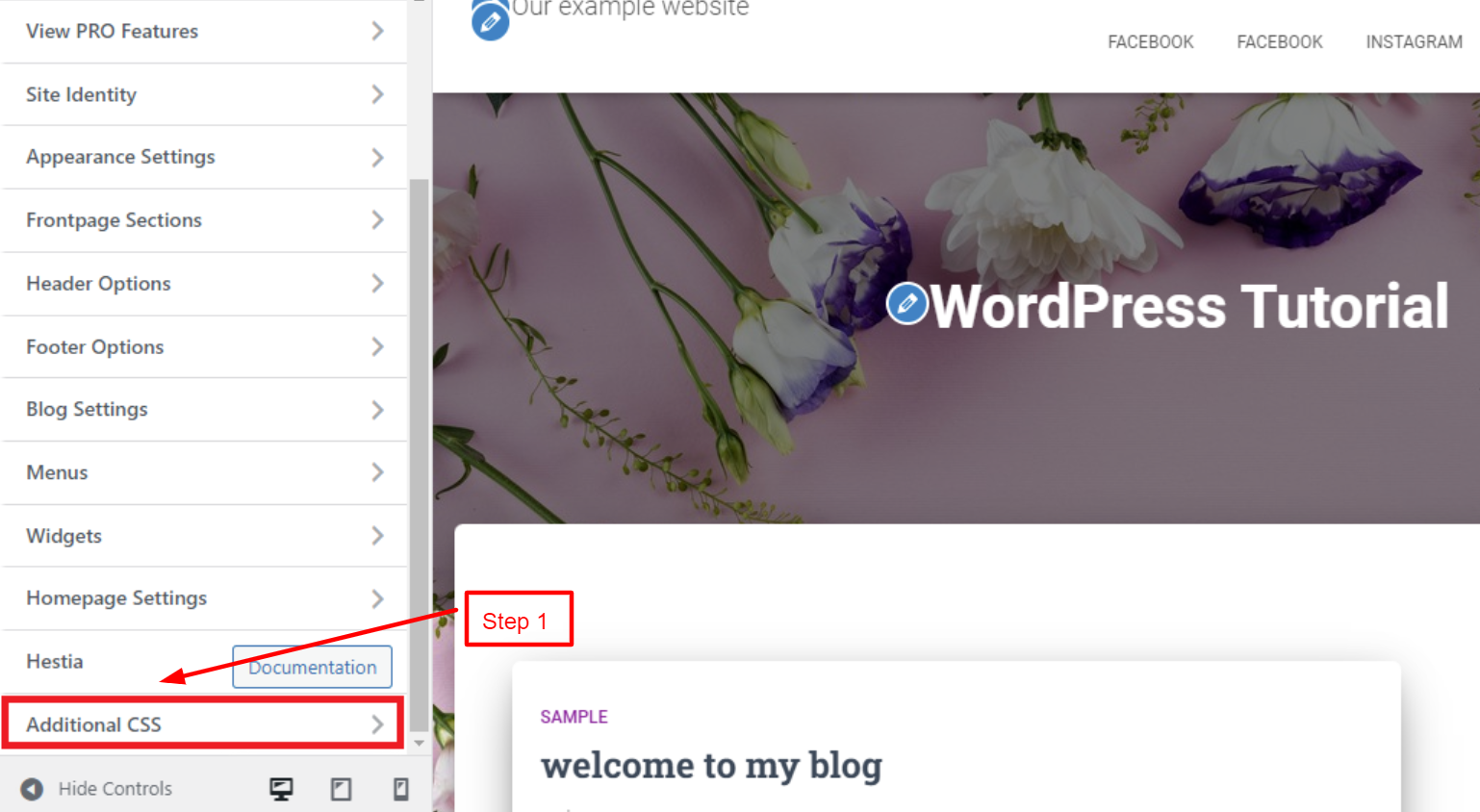
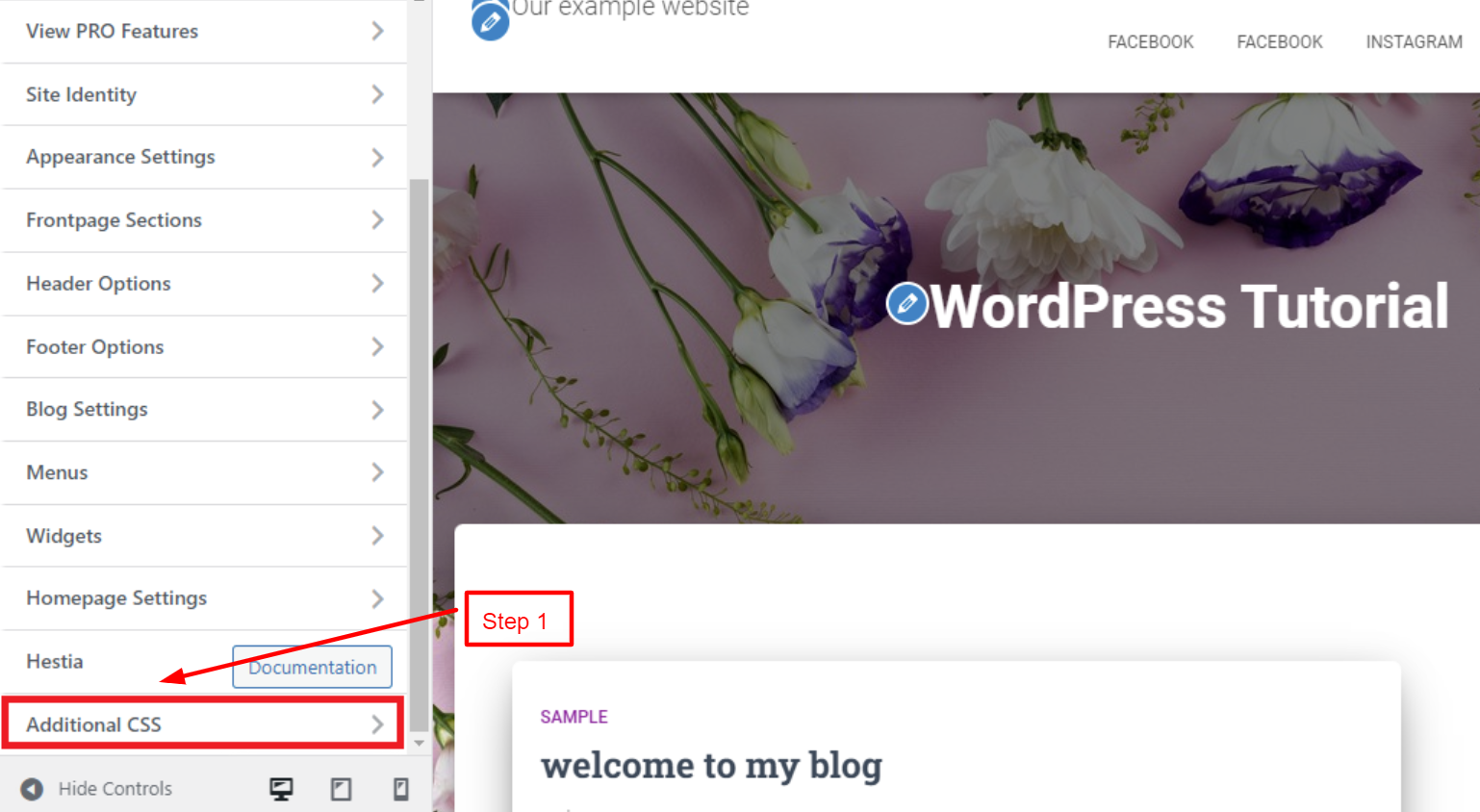
The theme customizer can be accessed from the Appearance > Customize page. At the bottom of the left column, click on the Additional CSS tab.

Your custom CSS can be pasted here. The CSS code is as follows:
mark {
background-color: #ffd4a1;
}
To apply to your website, you can refer to the table below for good HTML color codes.

You can refer HTML color codes in the table below to apply to your website.
| Colors | Hex codes |
| Green | #32cd32 |
| Yellow | #ffff00 |
| Flourescent Yellow | #ccff00 |
| Light Pink | #FFB6C1 |
| Light Blue | #87cefa |
| Purple | #800080 |
| Red | #FF0000 |
Summary
Your blog can benefit from highlighting text to emphasize your content. This article should have given you many useful tips on how to highlight text in WordPress easily. Feel free to leave a comment if you have any questions. If you need assistance, we will respond as soon as possible.
Additionally, we would like to introduce a list of stunning, free WordPress Themes on our website. They will help you build a beautiful website without effort.
