How to add Schema Markup to WordPress? It not a hard task for you from now. By providing search engines with more details and enabling you to utilize other tools like social networking sites and Google knowledge panels more effectively, schema markup can aid your SEO efforts. There are several ways to add this markup to your website, including manually adding the necessary code or utilizing a plugin. To increase your free SEO traffic from search engines, we’ll show you how to apply Schema Markup to WordPress in this post.
Why should you use Schema Markup to WordPress?
You can use Schema Markup, a type of HTML code, to give search engines extra information about the content on your WordPress website. It can improve other tools, such as social media platforms and Google knowledge panels, and raise your SEO by giving search engines more information.

Some advantages of adding Schema Markup to WordPress include:
- Ensure that search engines can understand the content on your website.
- You can increase the visibility of your brand with a thorough knowledge graph.
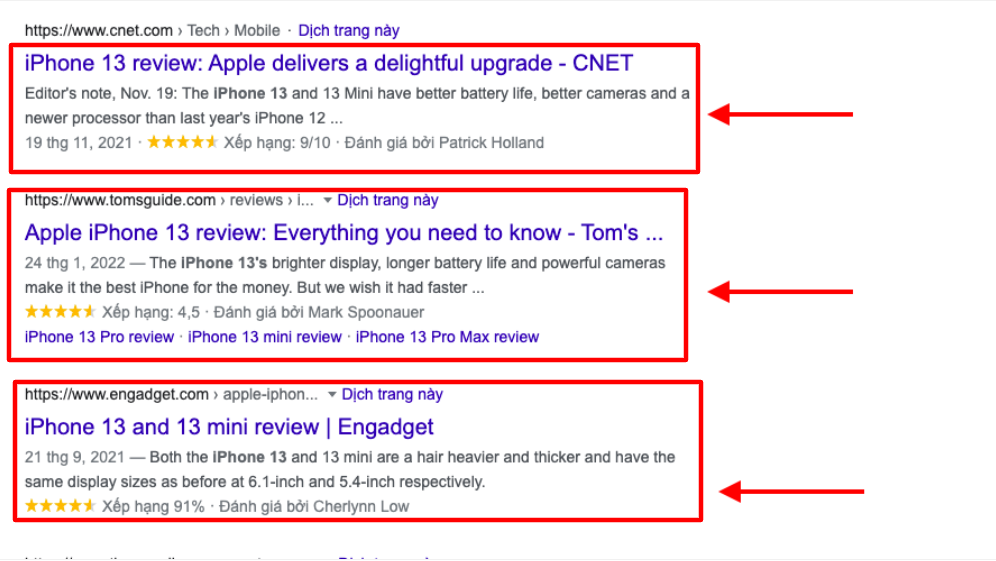
- Get rich, attention-grabbing results to increase click-through rate.
- Become eligible for featured snippets to gain more space in the SERPs.
- Increase your ranking position.
- Receive a call to action directly from Google.
- used by non-search engines in some capacity (such as social media).
- Google social proof display
- Gain more followers on social media.
How to add Schema Markup to WordPress
Method 1. Adding Schema Markup via Your Theme
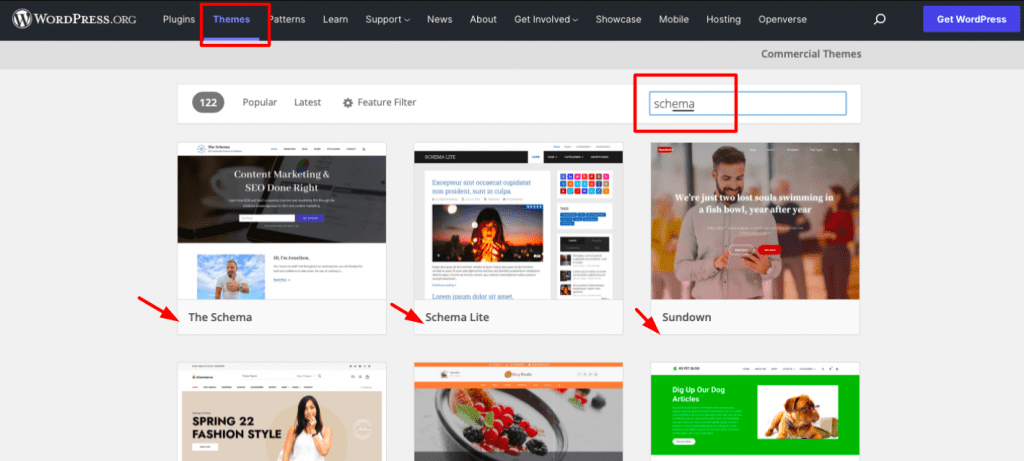
One way to add Schema markup to your WordPress site is by installing a theme that supports it. If you search for schema in the WordPress theme directory, you can find a number of themes that are related to schema.
This is an easy method for you to add Schema Markup to WordPress

Let’s take a look at some of the most well-liked themes in the schema.
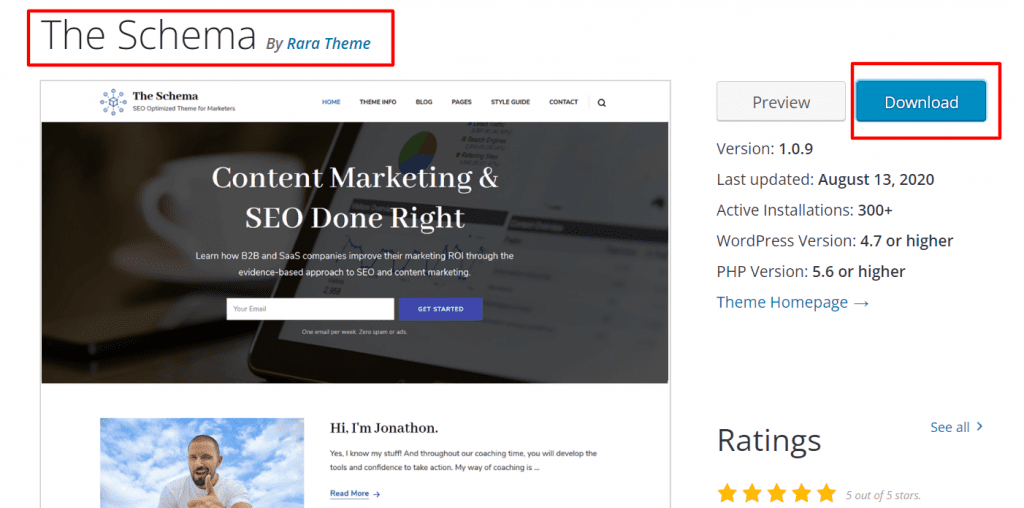
The Schema

The Schema theme, which is free and downloadable, is made to increase your SEO. By incorporating schema into its code, it asserts that it can help you raise your search engine rankings. Additionally, performance optimizations are integrated onto it.
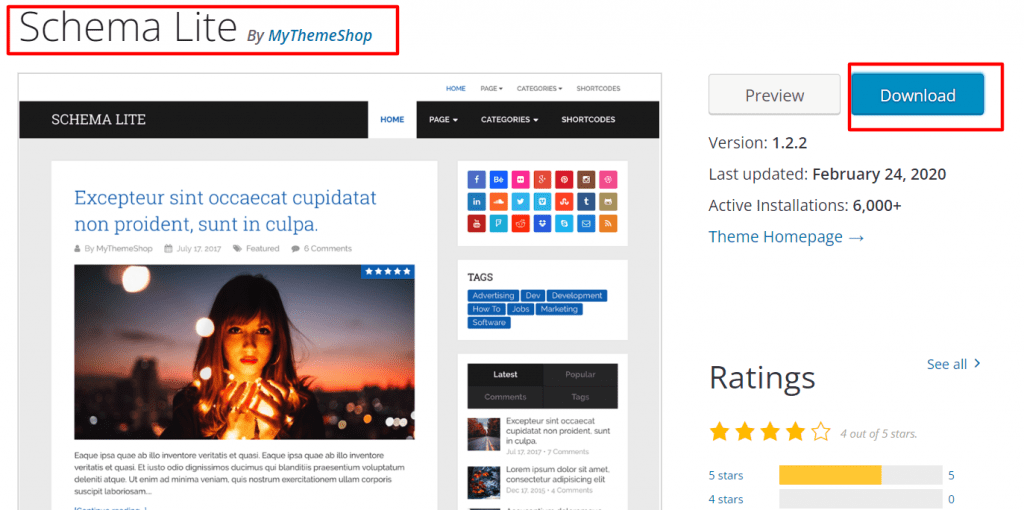
Schema Lite

Schema Lite is a highly versatile, cost-free WordPress theme that may be used for a wide range of projects. It has a distinctive look, excellent SEO features, and blazing-fast speed. Additionally, it includes completely integrated schema markup to raise the ranking of your website.
Method 2. Adding Schema Markup via WordPress Plugin
You might not want to modify the theme of your website just to add Schema markup because the majority of websites already have one. The good news is that you can use WordPress plugins to add Schema markup to your site. Accessing some of the greatest Schema Markup WordPress Plugins with highlight features will make it simple for you to compare them and select the ideal option.
Let’s examine a few of the most popular plugins.
The Schema Plugin

With the Schema plugin, adding Schema markup to WordPress is simple. It offers some helpful features, such as support for custom post types and the option to allow various schema types by category or post type. To utilize the markup you already have, it will also work with other plugins you have set up, such as SEO plugins.
Let’s look at the installation process for this plugin.
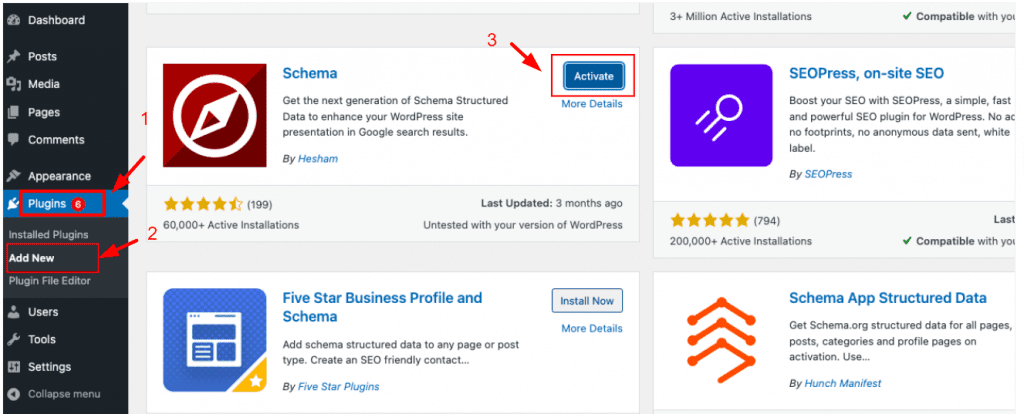
- You can take the following actions to use this plugin:
- Click Add new after choosing Plugins from the dashboard menu.
- Install the tool’s files by finding them.
- Once activated, go back to the website management panel.

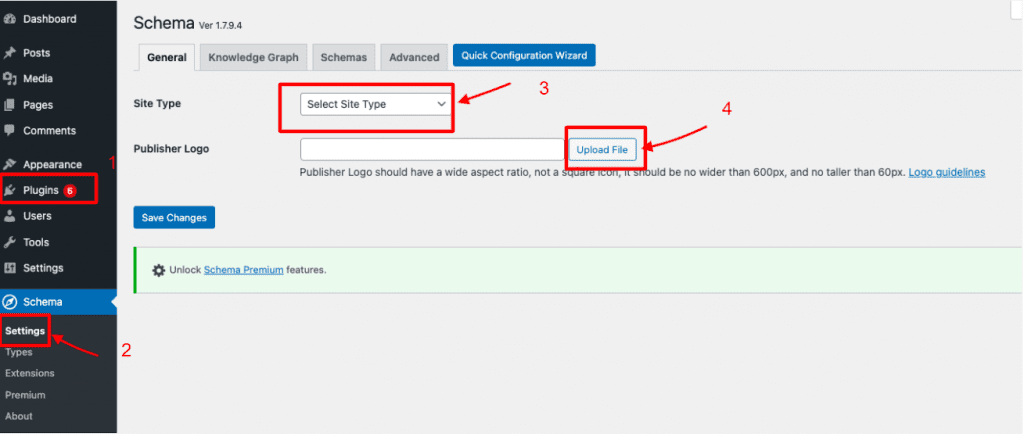
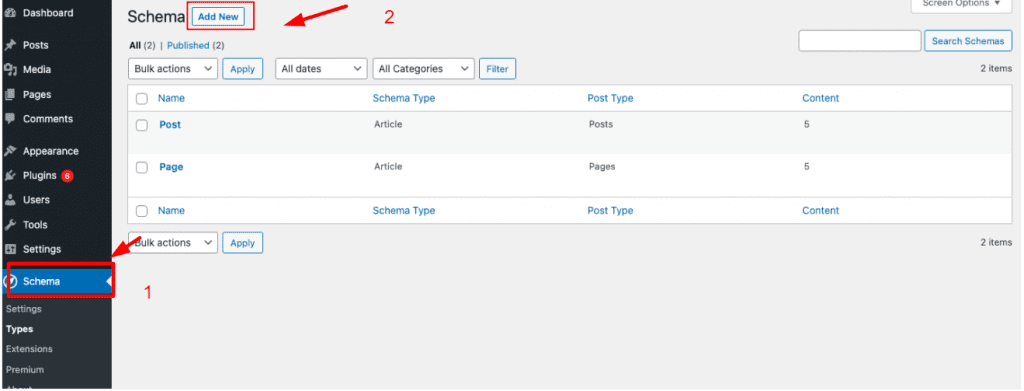
Go to Schema > Settings after installing and activating the plugin to begin adding Schema markup to your website.

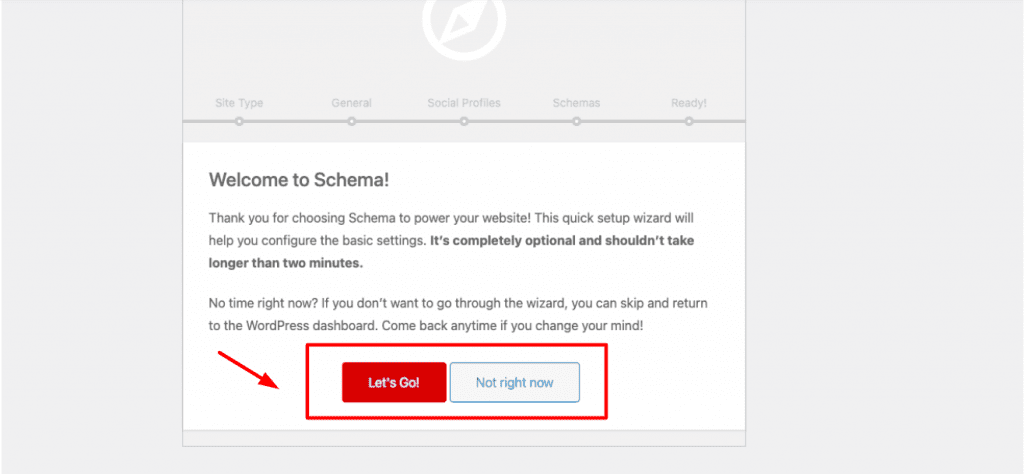
Click the Quick Configuration Wizard button to start configuring items.

After completing the procedure and entering details about your website and social media accounts, click the button to change your custom post types.
You can add any new custom post types to the list by clicking the Add New button and entering the necessary information. Additionally, categories can be marked up with Schema using this panel.
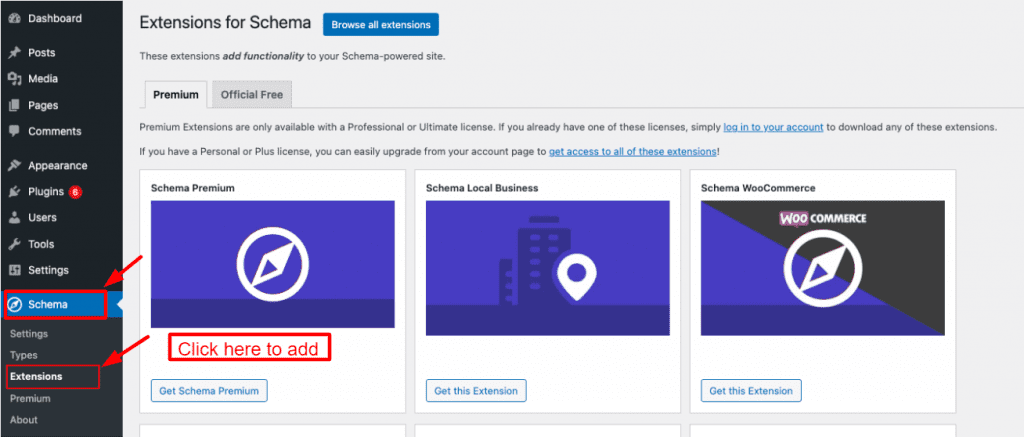
If you wish to adjust your settings even more, click the Settings tab. You can also add extensions by going to Schema > Extensions.

Schema & Structured Data for WP & AMP

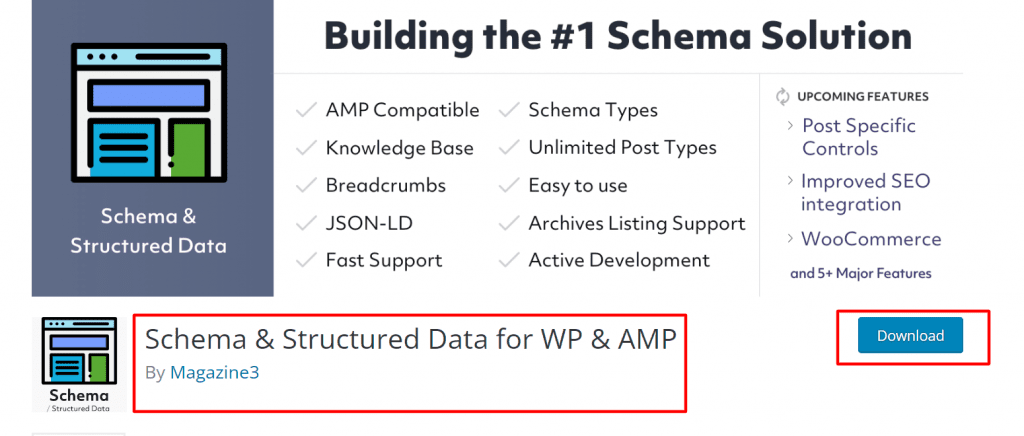
The most practical way to add schema markup to WordPress is via Schema & Structured Data for WP & AMP. The finest WordPress SEO plugin on the market makes it simple to apply schema markup to your WordPress website. It is straightforward to design unique schema templates.
Installing and activating this plugin is your first task.
You can take the following actions to use this plugin:
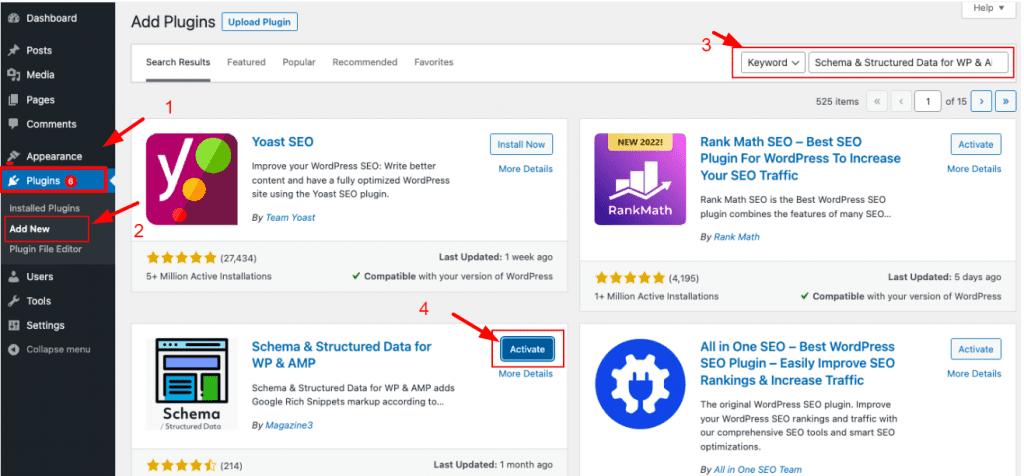
- Click Add new after choosing Plugins from the dashboard menu.
2. Install the tool’s files by finding them.
3. Once activated, go back to the website management panel.

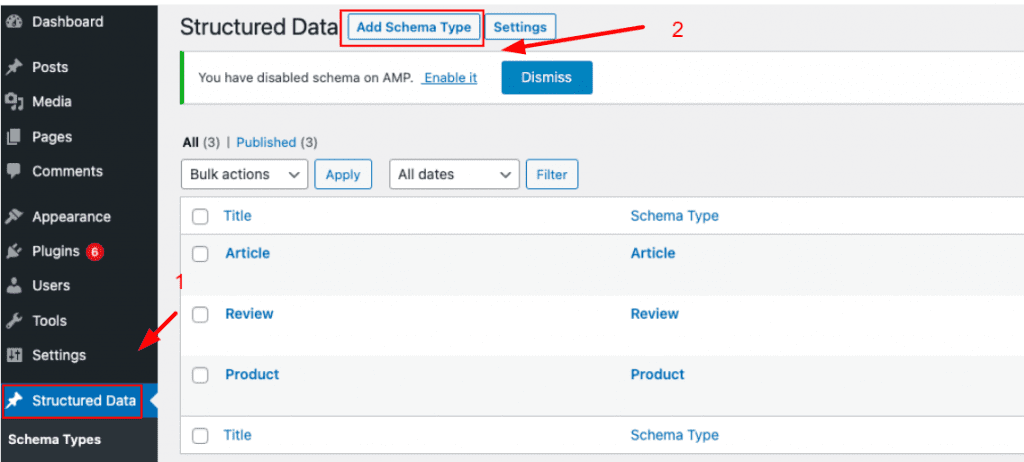
Go to the WordPress dashboard and select the Structure Data option panel after activating it. Next, select Add Schema Types.

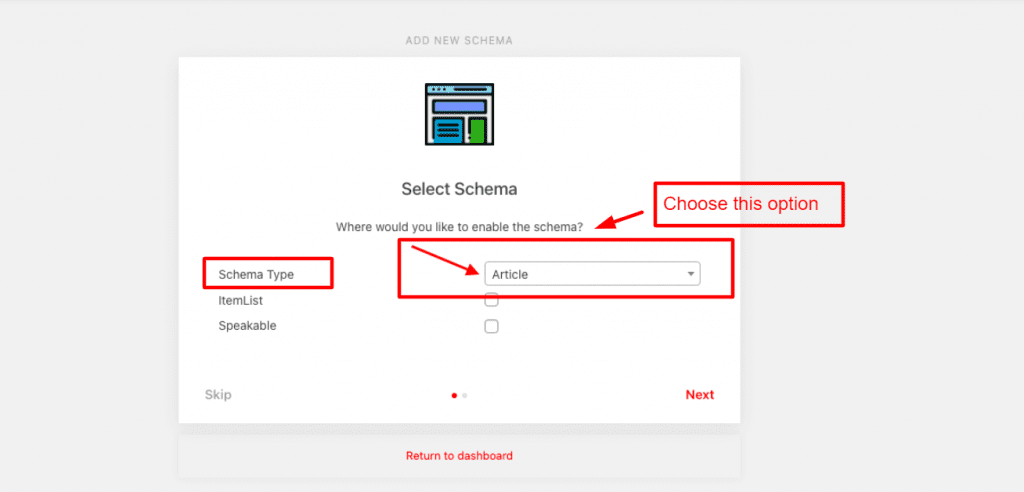
Click Add Schema Type in the Structured data schema type and choose a schema type like WebPage, Blog posting, Article, etc.
You can see, for instance, that we selected the Article schema type. Contrarily, you can select from a variety of schema types that are compatible with our plugin based on the content of your website.

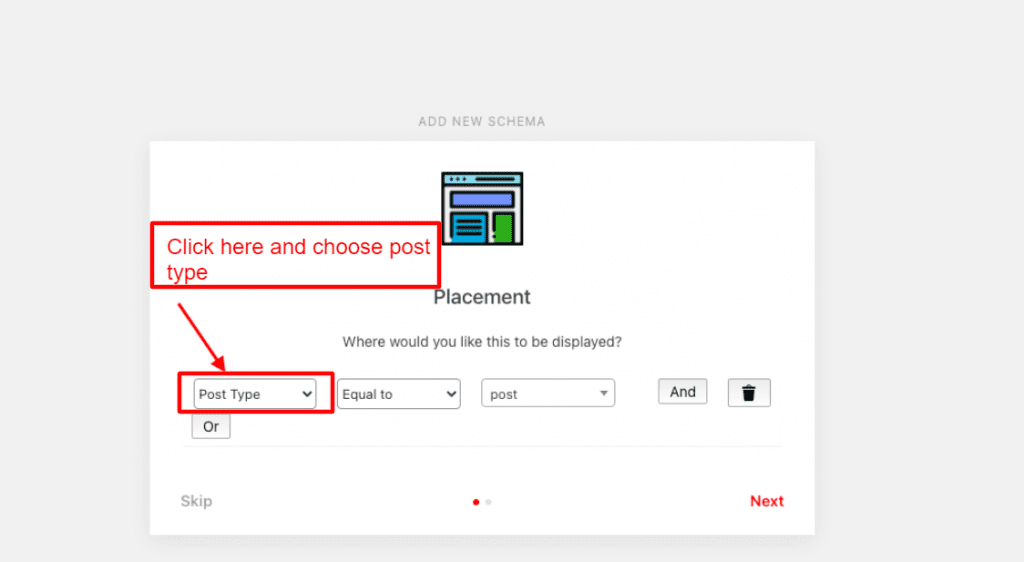
You must indicate a Placement for the single post or page, or for all posts, where you want the Article scheme type to appear after selecting a schema type.
To generate the Article schema markup on your website, for instance: globally, on all single posts/pages, or on any single post/page.

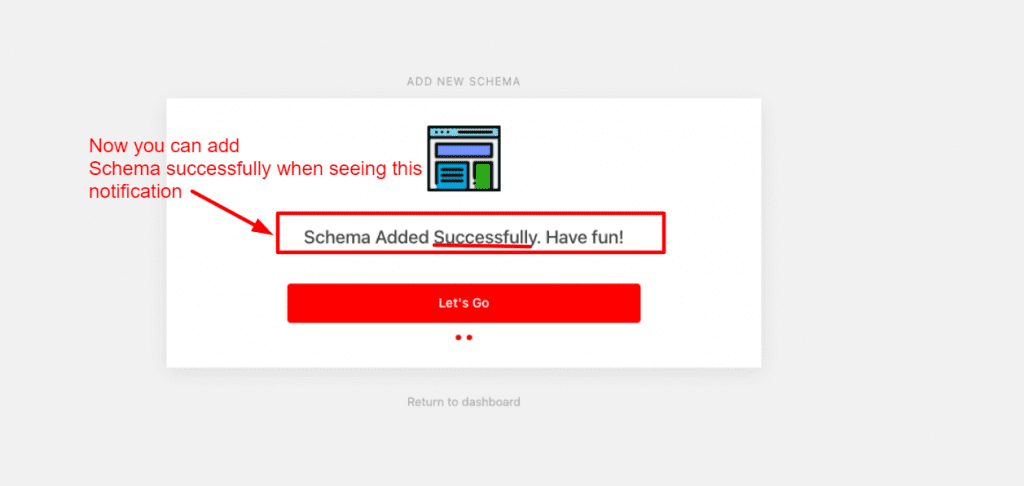
Click next once you’ve made your placement decision. The setup for schema markup is finished and you add Schema Markup to WordPress successfully.

Final Words
Now, we hope that through our instruction, you can know How to add Schema Markup to WordPress. We have listed more than one method, thus you can have many options to do. Feel free to leave comment below to ask us any thing, we will reply you as soon as possible.
If you want to widen your knowledge in SEO technical skill, follow Free WordPress Themes for more updates.
