If you are having trouble changing menu font size in WordPress, luckily this article provides the easiest way to help you handle this problem.
What is a WordPress navigation menu?
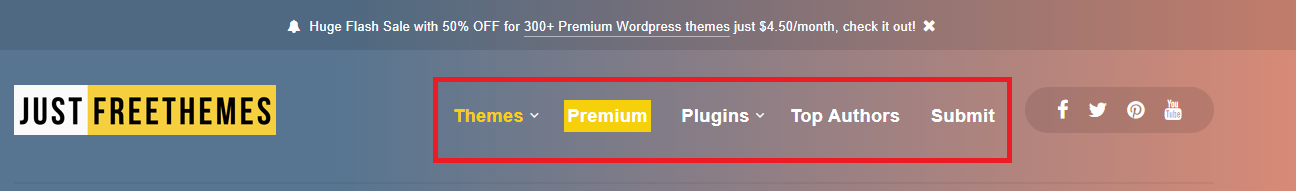
Navigation Menu in WordPress is defined as a customizable menu in your theme. It is organized as a list of links to other internal pages on your website or your social media profile.
Moreover, the navigation menu is usually displayed in page headers or sidebars across a website to help the visitors quickly access the most necessary pages. However, the menu position also depends on the WordPress theme that you are using. Since, each theme will have its different options, enabling you to generate various menus displayed at flexible positions.

How to change Menu Font Size in WordPress?
In today’s tutorial, we guide you to change menu font size in WordPress by adding CSS code. Let’s follow the steps below.
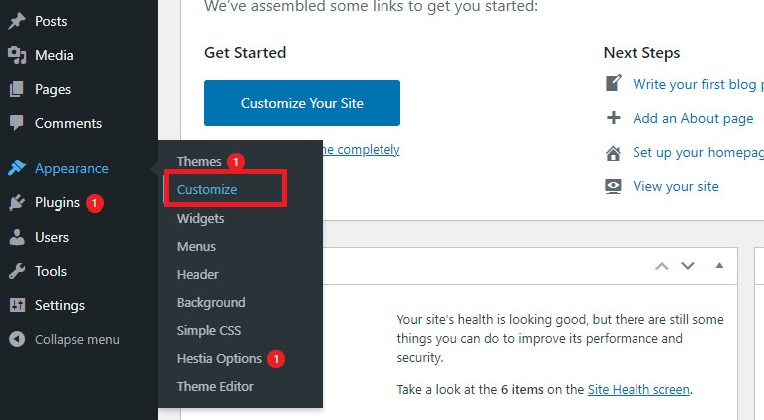
Firstly, visit the Appearance > Customize page on your dashboard.

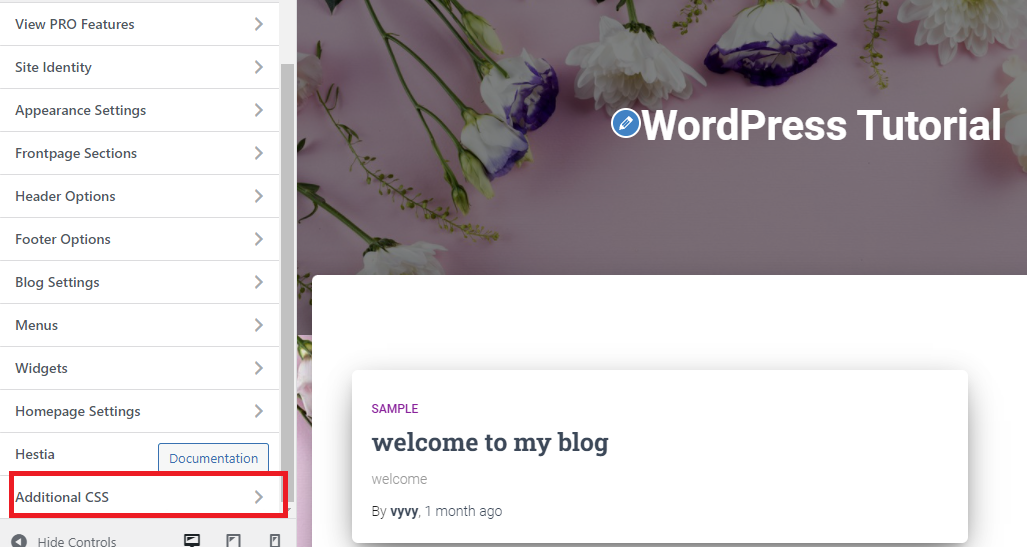
Next, you can see a list of options on the left-hand side of the screen. Let’s scroll down at the bottom of the column. And click on the Additional CSS option.

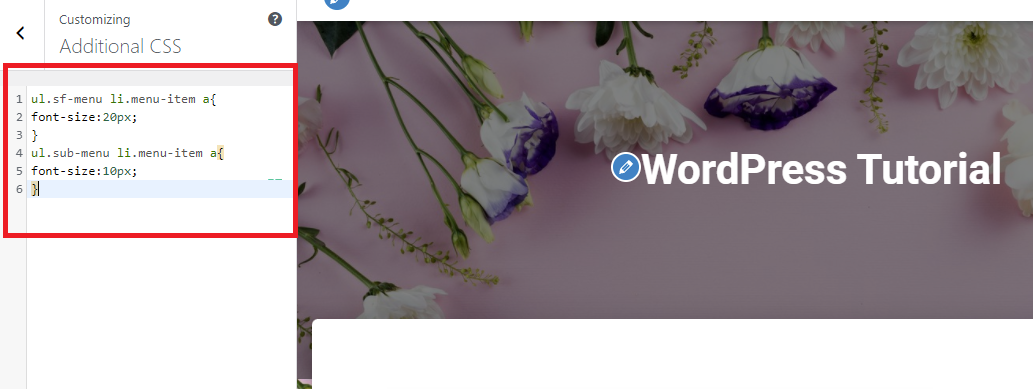
Now, you need to paste the following CSS code to the given space.
ul.sf-menu li.menu-item a{
font-size:20px;
}
ul.sub-menu li.menu-item a{
font-size:10px;
}
In our case, we are going to change the font size of the primary menu to 20 px and the submenu to 10px. After that, don’t forget to click on the Publish button to save your changes.

Wrap up
Hopefully, this article helped you learn the way to change menu font size in WordPress. In case that you have any questions, please mention them in the comment section below. We will support you anyway.
Last but not least, our free WordPress Themes have hundreds of stunning, responsive themes and templates. If you are desiring to build a beautiful website, don’t ignore our website.